Контент важен не только в контент-маркетинге, но и на странице продукта. Ни дизайн, ни «продающий» цвет оформления не помогут продать товар. Зато это сделают фотографии, видео, текстовые описания. О том, как правильно реализовать оформление карточки товара, юзабилити и контент — в нашей статье.
Качественные фотографии
Когда пользователь не может покрутить в руках товар, все что ему остается — смотреть фотографии. Поэтому они должны максимально заменять реальный опыт:
- большое разрешение;
- возможность приближения (функция лупы);

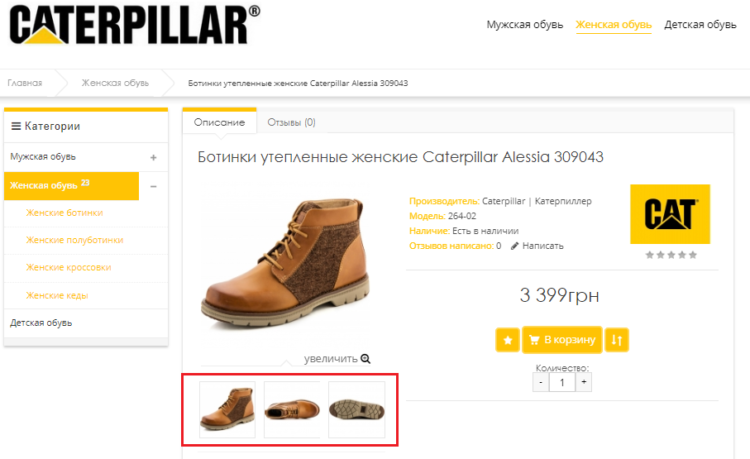
- основные ракурсы: все 4 стороны + верх/низ;
- фотографии в три четверти будут приятным дополнением;

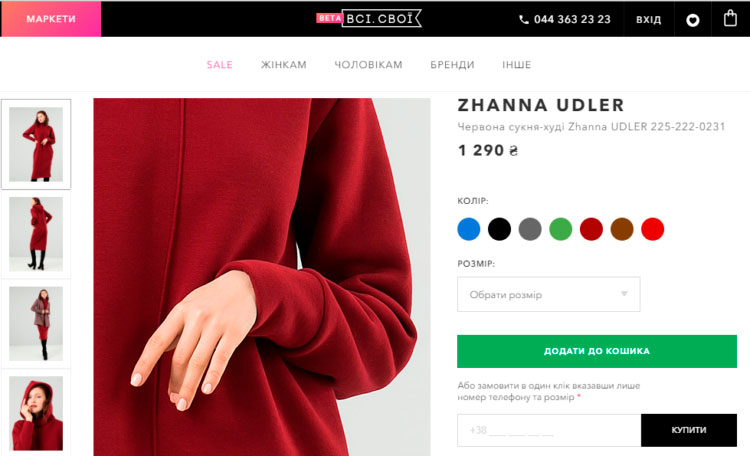
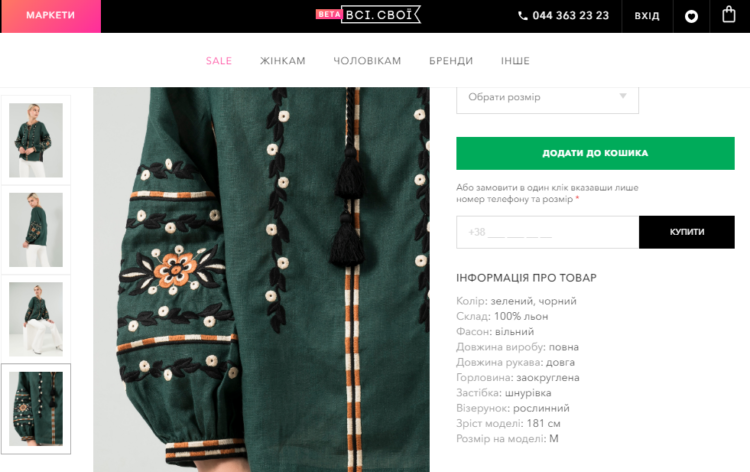
- если у товара есть вариации (по цветам, принтам, узорам) — фотографии нужны для каждого варианта;

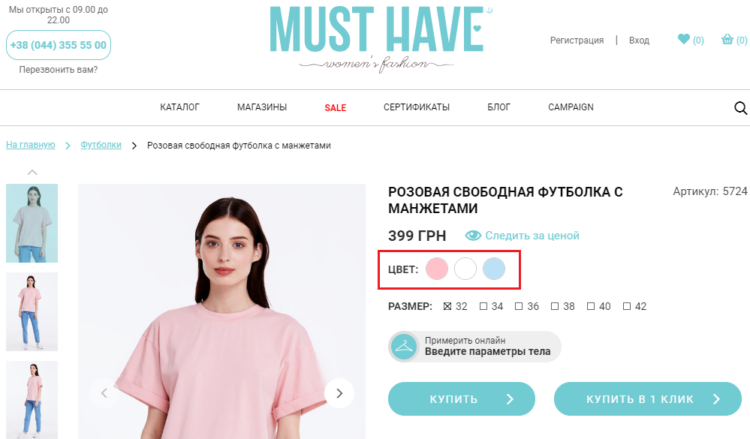
- для похожих вариаций (к примеру, футболка в розовом, светло-розовом, пурпурном цветах) нелишним будет фото трех товаров рядом для сравнения тонов.
Вот что говорит про фото редакционный директор Шерри Чигер из американской фриланс-платформы UpWork:
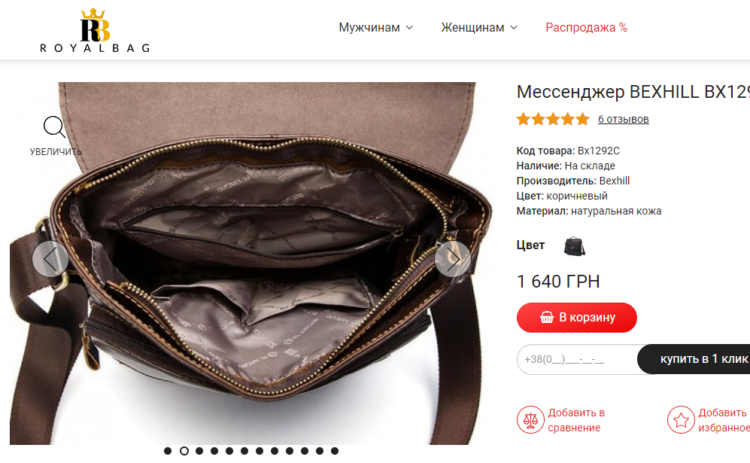
- для диванов, сумок, других товаров с внутренними отделами фото «внутри» не менее важно, чем «снаружи»;

- объединение картинок в формат 360 градусов — это способ демонстрации, максимально приближенный к реальности;
- детали важны. «Швы на постельных принадлежностях, рисунки ручной работы на посуде, швы и пуговицы на одежде (…) — на фотографиях должны быть показаны любые детали, которые отличают продукт от аналогичных, говорят о качестве изготовления или которые просто невозможно увидеть на основном изображении», — советует Шерри Чигер;

- изображения в контексте — это полезно. Если преимущество продукта в простоте применения или универсальности, не рассказывайте это, а покажите на фото (а лучше на видео). Вот как объясняет важность контекста Шерри: «Подумайте про швейцарский нож: одна статичная картинка не может показать бесчисленные лезвия и инструменты, которые делают товар уникальным. То же работает для одежды: фото на реальной модели показывает, как лежит ткань, к примеру, или как одежда сидит на фигуре. Также фотографии в контексте дают понимание размеров: когда вы видите вазу на белом фоне, вы не можете оценить, насколько она велика или мала. А когда та же ваза показана на столе возле стопки книг, у вас больше понимания ситуации».

Лучше, если изображения на сайте уникальны: фотографы — специалисты по продуктовой съемке есть в каждом более-менее крупном городе. Но, если ваш бюджет не позволяет нанять профессионала, можно сделать лайтбокс для предметной съемки и сфотографировать товары самостоятельно.
Описание
Идеальная карточка товара написана с соблюдением сразу 3 условий: информативность, понятность и честность.
№ 1. Информативность. В первую очередь текст должен быть полезным, а не рекламным/продающим. А значит — минимум прилагательных и интересных фактов без привязки к реальности; максимум характеристик, сценариев, особенностей, тонкостей, рекомендаций, ограничений. Польза для читателя — это когда каждый факт подан в формулировке «Почему вам будет от этого хорошо?».

№ 2. Понятность. Ориентир автора — аудитория бизнеса, а не его владелец. Важно, чтобы описание было в мире клиента: содержало понятные термины, оперировало реальными проблемами и решениями, которые волнуют читателя, не было забито художественными оборотами. Если есть подозрение, что какое-то слово читатели не поймут без словаря — замените его.

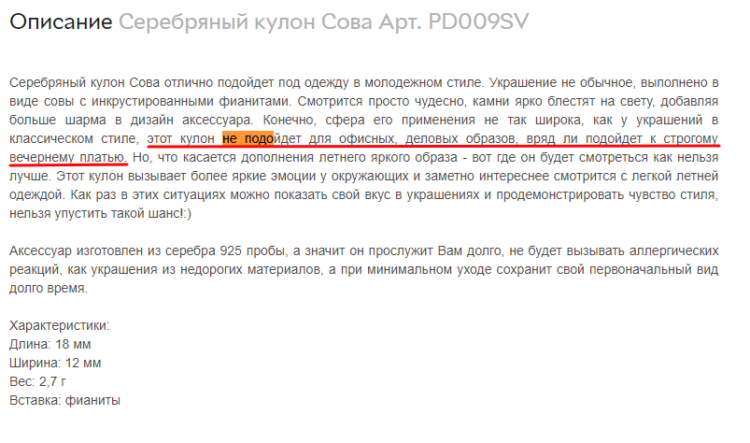
№ 3. Честность. Честность — это не только не говорить ложную информацию, это еще и не скрывать правдивую. К примеру, если у продукта есть ограничения использования, их важно указать. Они все равно всплывут в процессе использования, и лучше, если читатель будет к этому готов. Иначе он заметит их, вероятно, скажет что-то в духе «Какие плохие эти [ххх], почему не предупредили!» и вряд ли вернется к вам снова.
Кроме того, в любом тексте важны доказательства: почему вы считаете, что товар именно такой, и что это подтверждает. Лучшее доказательство — демонстрация, но для текста можно использовать факты о технических испытаниях от производителя.

Общий постулат: покажите читателю пользу — он захочет купить продукт без дополнительных ухищрений
Размер описания
В авторском деле нет готовой формулы в духе «хорошее описание ≤ 500 символов».
Правильная карточка товара в интернет-магазине должна содержать ровно столько текста, сколько нужно для передачи смысла — это может быть что 500, что 2000–3000 символов. Главное, чтобы текст на карточке было сугубо по делу. Не стоит писать в описании товара про компанию, оплату, доставку, возврат — для этого есть другие разделы сайта.
Если фраза не касается продукта с этой страницы — ее стоит удалить
Структура описания
Важно, чтобы текст про товар был написан с учетом маркетингового анализа. Для этого возьмите информацию про компанию и продукт; проанализируйте целевую аудиторию, определите, как она покупает продукт: какие вопросы ее волнуют, с какими возражениями сталкивается, какие сомнения у нее возникают. Все это — сценарий покупательского пути, то есть как человек движется от желания купить продукт к непосредственно покупке. Этот сценарий, скорее всего, будет включать 4–7 главных вопросов и/или возражений, которые возникают у покупателей. Сделайте из этих вопросов план вашего текста, чтобы карточка была максимально полезна пользователям.
Также мы рекомендуем писать текст из расчета, что его можно разделить на краткое и полное описание.
Базовый шаблон карточки товара может выглядеть таким образом:
- Краткое описание. Первые 200–500 символов с основной информацией, в то же время — вступление к основному тексту. Остальной текст спрятан под тегом. В кратком описании/вступлении содержатся несколько фраз с главной информацией о том, что это, кому и когда полезно. Оно пригодится тем пользователям, которые уже знают, что им нужно, и просто хотят удостовериться, что этот товар — именно оно.
- Полное описание. Разворачивается по клику на «Читать дальше» и содержит более детальное описание. Полное описание поможет пользователям скрупулезно изучить все тонкости товара и разобраться даже в самых маленьких мелочах. Его содержание может быть таким:
- что это;
- чем полезно, что делает;
- почему это так круто, как вы говорите;
- как работает;
- сценарии: когда использовать;
- ограничения: когда это не поможет (и что делать);
- тонкость, изюминка или рекомендация.
Шаблон — это шпаргалка и помощь, а не истина в последней инстанции
Этот шаблон, как и любой другой, важно адаптировать. Если в нем не хватает раздела с информацией, которая интересна вашим покупателям, этот раздел стоит добавить. Если какой-то раздел для вашего бизнеса лишний — не пишите его.
Видео
Пользователь не может повертеть товар в руках и протестировать его сам, поэтому видеообзор — это максимально близкая замена, которую вы можете предложить.
DemoUP, специалисты по продуктовым видео для ecommerce, приводят такие цифры:
- пользователи, просмотревшие видео, готовы к покупке на 45–90% больше;
- лучше всего видео работает для детских товаров, игрушек, электроники и техники, товаров из категории «сделай сам»;
- 50% покупателей идут смотреть продукт в местном офлайн-магазине перед покупкой в интернете, потому что сайт не позволяет составить достаточное визуальное впечатление;
- видео увеличивает длительность просмотра сайта на 2 минуты: магазины с видеообзорами товаров перестают быть просто точкой просмотра — они становятся местом исследования и поиска;
- это лучший способ объяснить функционал продукта — так считает 71% покупателей. Видео помогают лучше представить вещь;
- видеоролики уменьшают количество возвратов продукции. Конечно, у нас политика возвратов не такая мягкая, как в США, но прецеденты случаются, а значит, вопрос все равно актуален. Зрители видео лучше представляют, что они берут. Значит, тут уже меньше шансов, что покупка не понравится и ее решат вернуть. И если этот опыт покупки будет удачным, вероятность того, что довольный покупатель вернется к вам за следующей покупкой тоже выше.
Пример классных видео — обзоры на Comfy. К примеру, вот видеообзор на стайлер для волос:
Небольшой анализ видео:
- длительность 5 минут — можно показать главное и не надоесть; пользователю удобно смотреть ролик по ходу дела, не откладывая на «когда освобожусь»;
- есть актуализация вопроса + повышение ценности: «Как сделать укладку, как у знаменитостей»;
- мгновенная демонстрация, как это работает → какой результат;
- близкая съемка товара с разных ракурсов — создает впечатление живого просмотра в магазине;
- более близкая демонстрация использования для понимания принципа работы;
- рассказаны технические характеристики и объяснение, что они значат: «У щипцов бесщеточный мотор — он автоматически накручивает прядь на нагревательный элемент»;
- показаны и объяснены все настройки и их значение для пользователя;
- есть тонкости и личный опыт, которые снимают страхи и возражения: «Я боялась, что волосы закрутит и запутает — но все нормально».
Яркий пример — демонстрация диванов-трансформеров от Golden Plaza. Бюджетное 40-секундное видео без слов снято прямо в павильоне, но ни один текст не справился бы лучше.
Это тот случай, когда лучше 1 раз увидеть.
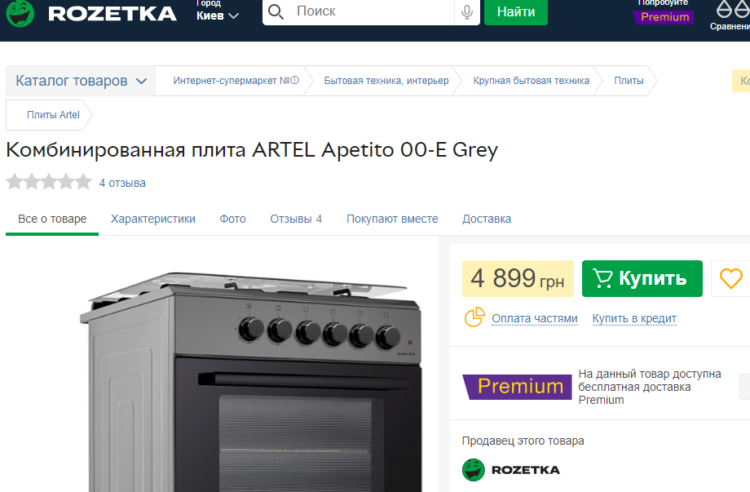
Цена
Указание цены и доступности — очень чувствительные вопросы для пользователя. Любые скрытые платежи, непонятные перерасчеты — все это отпугивает потенциальных клиентов. То же самое делает неопределенный статус наличия на складе: «Уточняйте у продавца» или любые варианты кроме типовых «Есть в наличии», «Нет в наличии», «Под заказ». Если только товар не эксклюзивен, люди легко могут уйти к конкуренту с более прозрачной информацией.

Основные правила просты и незамысловаты:
- цена четко видна и указана в финальном варианте, с учетом комиссий, налогов и так далее;
- она актуальна;
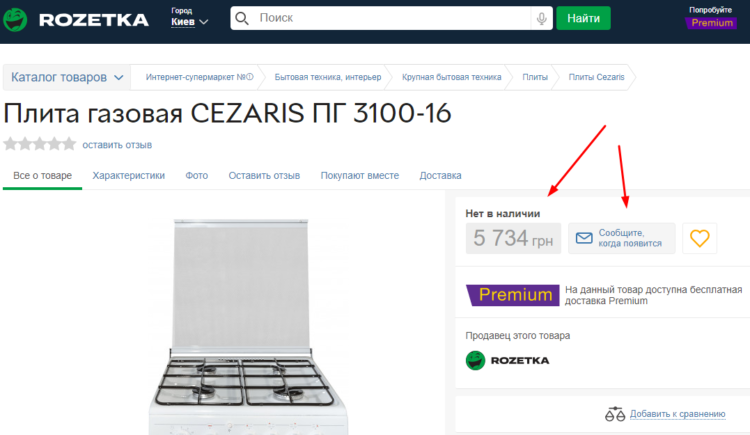
- доступность товара заметна при беглом просмотре;
- есть функция «сообщить о поступлении».

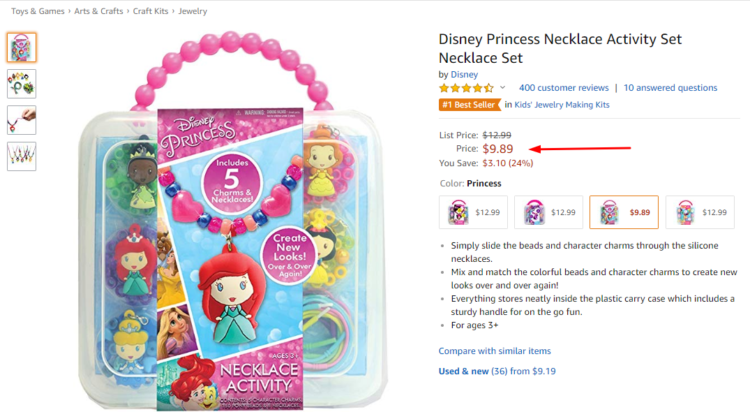
Для большей эффективности можно использовать прием Amazon с указанием рекомендуемой цены и цены в вашем магазине + сэкономленной на разнице суммы. Рекомендуемую розничную цену можно указывать на основе данных от производителя или, к примеру, считать средний прайс по магазинам на основе данных агрегаторов, если ваши цены и правда отличаются от среднерыночных в меньшую сторону.

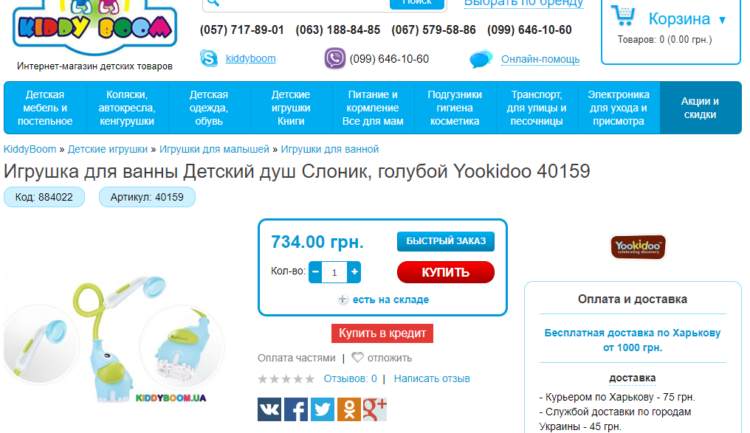
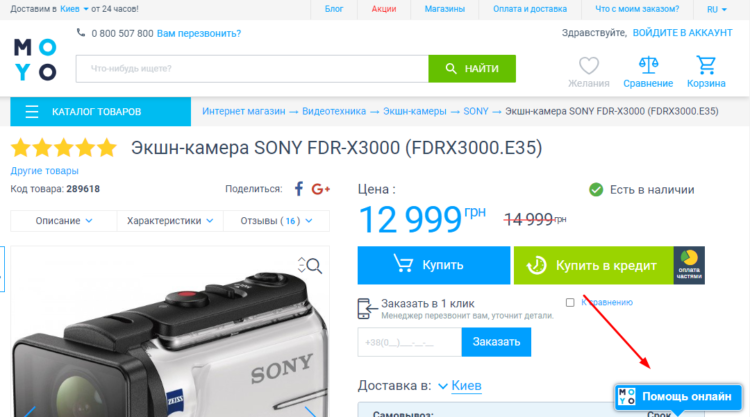
Кнопки Добавить в корзину и Купить в один клик
Кнопка покупки — одна из самых важных на странице, поэтому она должна быть заметной и удобной для пользователя.
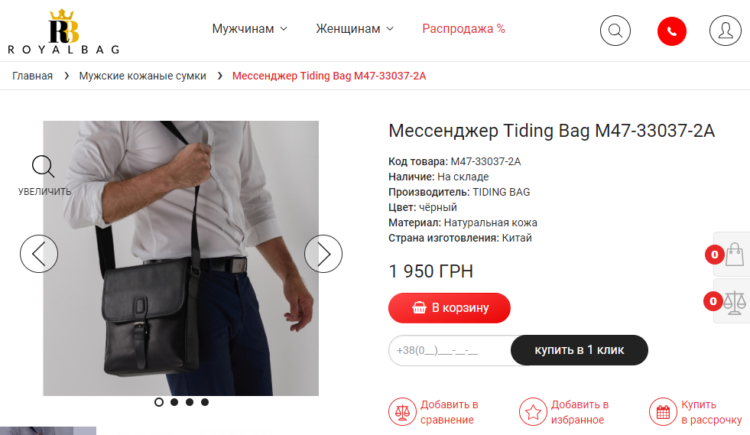
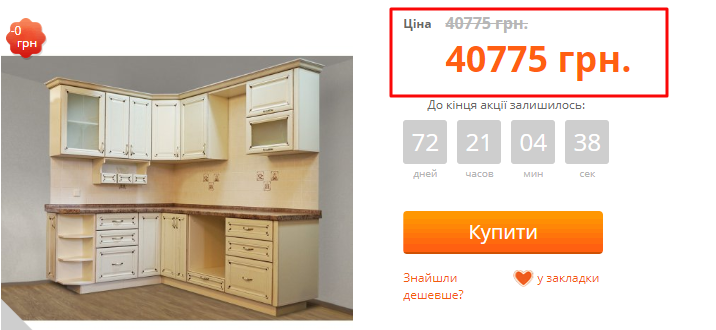
Вот удачные примеры карточек товаров, когда кнопка размещена возле цены, она контрастна и хорошо заметна на странице:


Важно! Как и любой другой прием, кнопки покупки стоит применять осознанно. Если ваш продукт — Rolex Datejust 41 за 12 000 $+, то кнопка «Купить в один клик» (да и «Добавить в корзину» тоже) будет слегка неуместна. Как и вся типичная схема заполнения карточки товара. Любой шаблон — это шпаргалка на типовые случаи, но никак не универсальное руководство к действию.

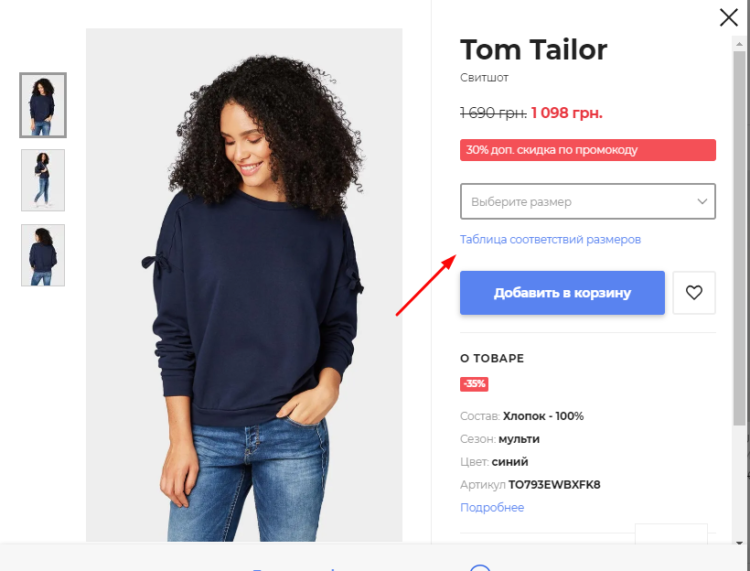
Дополнительная информация
Даже если написать суперподробное описание и добавить десяток фото, у пользователя все равно останутся вопросы — и это нормально. На часть из них можно попытаться ответить дополнительной информацией:
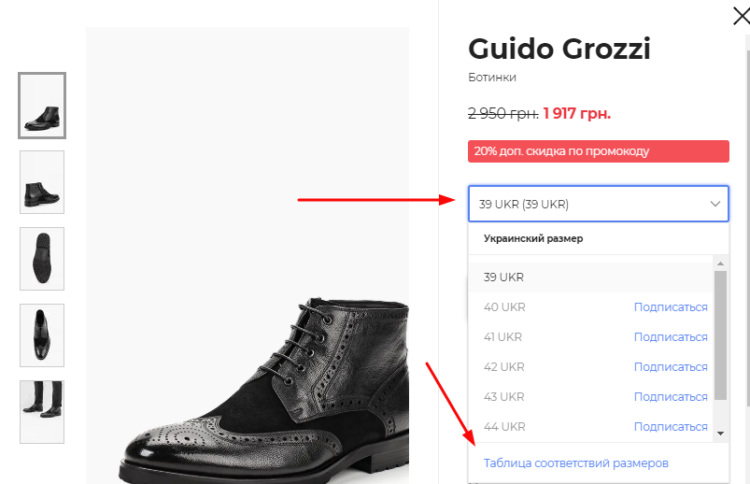
- если вы продаете одежду, добавьте в карточку размерную таблицу. К примеру, в LaModa «Таблица соответствия размеров» открывается на той же странице по клику — удобно;

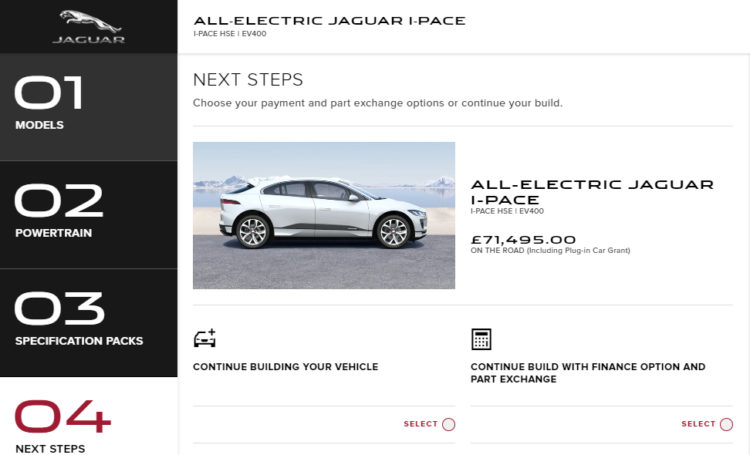
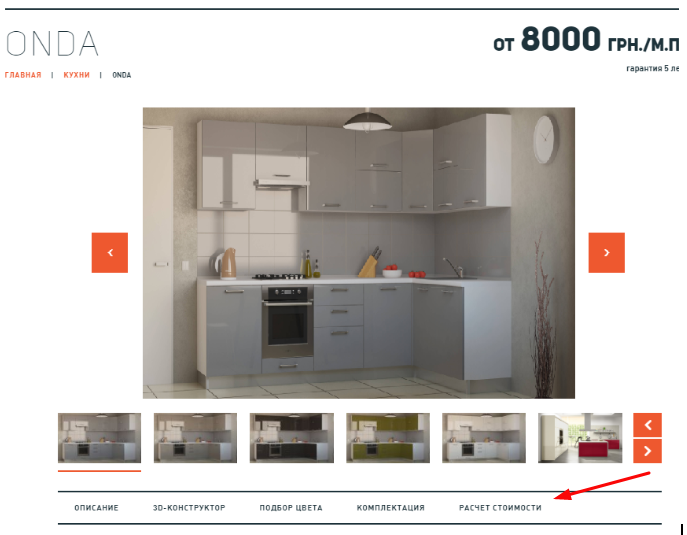
- если вы продаете товар в разной комплектации (к примеру, кухонные гарнитуры), разработчики могут сделать калькулятор для быстрого подсчета общей стоимости;

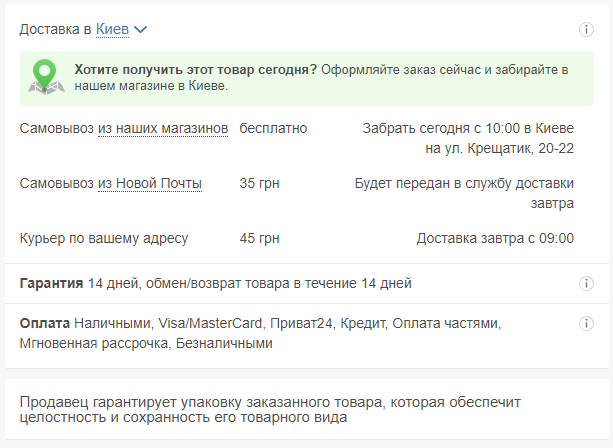
- напомните клиентам условия доставки, оплаты перед заказом, укажите гарантию;

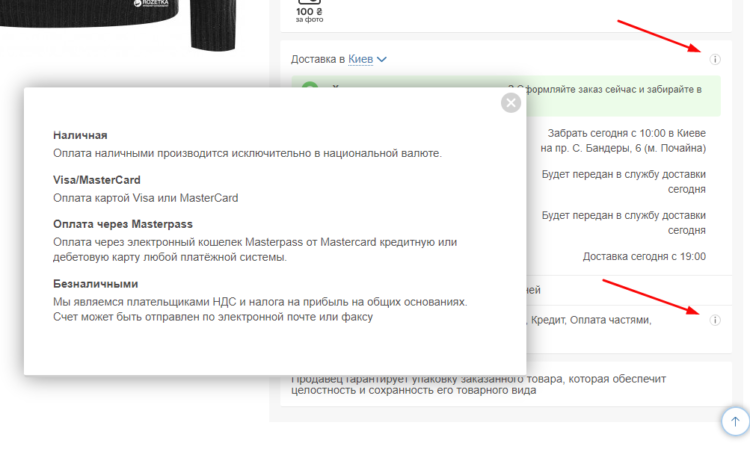
- поставьте ссылки на страницы с детальным описанием условий доставки, оплаты, возврата и так далее, или добавьте кнопки для показа дополнительной информации во всплывающем окне на той же странице.

Отзывы и рейтинг товара
По данным Vendasta, отзывы читают 92% покупателей, ориентируются на них больше 88%, специально их ищут не реже раза в месяц от 43% людей, еще 88% доверяют отзывам так же, как и личным рекомендациям. Рейтинг со звездочками большинство людей вообще воспринимает как топовый фактор оценки бизнеса. Мотивирующая статистика, не так ли?
Все эти данные только доказывают давно известную вещь: человек — существо стайное, и одобрение «стаи» для него по-прежнему важно. Покупая «одобренные» вещи, мы не только защищаем себя от ошибок, но и доказываем, что являемся частью группы, не отщепенцами. Этих двух причин популярности отзывов — защиты от неправильного выбора и желания быть частью стаи — уже достаточно, чтобы такой маркетинговый инструмент существенно влиял на количество конверсий в интернет-магазине.
Что важно знать про отзывы и рейтинг:
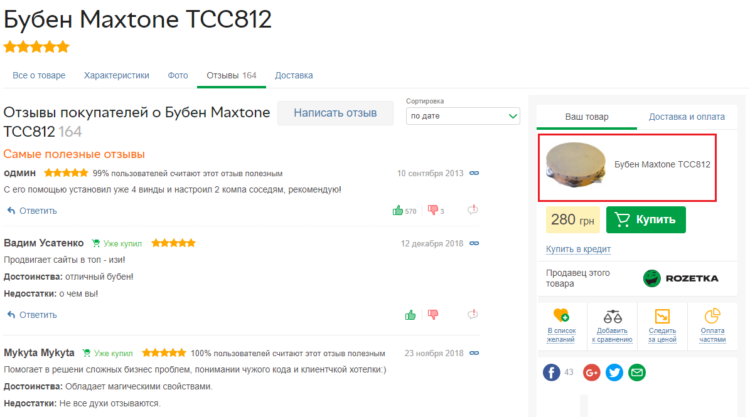
- 73% людей формируют мнение после прочтения до 6 отзывов;
- только 12% людей готовы читать 10 отзывов и больше, поэтому следите, чтобы на первом месте были информативные заметки, а не «все ок» или «ну такое»;
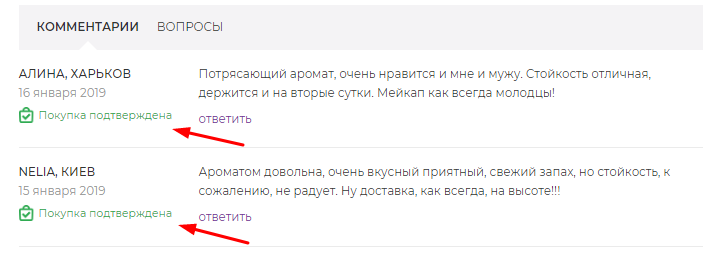
- верифицированные отзывы стабильно вызывают больше доверия, поэтому задумайтесь над системой подтверждения покупки в магазине, как на MakeUp;

- видеоотзывы и отзывы с фото работают лучше;
- минусы в отзывах — это хорошо, потому что корректирует ожидания следующих покупателей. Грубо говоря, если я знаю, что у этого ноутбука слабые крепления, то я буду осторожнее и он не сломается в первые полгода;
- заказные отзывы под копирку — вероятно, самый быстрый способ разочаровать своего клиента. Не надо так. Вместо этого стимулируйте реальных покупателей оставлять отзывы бонусными баллами на карту, промокодами на следующую покупку, участием в розыгрышах или нематериальной эмоциональной мотивацией.



Если ваш продукт не выбирают на основе отзывов, их можно не указывать — здесь все упирается в понимание своих клиентов
В некоторых сферах отзывы играют бОльшую роль (детские товары, одежда, вещи для дома), в некоторых — меньшую (комплектующие для авто, расходники для шиномонтажа). Если ваш продукт не выбирают на основе отзывов, их можно не указывать — здесь все упирается в понимание своих клиентов. Как и всегда.

Рекомендуемые и связанные товары
У любого бизнеса в любой нише есть только 2 способа увеличить прибыль:
- привлекать новых клиентов, чтобы делать больше заказов;
- делать так, чтобы текущие клиенты заказывали больше, то есть увеличивать средний чек.
Понятно, какой способ выгоднее, правда?
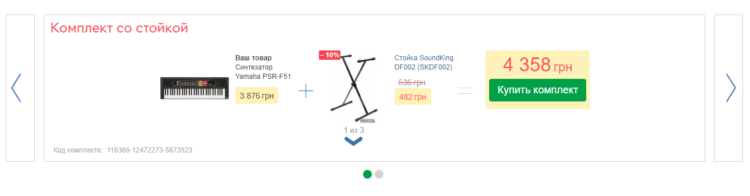
Блоки типа «С этим товаром покупают», «Похожие», «Рекомендуемые», «Вы недавно просматривали» — это типичный пример up-sell, то есть допродаж.
Допродажи позволяют увеличивать прибыль магазина без привлечения новых клиентов, просто за счет увеличения среднего чека
Мало того, грамотный алгоритм апселл — это еще и забота о клиенте: бизнес думает о том, что еще понадобится клиенту до того, как сам клиент столкнется с необходимостью что-то докупать.
Типичный пример допродажи — предлагать наушники и чехол в нагрузку к смартфону; стойку или банкетку — к синтезатору; средства по уходу за обувью — к ботинкам. У покупателя наверняка возникнет потребность в этих дополнениях. Так лучше предложить купить их сразу. Скорее всего, если покупателю смартфона позже понадобятся наушники, он купит их уже не у вас, а в местном магазине, потому что так быстрее, удобнее и «Смысл заказывать одни наушники, доставка в треть цены будет».

Не ждите появления новых потребностей — предугадывайте их у своих клиентов.
Полезные фишки
Список желаний, избранное, сравнение и другие функции могут стать дополнительной фишкой, повышающей конверсионность интернет-магазина. Посмотрим подробнее?
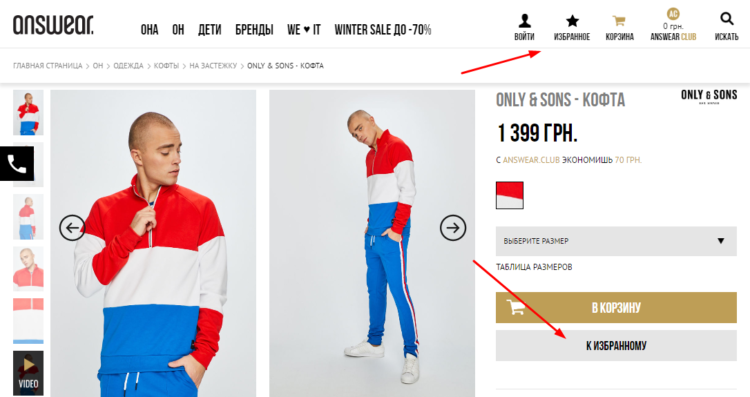
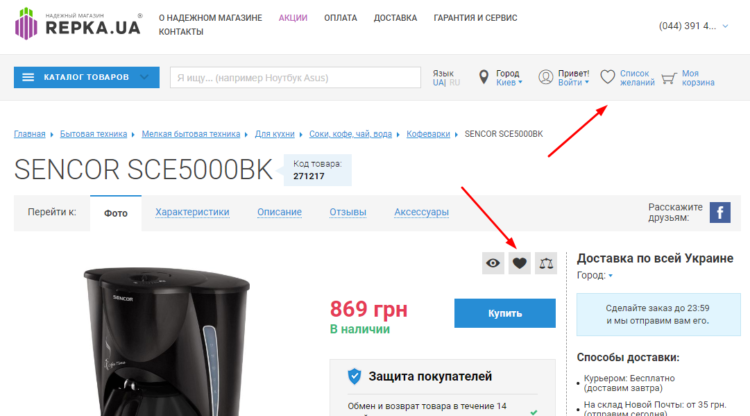
Вишлист / избранное
Wishlist (список желаний) и избранное довольно похожи, хотя это и не одно и то же. Вот как могут отличаться технические возможности таких опций:
- для вишлиста нужно регистрироваться, для избранного нет;
- отложенные товары видны в корзине, товары в вишлисте нет;
- в избранном можно отмечать количество нужных единиц товара, в вишлисте нет.
Вишлисты и списки отложенных (избранное) мотивируют людей регистрироваться, а значит, база email растет, как и маркетинговые возможности. Плюс ко всему, инструменты не дают потеряться «хотелкам». А если товар часто попадается на глаза, вероятность его покупки существенно возрастает.


Что говорит статистика? По результатам эксперимента Metrilo, вишлисты повысили продажи магазина в среднем на 19,3% за полгода с момента внедрения (на основе данных 50 магазинов). Неплохо, правда?
Вот 5 главных советов насчет их использования:
- Несмотря на небольшую разницу, вишлисты и избранное остаются довольно схожими функциями, поэтому мы не рекомендуем использовать сразу два элемента — это может запутать пользователя. Что выбрать? Оцените свою аудиторию и специфику покупки товаров. Проверьте обе функции. Используйте ту, которая показывает лучший результат.
- Списки должны быть удобными: добавление в один клик со страницы товара без переключения на другую страницу (чтобы не уводить пользователя от его поиска); перемещение из списка в корзину тоже в один клик; сам список интегрирован с дизайном сайта, чтобы постоянно напоминать пользователю о «хотелках».
- Списки должны быть полезными и помогать: разрешите пользователям делиться ими с друзьями, публиковать в соцсетях, подписываться на чужие. Сделайте их инструментом, которым люди будут пользоваться постоянно.
- Используйте данные из списков в маркетинговых активностях. Товар поступает в продажу? Настройте рассылку уведомлений про доступность всем, кто добавил его к себе. Грядут праздники? Напомните клиентам про их желания и мотивируйте их исполнять. Особых поводов к покупке нет? Тогда напишите подробный гайд по выбору и использованию самых востребованных продуктов и разошлите анонс всем, у кого эти товары есть в списках.
- Используйте вишлисты для создания списков ремаркетинга и настройки новых рекламных кампаний, которые «догреют» потенциальных клиентов и конвертируют их.
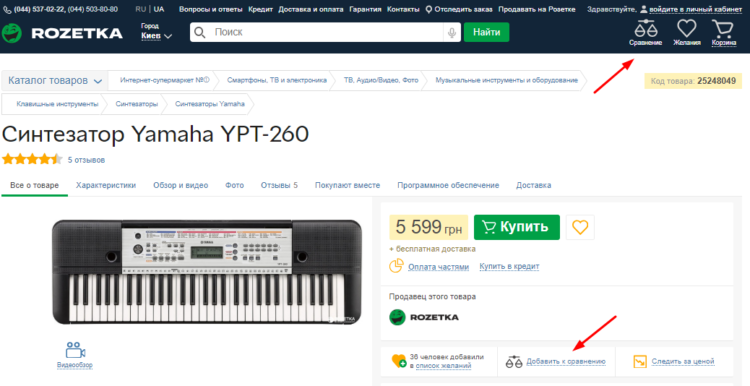
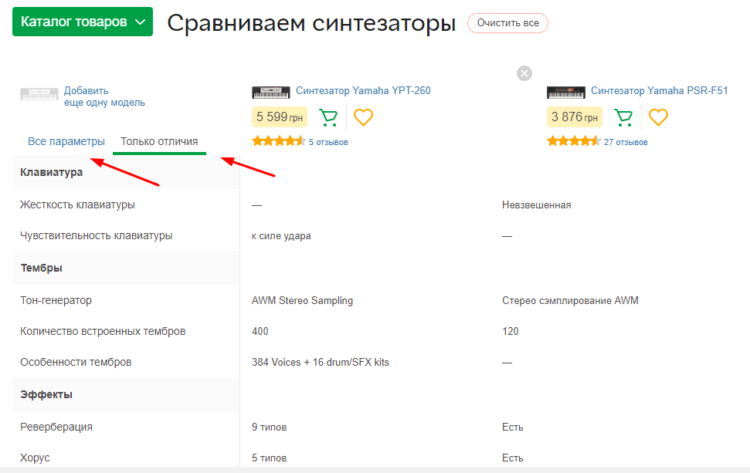
Сравнение товаров
Сравнение товаров, казалось бы, никак напрямую не может повысить именно конверсионность. Тем не менее, этот инструмент регулярно попадает в западные подборки в духе «20 способов поднять продажи интернет-магазина» и иже с ними. Стоит задуматься, не так ли?
Функция сравнения улучшает пользовательский опыт (UX), потому что закрывает потребность пользователей — необходимость сравнивать и выбирать между несколькими вариантами одной вещи
Чем проще достичь цели, тем больше шансов, что она будет достигнута, поэтому такая помощь пользователю однозначно не помешает.
Наиболее полезна функция для магазинов техники, электроники, инструментов. Она помогает оценить, оправдывается ли более высокая цена одного лучшими функциями. А значит, существенно влияет на итоговый выбор и чек покупки.


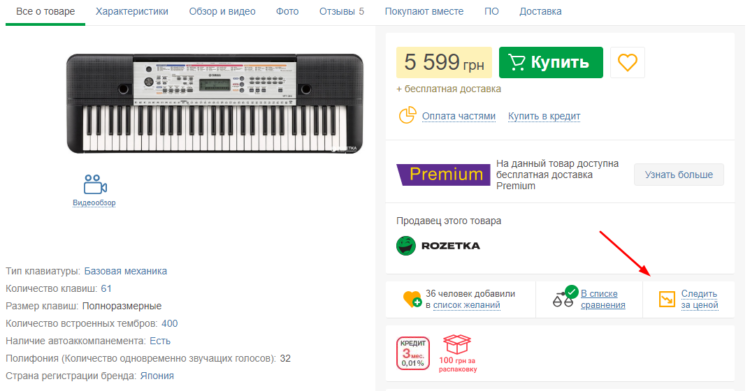
Уведомление о скидках
Функция «Сообщить о снижении цены» или «Следить за ценой» (как на Rozetka) может повысить продажи: она мотивирует ждать выгодные условия у вас, а не идти к конкурентам, и не дает забыть про «необязательные к покупке» товары из-за уведомлений.


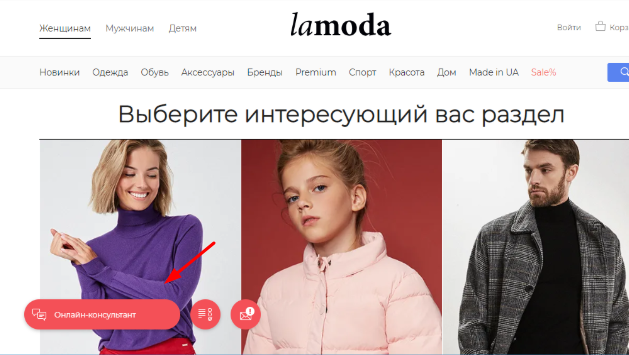
Кнопка обратного звонка
Uiscom.ru указывает на прирост обращений до 27% после добавления кнопки обратного звонка; опыт Ringostat.ru говорит о 48%; а у одного из клиентов Nextel.com.ua количество обращений с кнопкой выросло на 44%, продажи по всем заявкам в 3 раза, а вместе с функцией автопрозвона общее количество продаж увеличилось до 90%. Всегда бы так, да?
Если в ваших планах — лучшая карточка товара, вот что стоит также знать:
- подключите автопрозвон вместе с кнопкой — это уменьшит среднее время перезвона, а значит, будет меньше «остывших» клиентов, которые либо перехотели покупать, либо ушли к конкуренту;
- используйте крупные и контрастные кнопки, которые будут заметны на фоне контента. При этом следите, чтобы кнопка не мешала просмотру — раздражение не увеличивает конверсии;
- не сбивайте когнитивные убеждения пользователей. Кнопка стандартно находится справа внизу — устанавливайте ее именно туда, чтобы ее было легко найти.
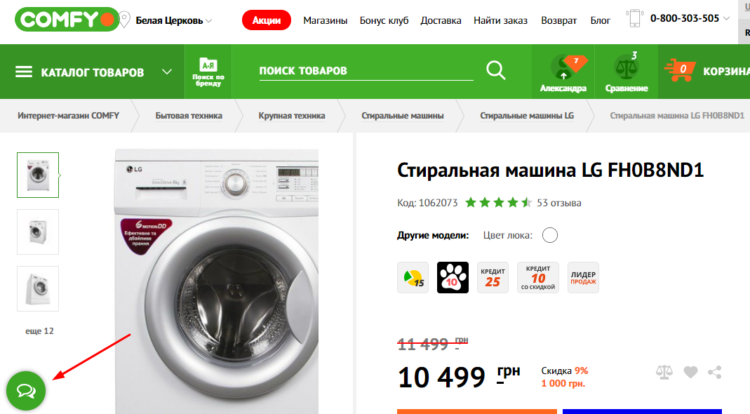
Всплывающий чат
NeilPatel, один из западных евангелистов диджитал-маркетинга, указывает на возможность повысить коэффициент конверсий на 45% при помощи всплывающих чатов для консультаций. Правда, с оговоркой, что «лайв-чат может стать поворотным моментом при правильном использовании, но (…) большинство компаний не знает, как извлечь из него максимальную пользу».
- указывайте реалистичные сроки ответа — лучше честно предупредить про ответ в течение 15 минут и ответить за 10, чем пообещать 5 и не ответить никогда;
- кнопка развертки всплывающего чата традиционно располагается справа или слева снизу.



SEO-оптимизация карточки товара
Важно сделать карточку товара не только удобной для потенциальных покупателей, но и правильной с точки зрения поисковых систем. Так что SEO-оптимизация тоже важна. О ней и поговорим.
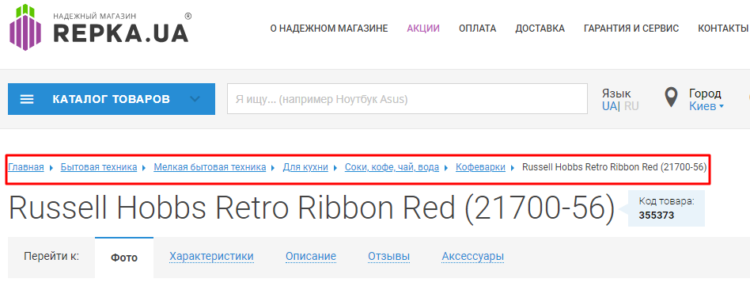
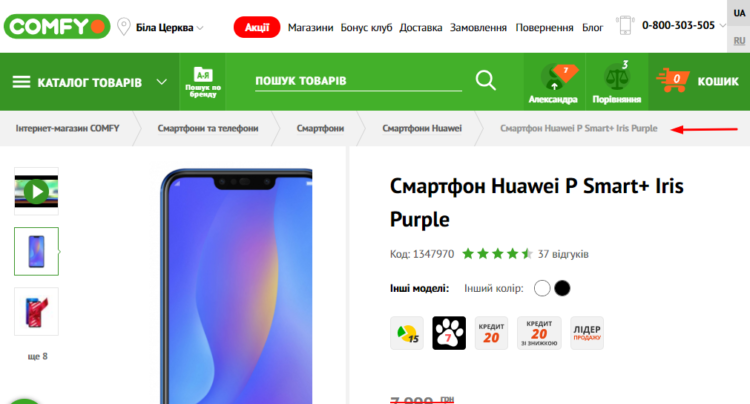
Хлебные крошки
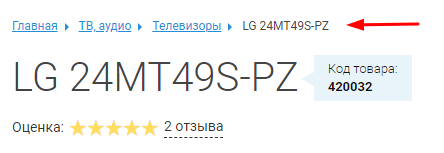
Хлебные крошки — это навигационная цепочка просмотренных страниц, путь пользователя вглубь сайта.
Вот как она выглядит:

Путь пользователя важен и для SEO, и для комфортной навигации пользователя и перехода на страницы верхнего уровня (при этом второе — следствие первого).
При реализации учитывайте:
- строка располагается сверху страницы;
- дизайн «крошек» органичен и не выбивается из оформления остальной страницы;

- на главной странице навигационная строка отсутствует — циклические ссылки ухудшают ранжирование сайта;

- кликабельны (с запрятанным URL) все названия страниц, кроме текущей — по той же причине.

Микроразметка Product
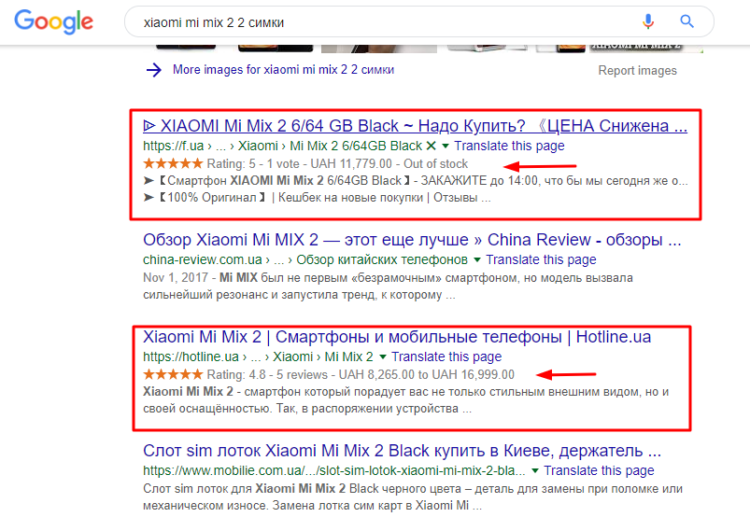
Микроразметка Schema — это инструмент, который позволяет передавать поисковой системе дополнительную информацию про страницу. Вот как выглядят результаты поиска с микроразметкой:

Более организованный и детальный вид сниппета повышает кликабельность, поэтому о микроразметке стоит позаботиться в самом начале работы над продвижением. Микроразметка schema.org (ruschema.org на русском) универсальная и используется при продвижении что под Google, что под Яндекс.
Мета-теги и название товара
Название зависит от ряда факторов, в том числе — да-да, мы снова за свое — от целевой аудитории.
Как они связаны?
Разные категории пользователей ищут по разному
К примеру, возьмем интернет-магазин ваз. Как можно их искать?
- «ваза стеклянная» — так наверняка будет искать покупатель на верхних этапах воронки продаж, который еще не определился с покупкой, но интерес к теме уже проявляет;
- «ваза стеклянная Pasabahce» — более узкий запрос показывает более сильную заинтересованность, а значит, более сильный интент, намерение покупки, ведь человек более уверен в своих желаниях;
- «ваза Pasabahce FLORA 43966 26 см» — по названию и артикулу будут искать ассистенты строительных и дизайн-студий, которые делают покупки по четкому списку рекомендованных предметов, составленных дизайнером; или, к примеру, менеджеры кафе и ресторанов, которые ищут конкретную вазу взамен такой же разбившейся.
Как видите, у каждой группы покупателей — свой способ поиска. И то, смогут ли они найти товар, во многом зависит как раз от формулировки названия и метатегов.
Чтобы охватить максимум целевой аудитории, мы рекомендуем использовать для названий универсальные схемы такого типа:
[Тип продукта] — [бренд] — [название модели] — [спецификация (размер, цвет)] — [артикул]
Традиционная схема тайтла для одежды и обуви:
[Бренд] — [пол] — [тип продукта] — [спецификация (размер, цвет, материал)]
Для сезонных вещей:
[Повод/сезон] — [тип продукта] — [бренд] — [спецификация (размер, цвет, материал, вес, длина)] — [артикул]
Для книг:
[Название] — [автор] — [формат (электронная или бумага (твердая/мягкая обложка)] — [тип/жанр (фэнтези, научпоп, сай-фай)]
Важные для SEO-продвижения теги — это тайтл, дескрипшн, альт картинок. И если для небольших интернет-магазинов их еще можно прописывать вручную, то при ассортименте 50+ начинаются сложности. Впрочем, решаемые: SEO-специалист может дать задачу разработчику настроить генерацию тегов title, description и H1. Так вы сэкономите время на ручной работе и получите автоматически заполненные поля на основе выбранного шаблона и подстановки ключей.
Варианты товара
Если вы продаете товар с разными вариациями (по цвету, размеру, материалу, принту), это все еще один товар. А значит, для него не нужно создавать разные страницы — достаточной одной с опцией выбора варианта.

Заполнение карточки товара под каждую вариацию отдельно затрудняет навигацию для пользователя и может восприниматься поисковиком как дубли, что плохо сказывается на ранжировании.
Почему не нужно удалять карточку товара, которого нет в наличии
Даже если чего-то нет в наличии, с карточки можно получать дополнительный трафик. В частности, на это работает блок «Похожие», который мы обсуждали выше. Постройте навигацию таким образом, чтобы пользователи, которые попадают на страницу недоступного товара, продолжали свое путешествие по сайту и не «соскакивали» обратно в поисковую выдачу.
При этом неважно, появится ли товар в скором времени или он навсегда снят с производства — карточки со статусом «Нет в наличии» могут приводить новый трафик в любом случае. Если поставки ожидаются, подключите функцию уведомления о поступлении, чтобы возвращать уже заинтересованных в покупке посетителей.
Нужны ли уникальные описания для каждого товара?
Если кратко: нет. Хлебопечка — это хлебопечка, и никому не станет лучше, если она станет «устройством для тестозамешивания и выпекания хлебобулочных и иных изделий». Поэтому не стоит бояться низкого процента технической уникальности в карточках товарах — такое попросту неизбежно, ведь активный словарный запас на самом деле не такой уж и большой. И это нормально.
В то же время уникальность важна для текстов в категориях и подкатегориях, плюс для самых популярных товаров с высокой конкуренцией.
Процент уникальности не должен быть в ущерб здравому смыслу
В заключение
Правильная карточка товара в интернет-магазине удобна и полезна. Все элементы в ней смотрятся гармонично, навигация между ними проста и понятна, каждый блок и виджет работает на главную цель страницы: помочь пользователю сделать выбор и купить.
Адаптируйте его под свой магазин — и повышайте конверсию с первых дней после внедрения. А если вам понадобится помощь в продвижении или аудите — мы готовы!
Что еще важно понимать? Пожалуй, что карточка товара на сайте- это своего рода диалог между посетителем и магазином.
— Так-так, что это у нас?
— Вот название.
— Окей, а как оно выглядит?
— Держи фотографии со всех ракурсов и видеообзор.
— Хм, а мой размер есть?
— Вот варианты размеров, а заодно и цветов.
— Классно, но вот та модель мне тоже понравилась.
— Давай сравним их.
— Вроде бы определился, но, наверное, отложу и подожду до зарплаты.
— Без проблем, добавляй в избранное и точно не потеряешь.
— А вот той модели даже в наличии нету, эх…
— Куда тебе написать, когда появится?..
Задача магазина — сделать так, чтобы этот диалог не обрывался на полуслове.







