Цвет — эффективный способ коммуникации. Им можно изменить настроение, пробудить эмоции, передать смысл послания. Разберем, как правильно подобрать цвет и пользоваться им в интерфейсе сайта или приложения.
Сначала посмотрим на использование красного, зеленого и синего в интерфейсе: они часто встречаются на сайтах и в приложениях.
Красный
Привлекает внимание, предупреждает об ошибке, побуждает к быстрым решениям, вызывает эмоции. В каких случаях красный цвет оправдан в интерфейсе:
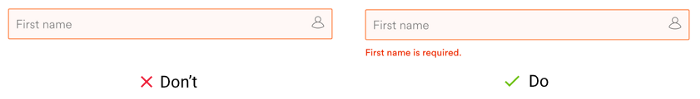
- Показать ошибку. Пользователь еще не прочел текст, а уже понял, что от него потребуются дополнительные действия:
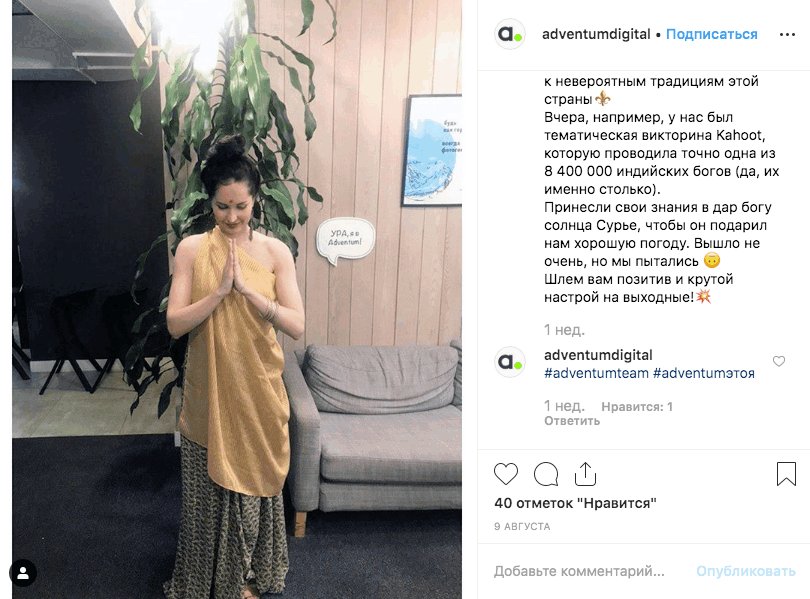
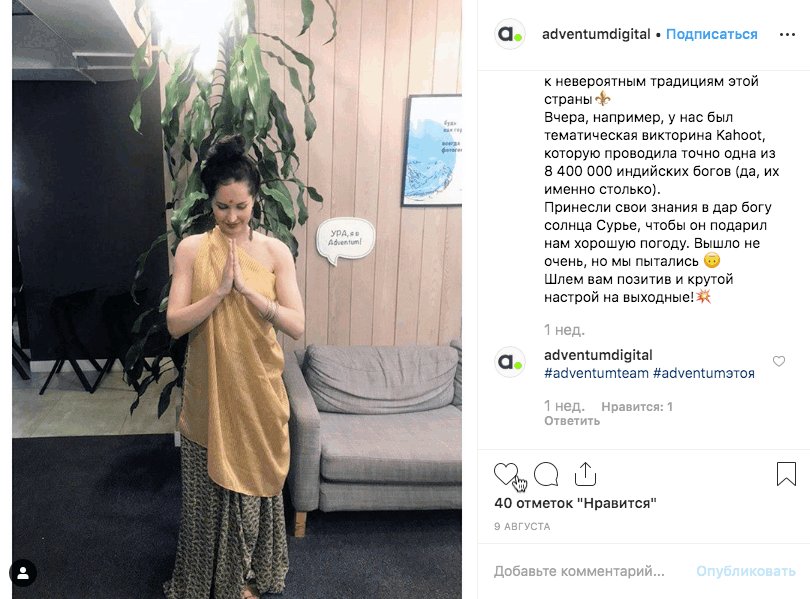
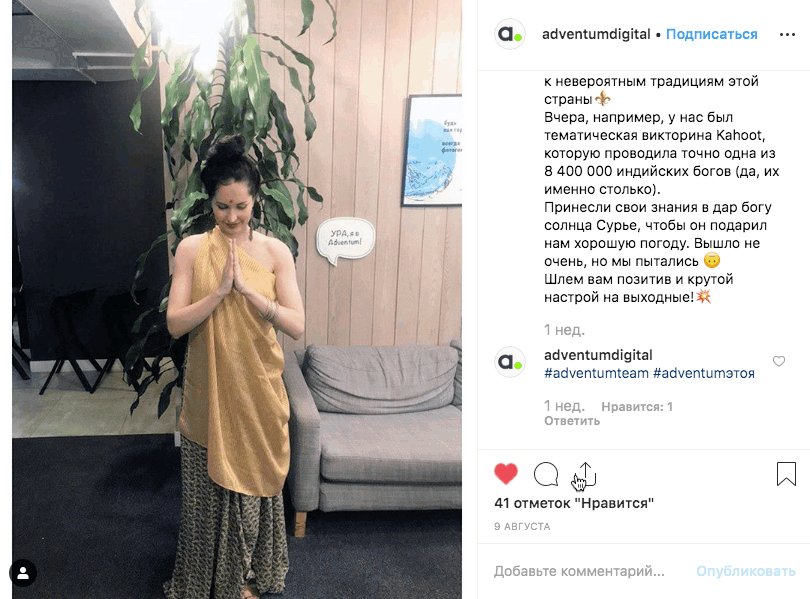
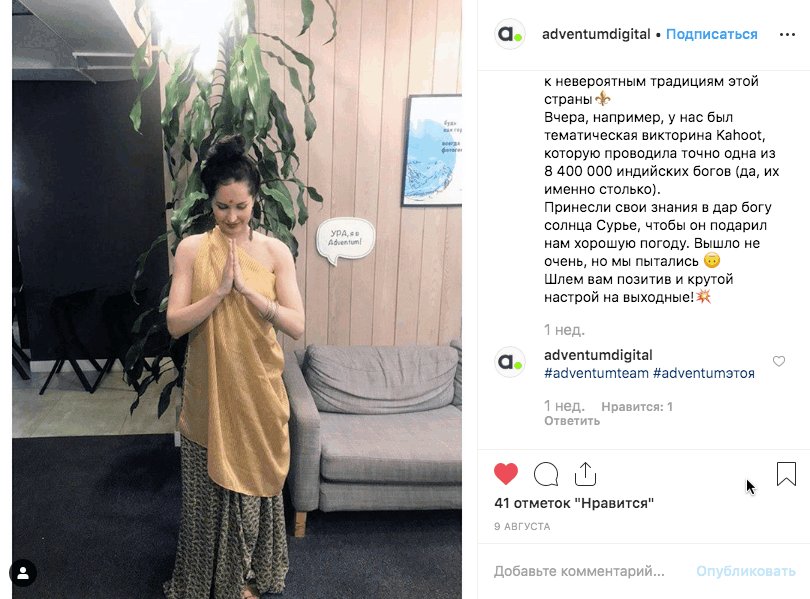
- Выразить эмоцию. Подписка на Ютубе красная, а лайки в Инстаграме и Вконтакте становятся красными при нажатии:
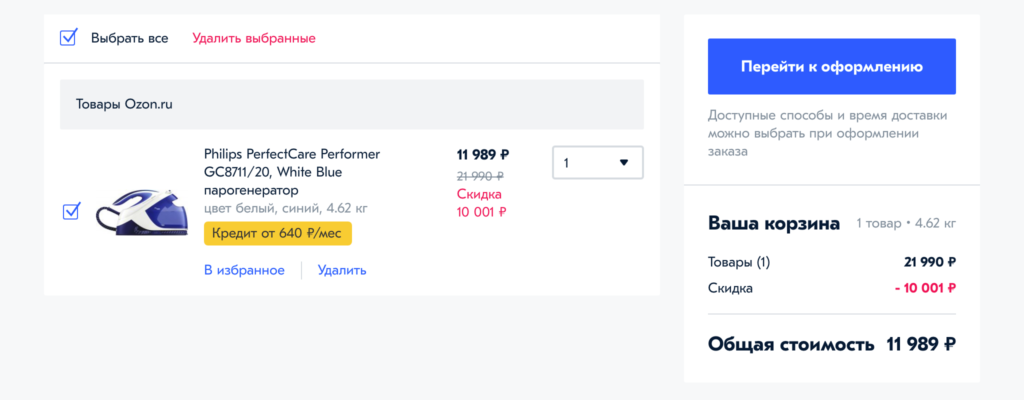
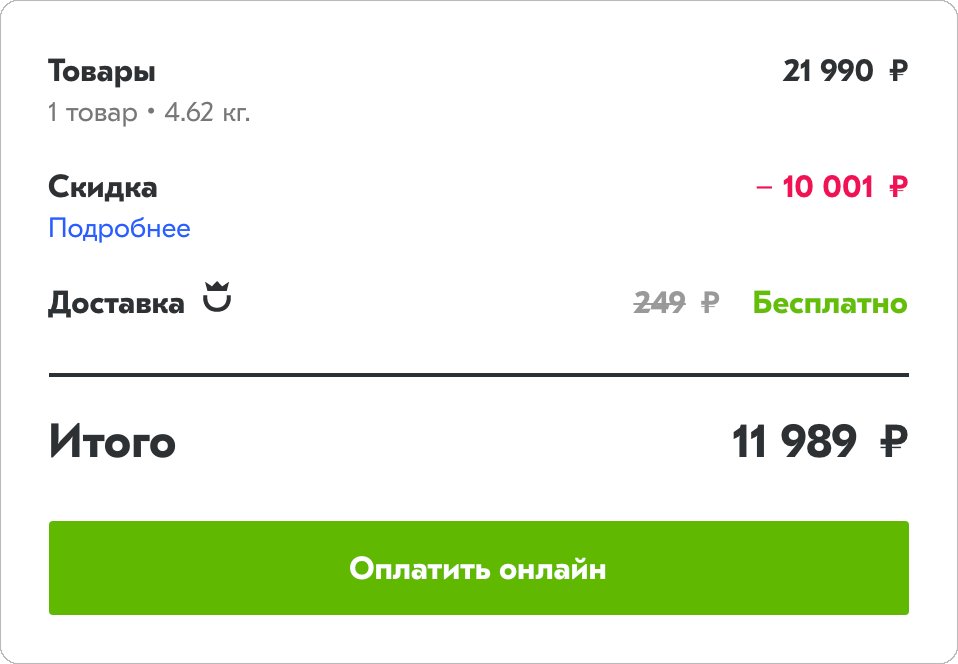
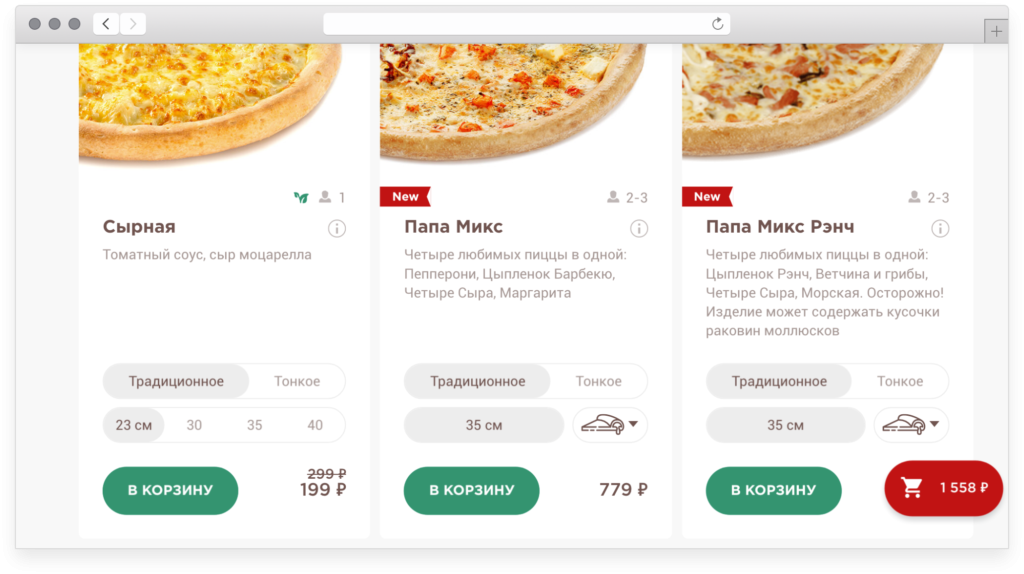
- Акцентировать элемент. В этом примере красный помогает обратить внимание на скидку:
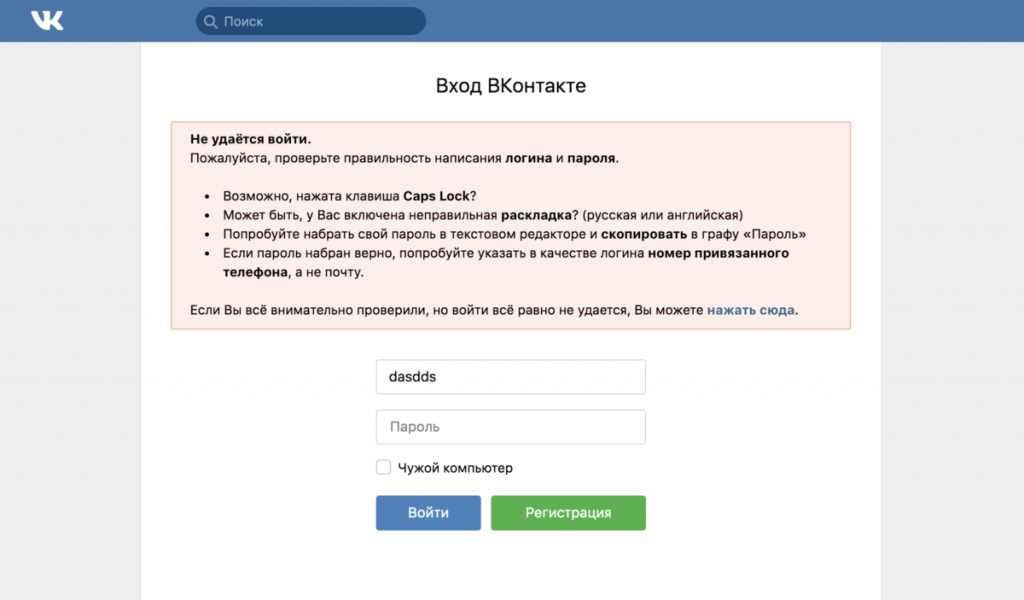
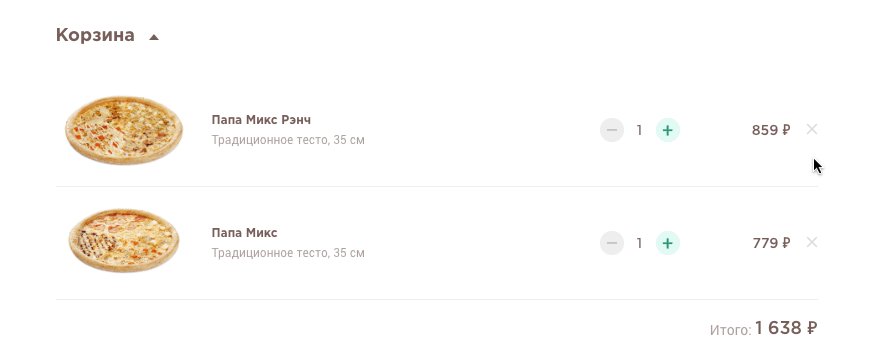
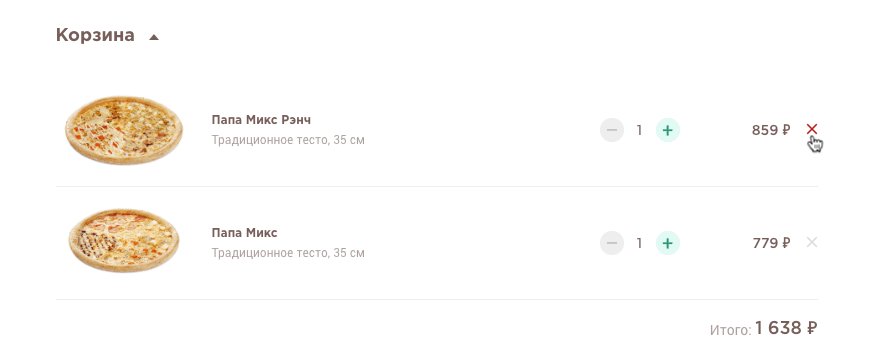
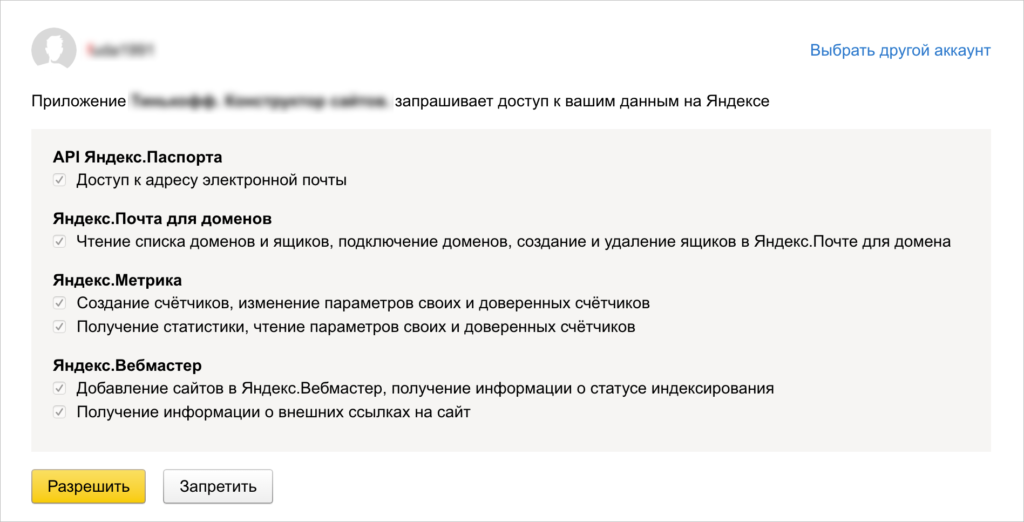
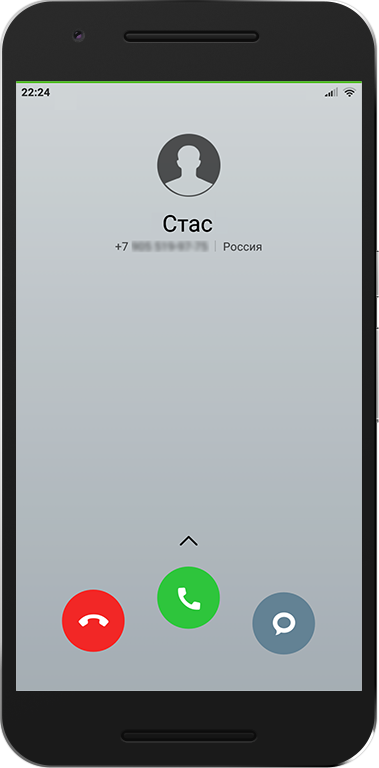
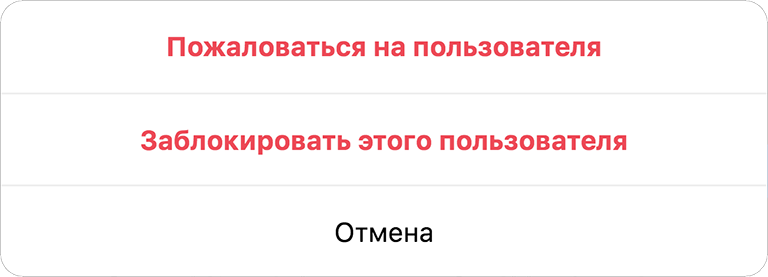
- Предупредить о последствиях. Красный подсказывает, к чему приведет действие:
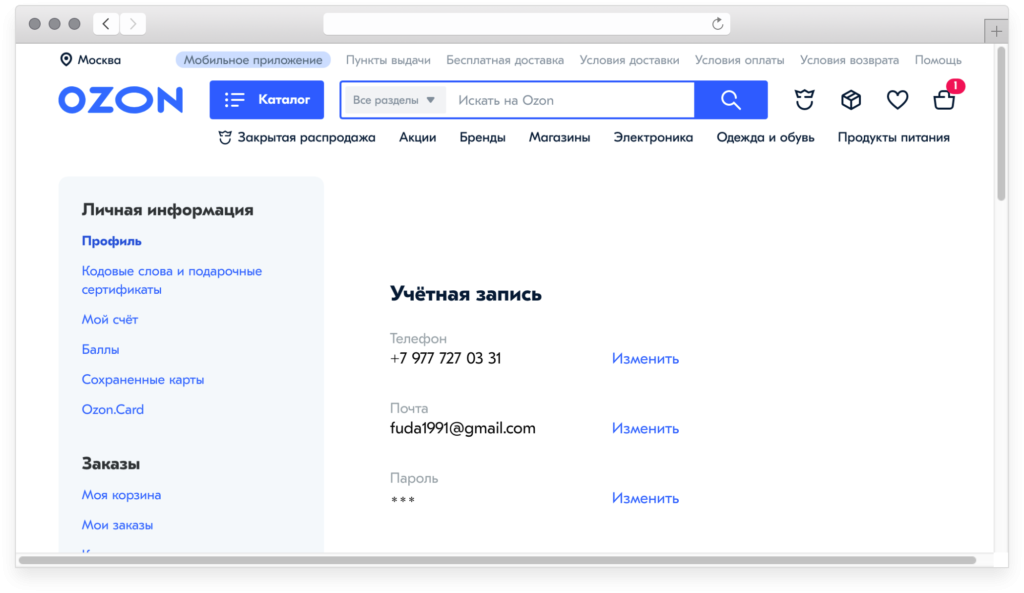
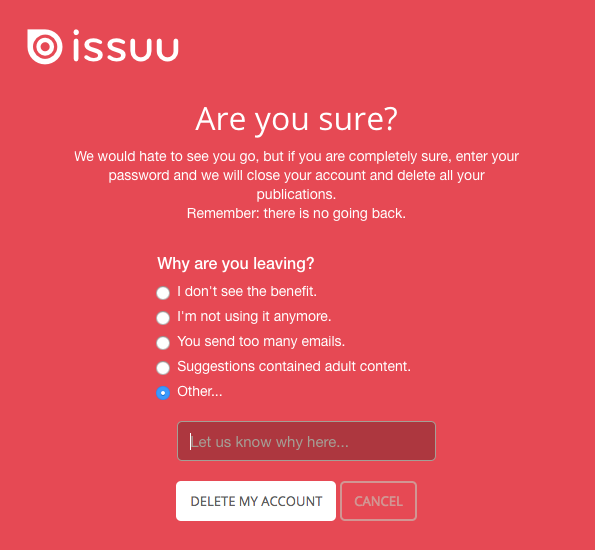
В некоторых сценариях красный может занимать целый фон. Например, когда пользователь закрывает аккаунт, красный намекнет, что назад пути не будет:


Зеленый
Успокаивает, ассоциируется с ростом и началом чего-то нового. Когда использовать зеленый в интерфейсе:
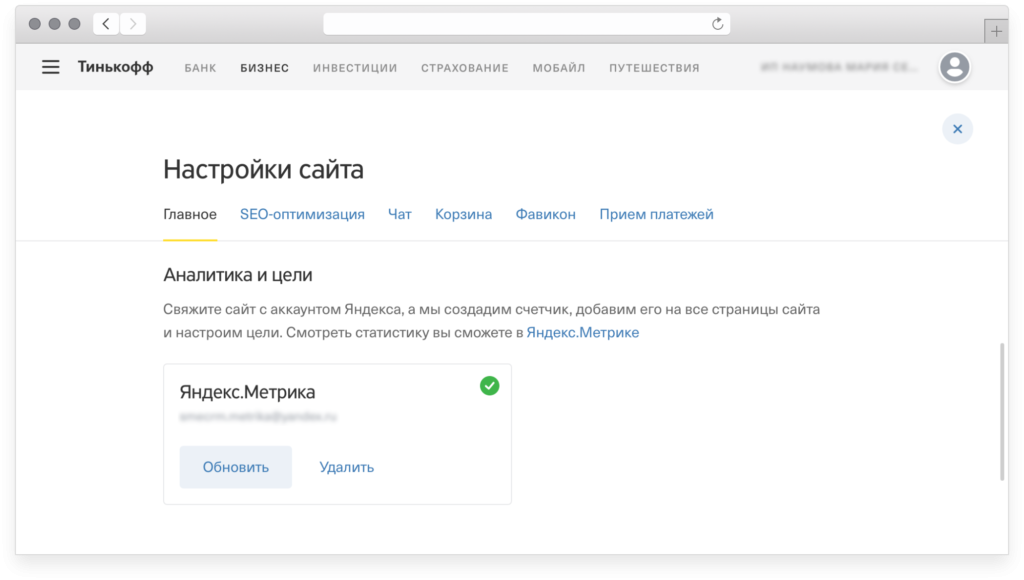
Показать успешный результат. Пользователь завершает действие и видит обратную связь:
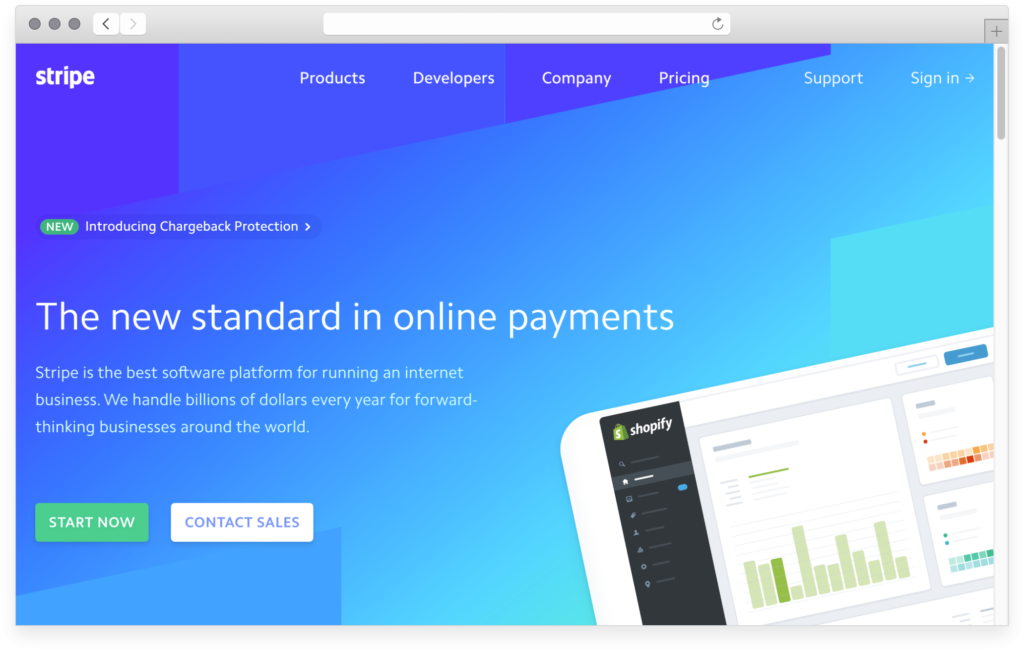
Побудить к действию. На сайте «Страйпа» зеленая кнопка приглашает пользователя зарегистрироваться:
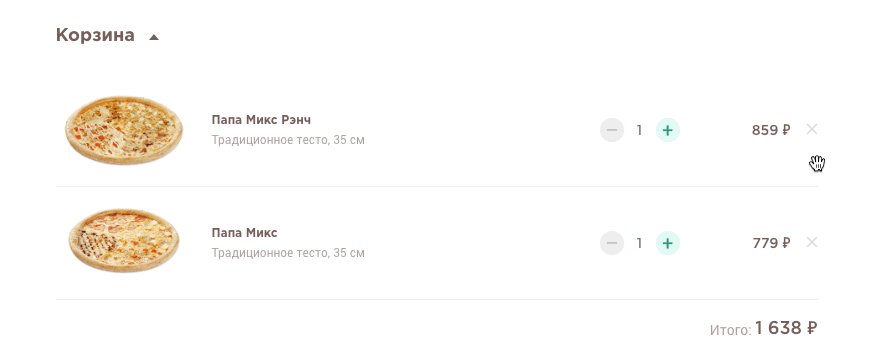
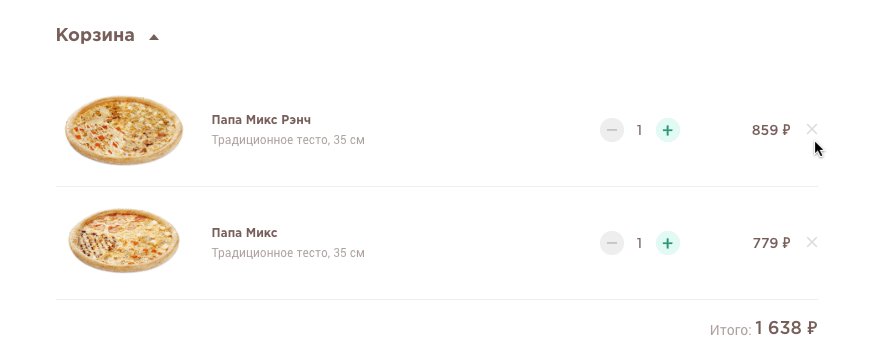
На «Озоне» — помогает завершить покупку:
Синий
Часто встречается в интерфейсе сайтов и приложений. На это есть несколько причин:
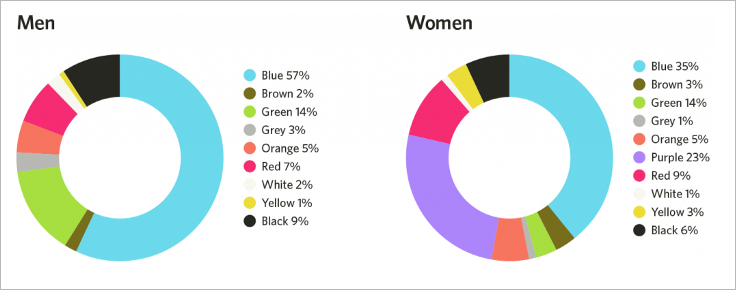
Людям нравится синий цвет. Исследование Джо Халлока показывает, что синий нравится мужчинам и женщинам во всем мире:

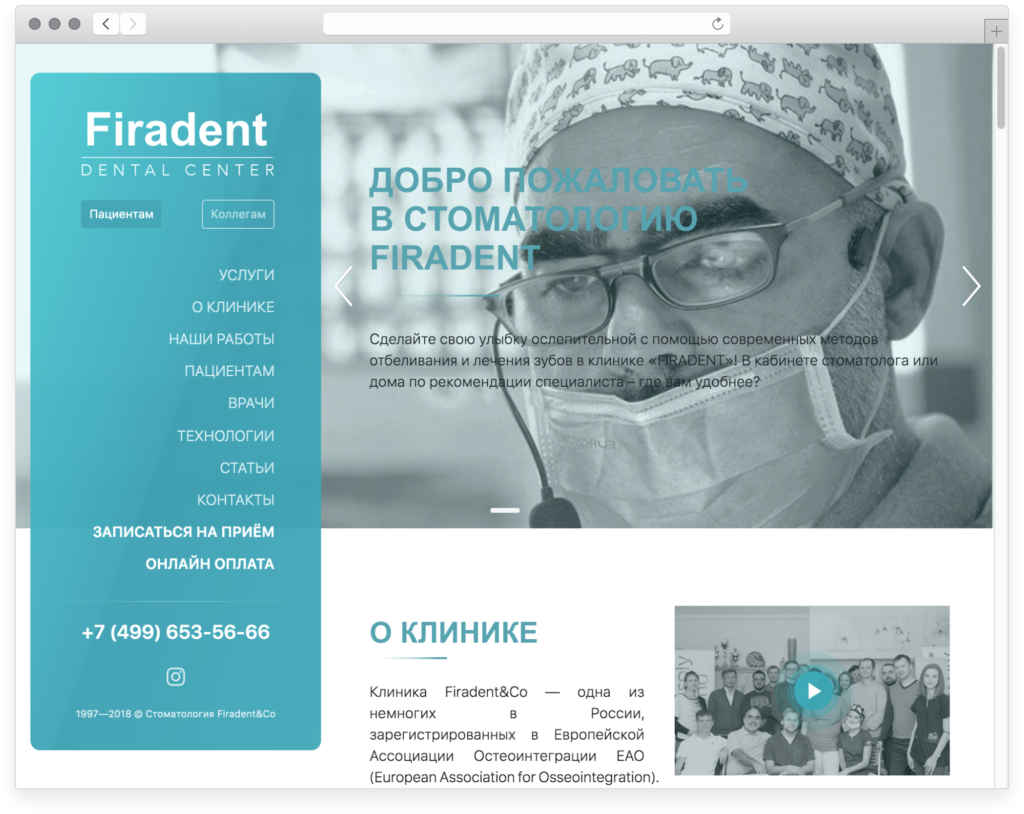
Вписывается в любой контекст. Красный и зеленый несут сильные ассоциации. Синий цвет создает нейтральный фон и хорошо отображается в любом интерфейсе:
Вызывает доверие и ощущение безопасности. Фейсбук, Вконтакте, Телеграм, Твиттер, Делл, IBM, Интел, AT&T и Пейпал используют синий в продуктах, которыми ежедневно пользуются люди по всему миру:
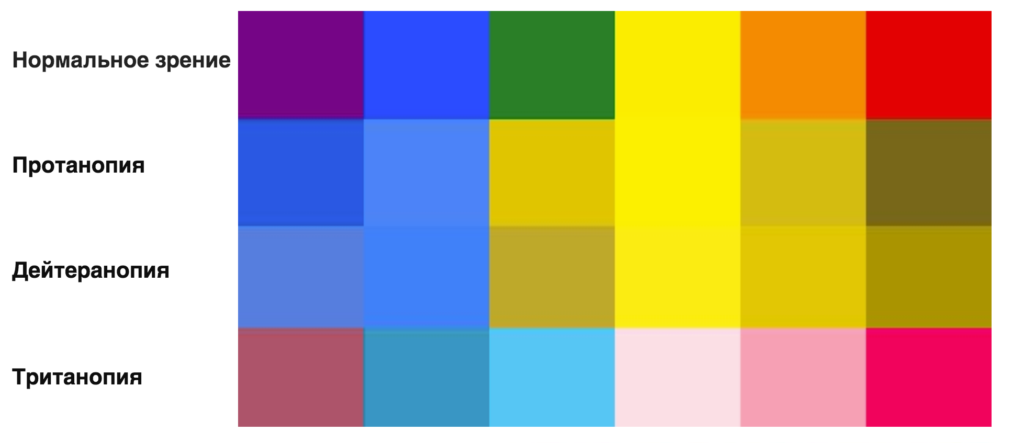
Лучше воспринимается дальтониками. Им легче увидеть голубые оттенки, чем красные или зеленые, которые сливаются в один тон. Так видят цвета люди с разной степенью дальтонизма:
Поэтому отдельные элементы интерфейса нужно сопровождать текстом. Так любому человеку будет удобнее работать с сайтом или приложением:
На что влияет цвет в интерфейсе
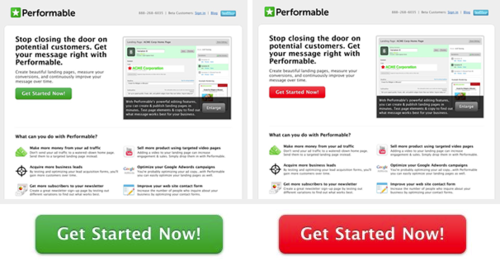
На конверсию. В исследовании Джошуа Портера красная кнопка превзошла зеленую на 21%, при этом наполнение страницы не менялось:
Это не значит, что красная кнопка продает лучше зеленой: то, что работает для одной конкретной страницы, не обязательно работает для другой. Единственный способ понять, какой цвет лучше работает, — тестировать несколько вариантов интерфейса и не обобщать результаты сторонних исследований.
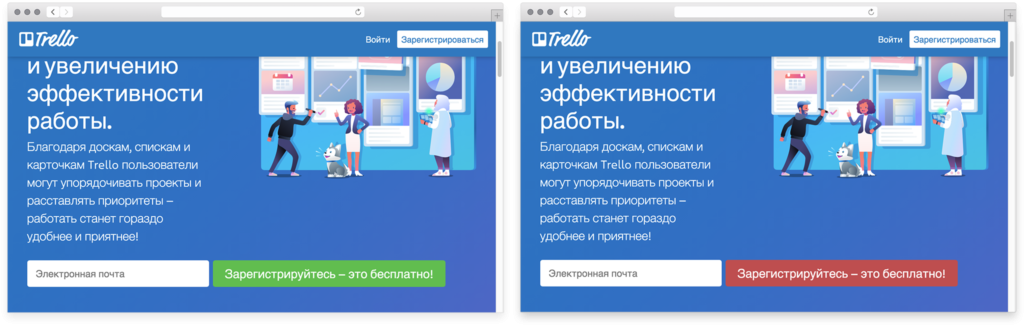
На восприятие. CTA-кнопка должна учитывать контекст, в котором находится. Она должна привлекательно выглядеть и контрастировать с окружающими элементами, но не выбиваться из общего стиля.
Лендинг Трелло. Слева — настоящий лендинг. Зеленая кнопка заметна и хорошо сочетается со всей страницей:
Помогает принять решение. За счет цвета вы можете ненавязчиво подтолкнуть пользователя к желаемому действию. Необязательно окрашивать кнопку в зеленый или красный:
Если есть несколько равнозначных сценариев, красный и зеленый их разграничат — это поможет принять решение:
Еще пример:
Как выбрать цвет для интерфейса
Цвет можно подобрать к сайту или приложению. Сделать это проще, чем может показаться:
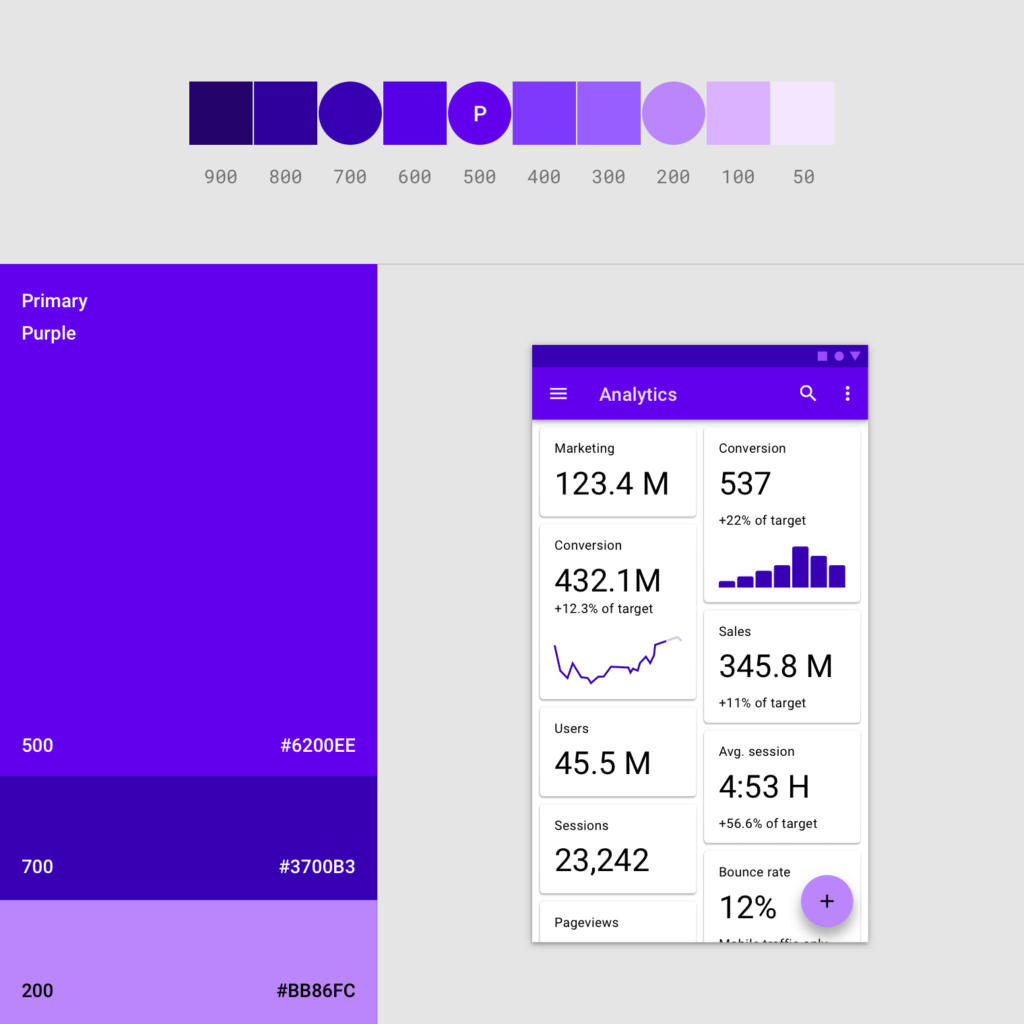
1. Выберите основной цвет. Если не знаете, какой цвет использовать, попробуйте отталкиваться от логотипа. Основной цвет поможет понять, как должны выглядеть основные элементы интерфейса: кнопки, формы, заголовки, подсветка полей.
Цвет должен быть ярким. Желтый цвет на белом фоне не читается, а если в качестве основного выбрать серый, то он будет сливаться с неактивными кнопками. Цвет должен хорошо считываться:
Еще пример:
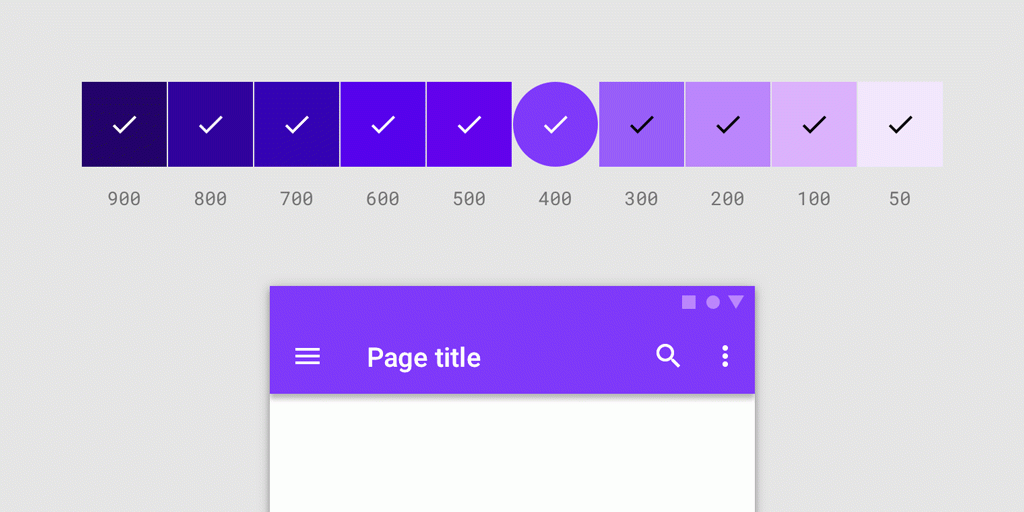
Google рекомендует для приложений подобрать к основному цвету темную и светлую вариацию:
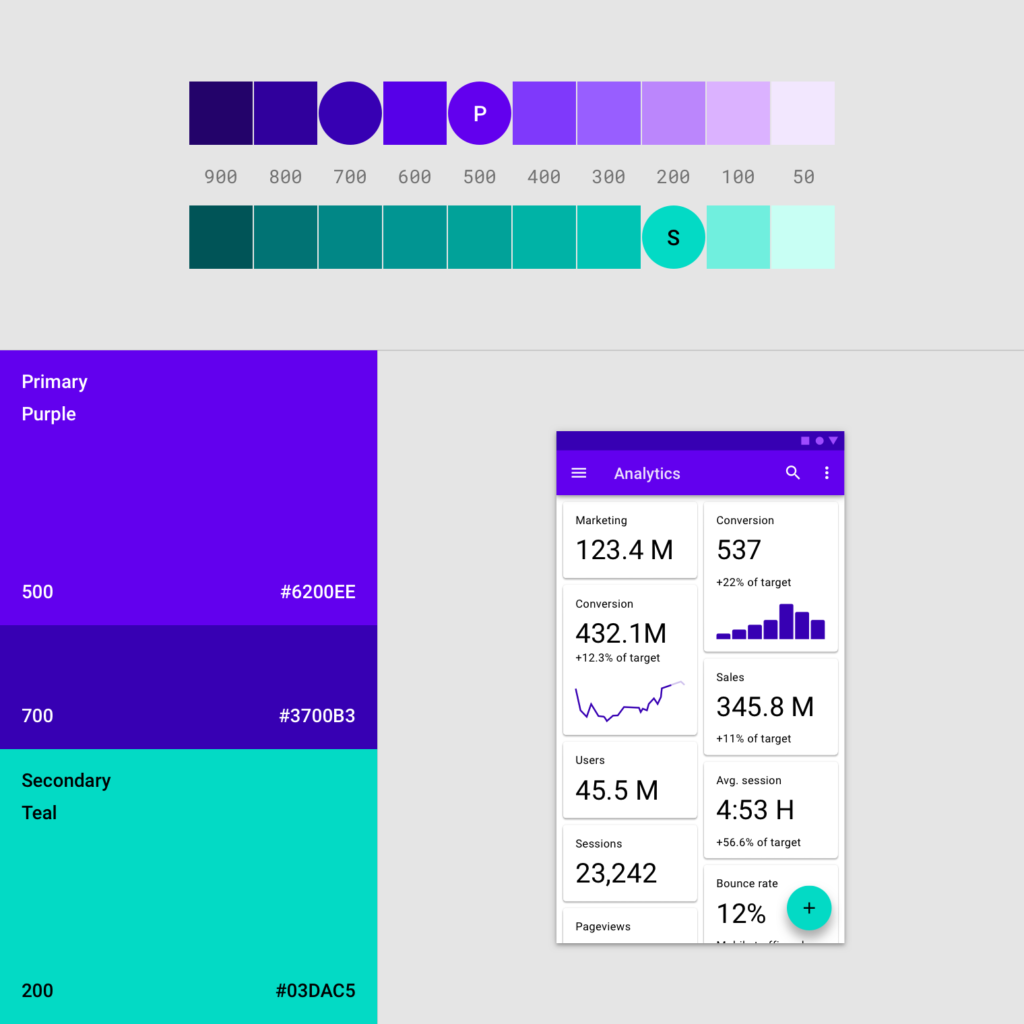
2. Выберите вторичный цвет. Он дополняет основной и подходит:
- для слайдеров и стрелочек;
- подсветки текста, форм и кнопок;
- прогресс-бара;
- ссылок и заголовков.
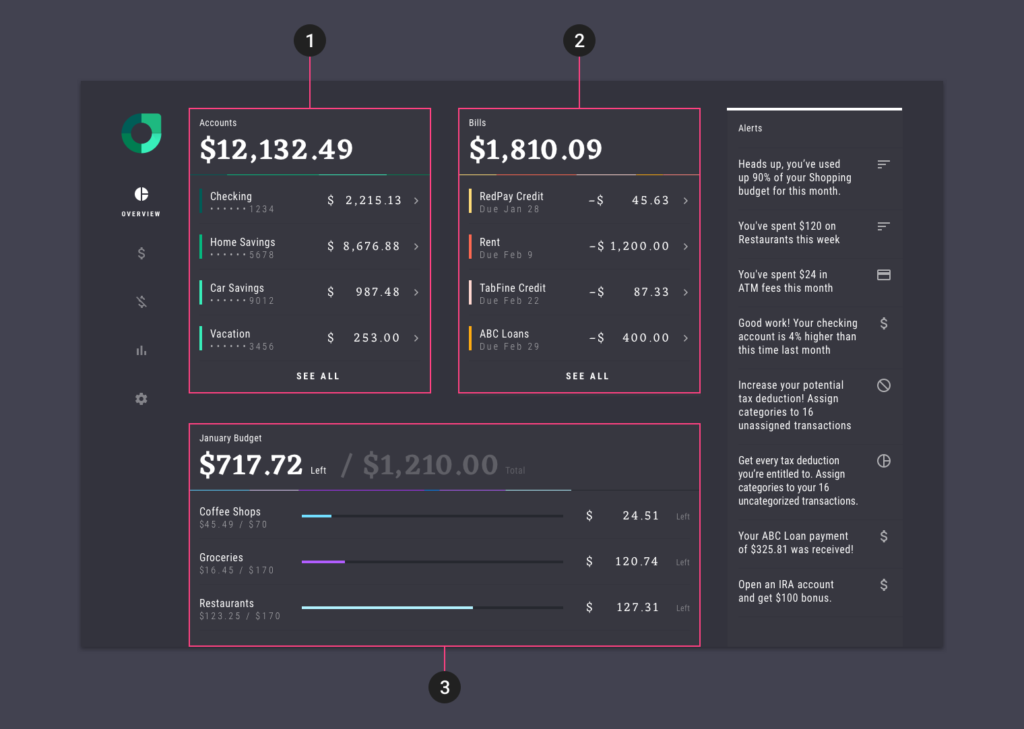
Вторичных цветов может быть несколько. Они нужны для наглядного представления информации на одном экране:
3. Выберите цвет фона и сообщений об ошибках. О чем речь:
- Цвет фона помогает создавать контраст между сайтом и отдельными элементами.
- Цвет сообщений об ошибках помогает акцентировать внимание пользователя.
4. Убедитесь, что у шрифтов правильный цвет. На светлом фоне используйте темный цвет шрифта, на темном — светлый:
Вывод
Цвет влияет на восприятие сайта и конверсию: чем лучше подобраны цвета, тем больше сайт заработает.
Чтобы правильно подобрать цвет:
- Поймите задачу, которую нужно решить. Подбирать цвета для сайта, приложения или рассылки — это разные задачи.
- Выберите основной цвет, который лучше всего передает настроение вашего бренда. Используйте яркие цвета.
- Выберите вторичные цвета, чтобы усилить основной и улучшить опыт пользователей в различных сценариях.
- Убедитесь, что цвет ошибки хорошо контрастирует с элементами на сайте.
- Проверьте, чтобы шрифты правильно отображаются.