Кнопка призыва к действию – это своего рода «указательный знак», который подсказывает пользователю, куда идти и что делать. CTA (или call to action button) доносит до посетителей сайта ваши цели.
Все эти сообщения приближают пользователей к вашей желаемой цели. И для этого они должны быть ясными, четкими и заметными. Самое важное — разместить cta кнопку там, где пользователи ожидают ее увидеть. Но как понять, что кнопка call to action находится в правильном месте?
В этой статье я приведу несколько удачных примеров call to action и опишу 7 шагов по тестированию CTA-кнопки с целью понять, в каком месте ее лучше расположить.
Но перед этим я бы хотела подробнее остановиться на том, почему кнопка призыва к действию так важна и почему стоит потратить время на ее оптимизацию.
Почему CTA (кнопка призыва к действию) играет важную роль?
CTA (call to action) повышает конверсию и привлекает больше лидов. Показатели даже выше, чем у Adwords! По данным WordStream, средний показатель кликабельности у Adwords составляет 2 процента, в то время как у CTA – почти 3,5 процентов.
Использование кнопки call to action не просто является рекомендуемой практикой, в 2020 году это обязательный элемент сайта. Более того, пользователи настолько привыкли видеть кнопку CTA, что без нее они могут просто потеряться на сайте.
Кнопки призыва к действию (call-to-action) на лендингах подталкивают пользователей к более близкому знакомству с сайтом, поскольку содержат в себе конкретные команды: подписаться, указать email, вписать url-ссылку или сделать любое другое действие.
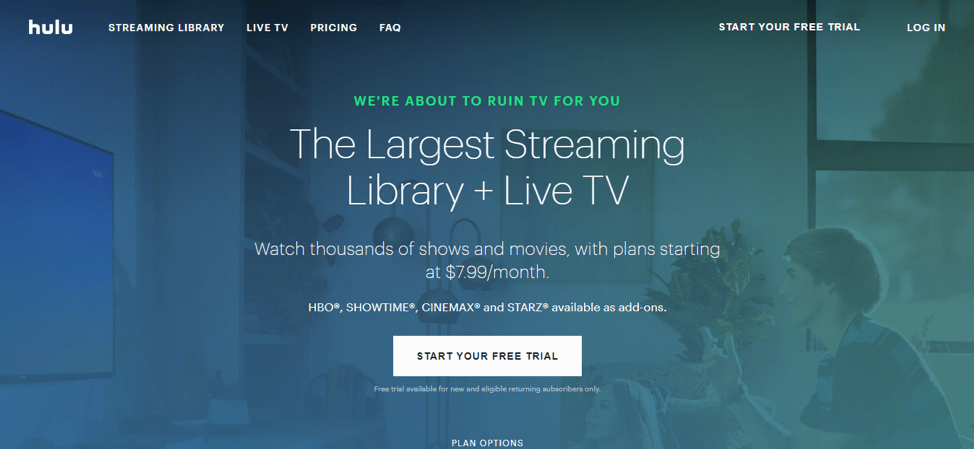
Взгляните на домашнюю страницу Hulu, которая одновременно является лендингом.

CTA (call to action button) здесь звучит очень четко: Попробовать бесплатно (Start your free trial). Вы знаете, что от вас требуется и что для этого нужно сделать.
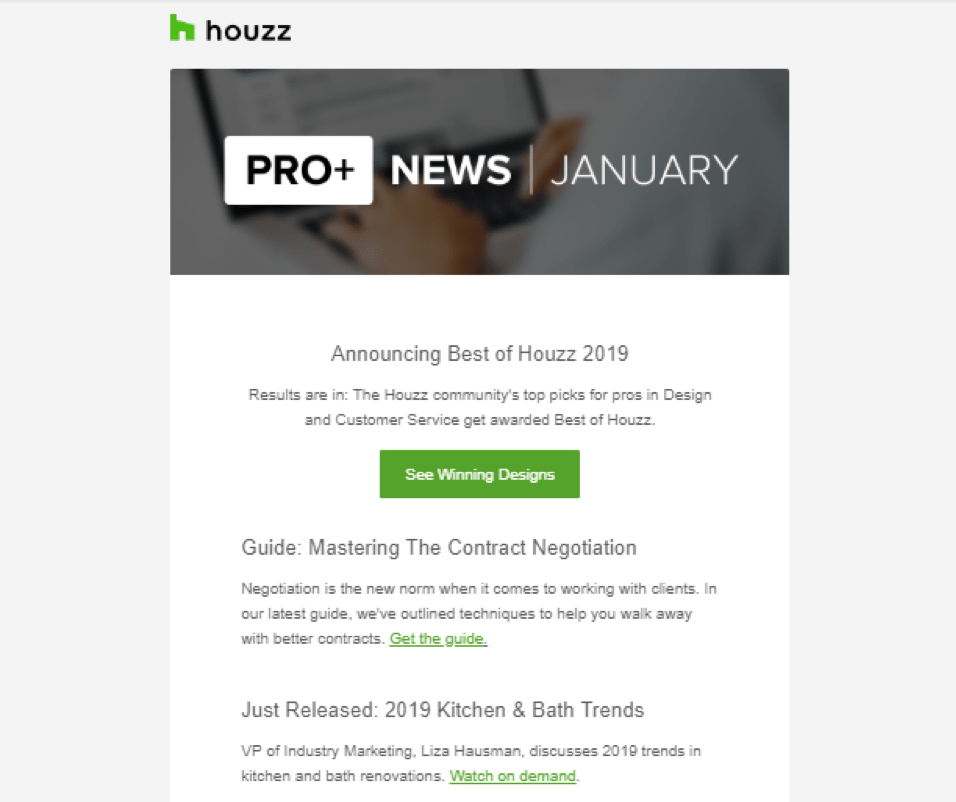
Кнопки призыва к действию также могут привлечь пользователей на сайт из электронной переписки. Вот пример электронного письма от Houzz — интернет-сообщества специалистов по ремонту и благоустройству дома.

Первая CTA-кнопка выделена зеленым цветом: Посмотреть лучшие дизайны интерьера (See winning designs). Там есть и другие, второстепенные кнопки CTA, но именно эта является главной. Она находится выше остальных и оформлена в виде зеленого прямоугольника. Также кнопки призыва к действию могут находиться внутри контента.
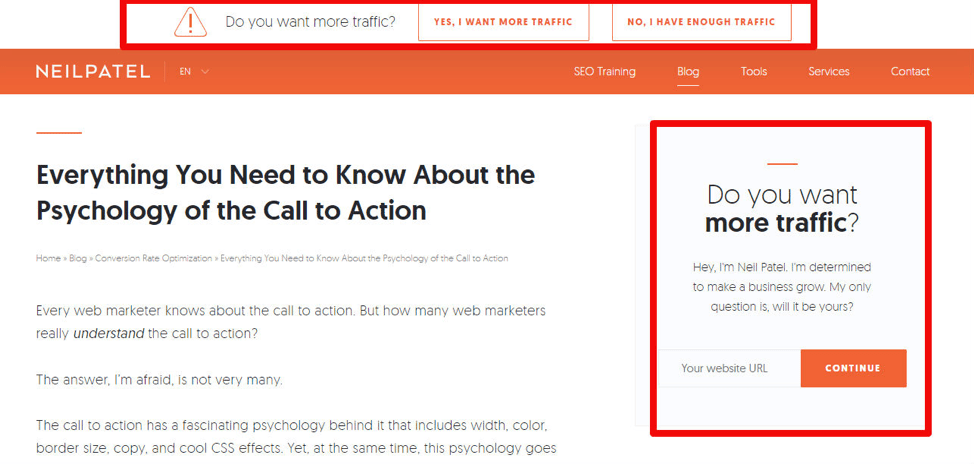
Вот пример из блога Neil Patel.

Здесь кнопки call to action размещены справа и сверху над панелью навигации. Оба блока зафиксированы при прокрутке страницы и задают вам конкретный вопрос: Вы хотите больше трафика? (Do you want more traffic?)
Кнопка CTA — как достичь высокой конверсии?
Благодаря чему cta кнопка успешно конвертирует клиентов? Все эффективные CTA кнопки имеют следующие характеристики:
- Кнопки заметны и очевидны
Кнопки призыва к действию (Call to action button) выглядят одинаково и имеют вид кнопок. Они противопоставляются контрастному фону и достаточно крупные для их быстрого обнаружения, но при этом не слишком большие, чтобы не мешать восприятию сайта пользователем.
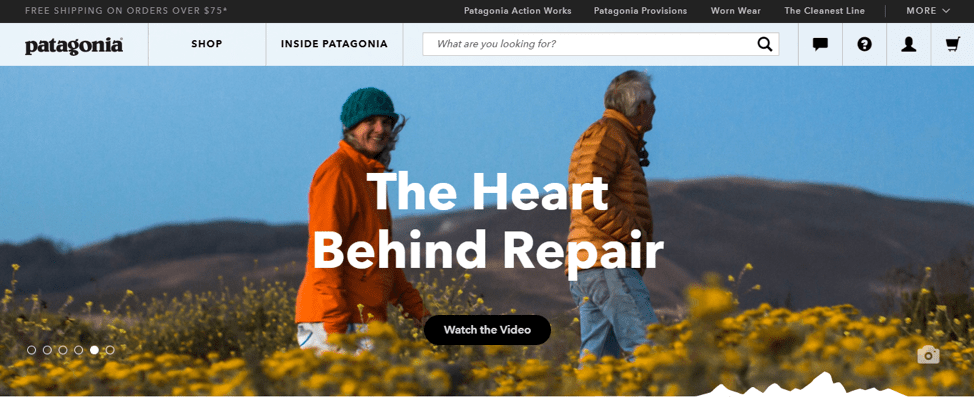
У Patagonia на домашней странице несколько CTA, которые приглашают вас сделать покупку или изучить их контент (который, в свою очередь, также ведет к покупкам).

Конкретно эта CTA-кнопка приглашает посмотреть их видео (Watchthevideo).
Строгие черные кнопки Patagonia противопоставляются центральному фоновому изображению и контрастируют с белым слоганом.
2. Кнопки убедительны
Текст CTA должен звучать конкретно и убедительно, чтобы пользователь непременно захотел сделать то, что вы от него хотите.
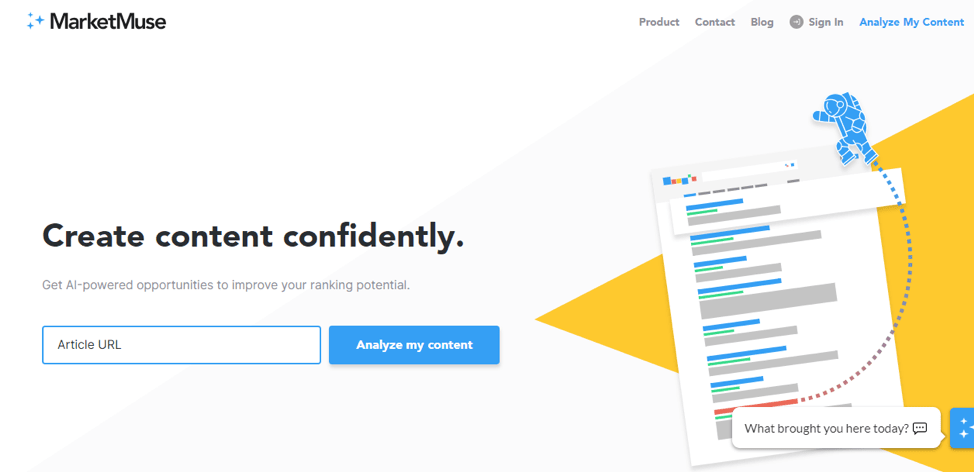
Вот пример кнопки CTA (call to action) от сервиса маркетингового анализа контента MarketMuse.

MarketMuse полностью изменили принцип работы CTA. Вместо того чтобы попросить вас проанализировать свой контент, они поменяли местами компанию и пользователя. Когда я нажимаю на кнопку CTA, это я прошу их проанализировать мой контент.
3. Кнопки персонализированы
Есть несколько причин, почему маркетологам при разработке эффективного контента советуют прибегнуть к созданию профиля клиента.
Одна из них заключается в том, что для конкретной целевой аудитории намного проще придумать персонализированную CTA-кнопку. И чем более релевантна кнопка призыва к действию, тем выше шанс конверсии в покупателя.
В качестве примера давайте рассмотрим две различные аудитории вашего бизнеса по продаже пылесосов:
- Коммерческие клининговые компании;
- Частные лица, приобретающие пылесос для дома.
Обе аудитории могут нажать на CTA на лендинге со следующей формулировкой “Узнать больше о наших продуктах”.
Но в то же время потенциальные коммерческие клиенты охотнее нажмут на CTA-кнопку “Узнать больше о наших профессиональных пылесосах”, а частные — на cTA-кнопку “Узнать больше о домашних системах уборки”.
Самый простой пример персонализированной кнопки призыва к действию — это кнопка для новых и для существующих пользователей:
- нового пользователя система попросить зарегистрироваться;
- а существующего — войти в систему.
4. Кнопки не теряются в потоках текстовой информации
Эффективная CTA кнопка выделяется на странице. Она не «похоронена» под бесчисленными абзацами текста.
На лендинге нет места скучному описанию компании. Приберегите этот текст для страницы «О нас» и «Наши продукты».
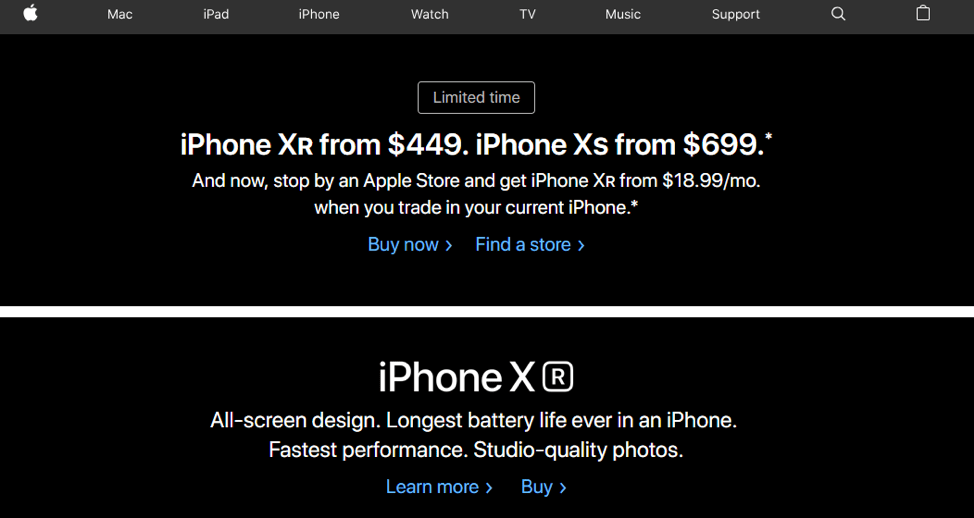
Вот, например, домашняя страница Apple.

Хотя я более чем уверена, что они ее должным образом протестировали, я все же считаю, что для лендинга она содержит слишком много информации. Кнопка призыва к действию синего цвета практически незаметна на черном фоне.
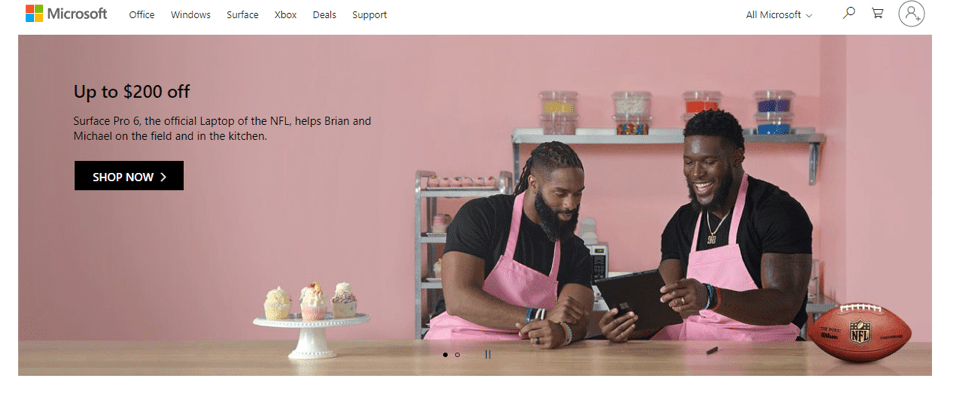
Тем временем в Microsoft началась распродажа продуктов. Они по-другому оформили лендинг.

На странице ненавязчивый намек на Супербоул и минимальное количество текста. Черная CTA кнопка выделяется на розовом фоне и перекликается с черными футболками игроков.
Смысл лендинга заключается в том, чтобы рассказать, кто вы такой и как можете решить проблему клиента. Завершающим аккордом выступает CTA.
5. Кнопки находятся в правильном месте
Самый важный пункт я приберегла напоследок. Если вы хотите, чтобы на CTA-кнопку нажимали, то она должна быть в таком месте, где ее легко найти. Во всех примерах выше (за исключением Apple) CTA было легко обнаружить.
Ни одна из этих кнопок:
- Не была в нижней части страницы, доступной только после прокрутки;
- Не находилась сбоку или в углу;
- Не была посередине текста.
Продуманное размещение CTA — это попытка предугадать, в каком месте пользователь ожидает ее увидеть.
Советы по размещению CTA кнопки
Плохие новости: нет волшебного места на странице, которое гарантирует 100% нажатие на кнопку призыва к действию.
Хорошие новости: CTA можно разместить в любом логичном месте, где их легко найти.
Все зависит от структуры страниц сайта, но в целом рекомендуется «привязывать» CTA к тем частям страницы, которые требуют наибольшего внимания аудитории.
Ниже я приведу несколько примеров кнопок CTA (call to action) для вдохновения:
CTA на домашней странице/лендинге
На домашних страницах и лендингах, содержащих главное изображение (hero image), взгляд пользователя естественным образом останавливается в центральной точке. Именно там находится заголовок страницы, оформленный крупным и жирным шрифтом.
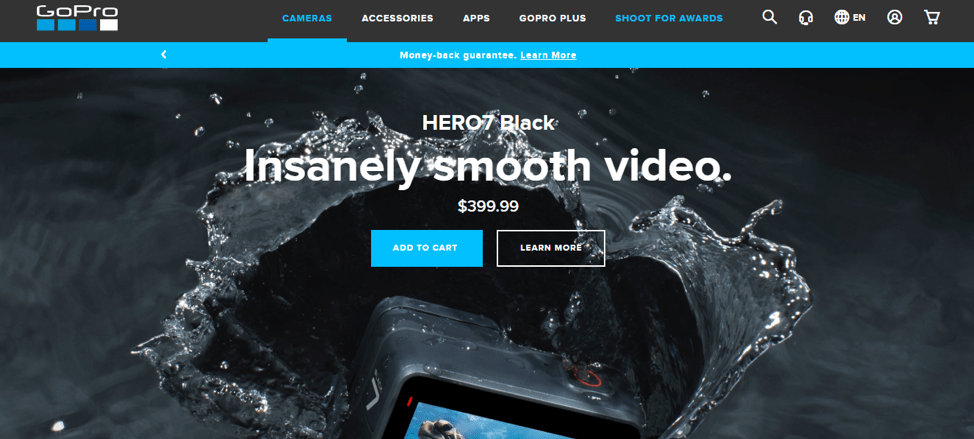
Поскольку пользователи читают текст сверху вниз, логично добавить CTA под заглавным текстом в центре страницы. Ниже пример от GoPro.

Две кнопки call to action находятся прямо под рекламным слоганом компании («невероятная плавность видеороликов») и ценой (покупатели любят честность и открытость!).
Нажав на синюю CTA-кнопку, которая заметнее, вы добавите камеру Hero 7 Black в корзину. Менее заметная кнопка приглашает вас поближе познакомиться с характеристиками камеры перед покупкой (умный ход!).
CTA на текстовых страницах
Если вы добавляете кнопку призыва к действию к текст, то должны учитывать, как пользователи читают страницы с контентом. Они начинают с верхнего левого угла и продолжают сканировать вниз. Делают паузы на подзаголовках, но необязательно читают текст под ними.
Чтобы CTA кнопку заметили, есть смысл поместить ее в верхней части страницы как можно ближе к тексту.

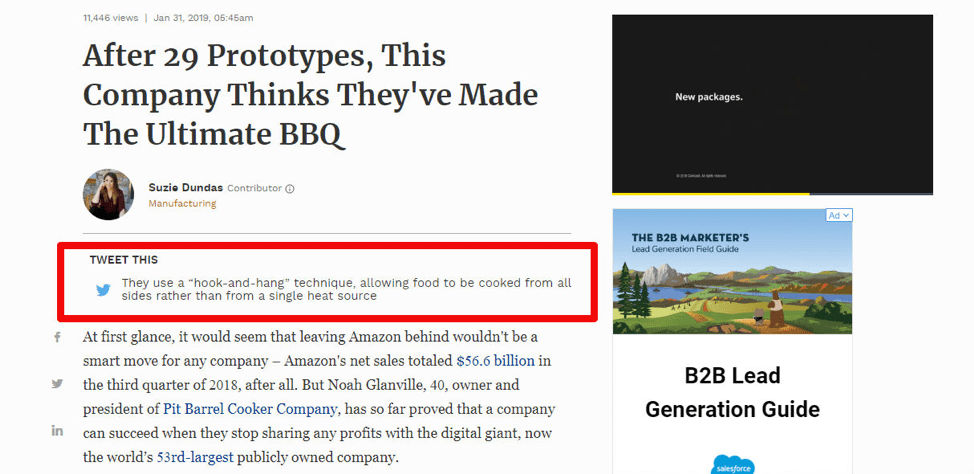
Одна из целей Forbes — распространение их материала в интернете. Это стремление имеет под собой основание, ведь они продают рекламные площадки в правой части страницы.
Как видно на скриншоте выше, CTA кнопка с призывом опубликовать эту цитату в Twitter находится над текстом.
CTA в электронной рассылке
По данным вице-директора по маркетингу компании Toast, один мощный призыв к действию в письме может повысить показатель кликабельности на 371%, а продажи — на 1617%.
Поэтому следует серьезно подойти к выбору CTA и разместить там, где аудитория его увидит.

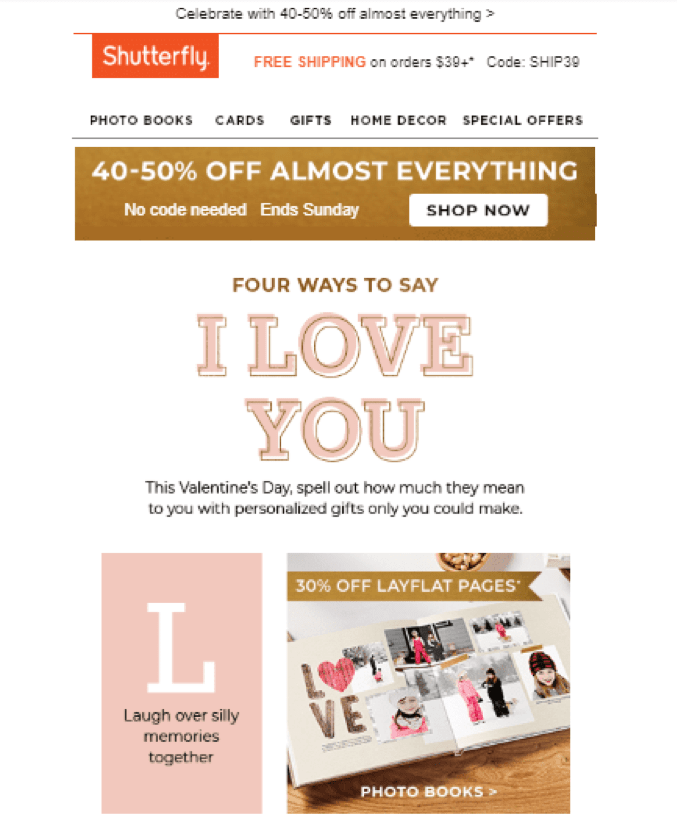
Как и в случае с веб-страницами, пользователи не прокручивают письма до конца. Поэтому если добавить кнопку call to action ближе к началу письма, это обеспечит вам больше кликов.
В этом письме компания Shutterfly разместила привлекающую внимание cta-кнопку в самом верху письма. От вас совсем не требуется прокручивать экран.
7 шагов по оптимизации CTA
Итак, мы обсудили важность продуманного призыва к действию. Но как понять, что вы выбрали самое лучшее место для максимальной эффективности CTA? Как вы поймете, что изменения CTA имели положительный эффект?
Проанализируйте место расположения CTA
Перед тем как вносить изменения или проводить эксперименты над CTA, следует проанализировать, в каком месте они находятся и какой цели (главной или второстепенной) служат.

Например, если вы являетесь интернет-магазином, то главная цель – продажи, а второстепенная — подписка на рассылку (поскольку интернет-магазины активно рекламируют ассортимент товаров через email-рассылку, есть хороший шанс, что рекламная кампания конвертирует подписчика в покупателя).
Изучите тепловую карту
Как только вы определитесь с алгоритмом исследования, следует запустить тепловую карту на страницах, где находятся главные кнопки призыва к действию.
Тепловые карты показывают, с какими элементами страницы пользователи активнее всего взаимодействуют, а какие игнорируют. Они помогут вам понять, в правильном ли месте находится CTA кнопка.
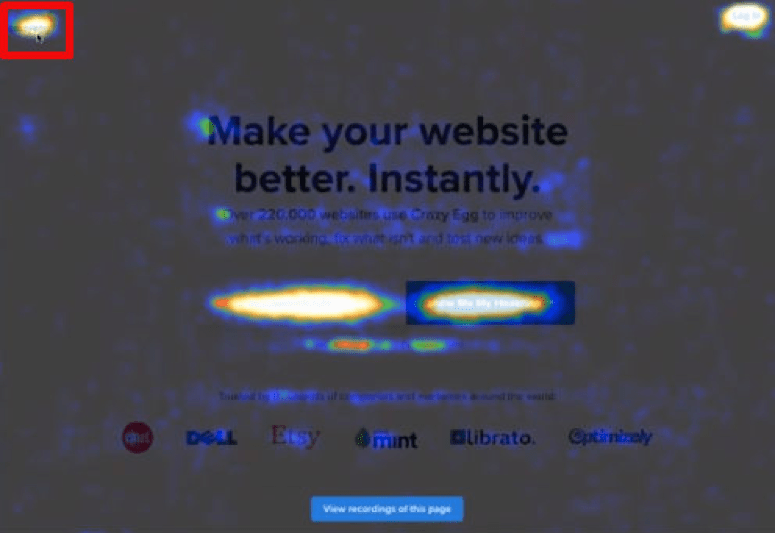
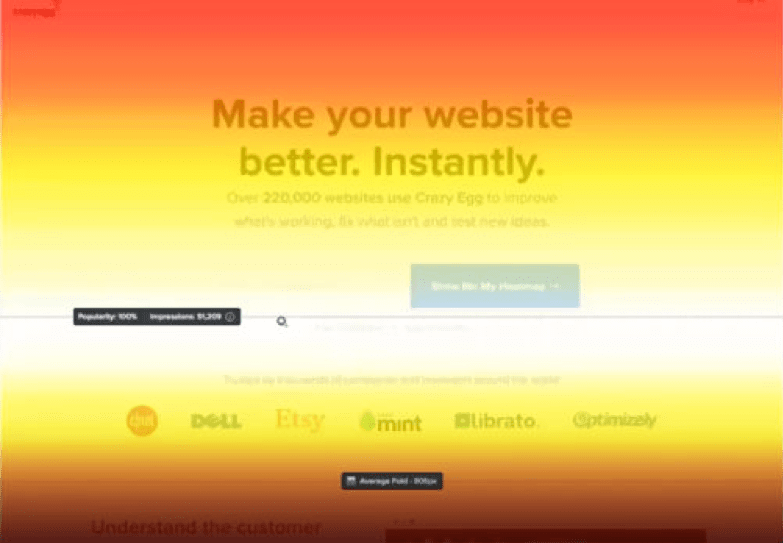
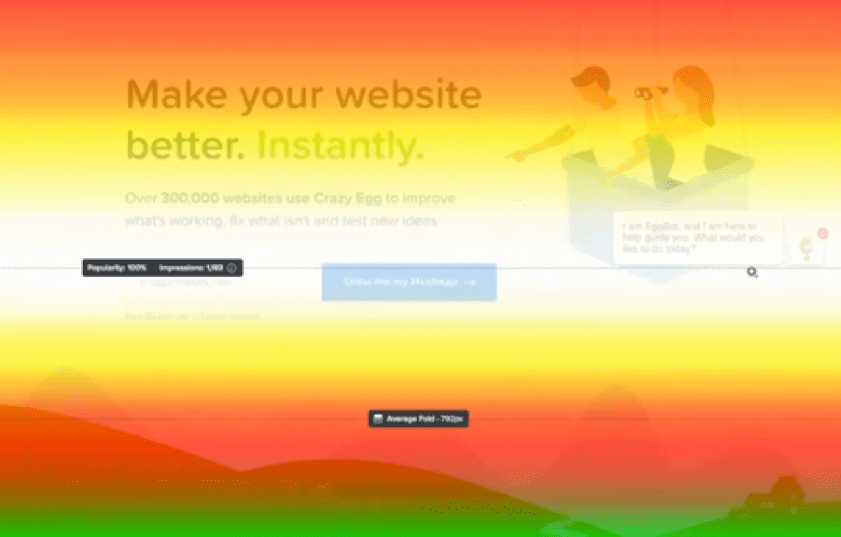
Чтобы вы имели лучше представление о том, как работает тепловая карта, ниже представлены результаты для сайта Crazy Egg:

Взгляните на их домашнюю страницу и обратите внимание на CTA. Совпадают ли белые области (свидетельствующие о большом количестве кликов) с корпоративными целями?
Если посетитель взаимодействует с другими зонами, вдали от CTA, то вы теряете большие возможности.
Проанализируйте карту скроллинга
После этого запустите карту скроллинга, чтобы определить, не находятся ли cta-кнопки в нижней части экрана, видимой только после прокрутки, или в мертвой зоне, которую никто не видит.

Генеральный директор Crazy Egg Санет Бэтт, рассуждая о том, как повысить эффективность страницы с помощью тепловых карт и карт скроллинга, отмечает, что на логотип компании в верхнем левом углу очень часто нажимают, даже несмотря на то, что он никуда не ведет. Эти клики могли достаться кнопкам CTA. Смысл в том, чтобы понять, каким образом отвлечь внимание от логотипа.
После изучения карты скроллинга он пришел к выводу, что CTA кнопки все же находились на нужном месте.
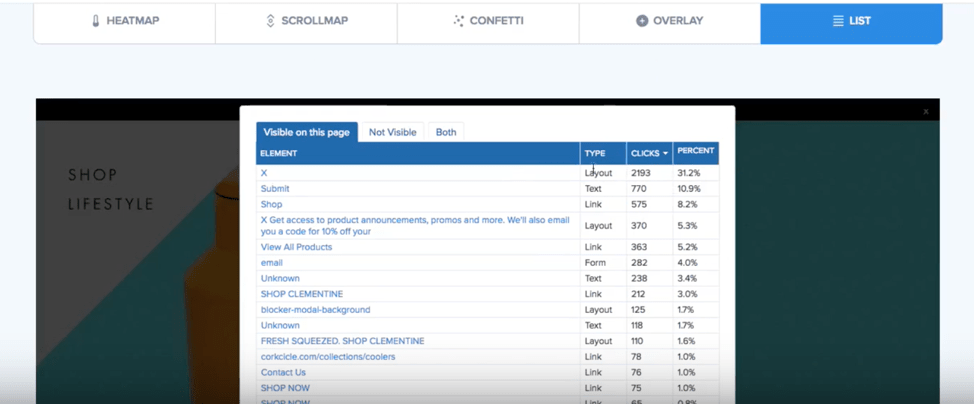
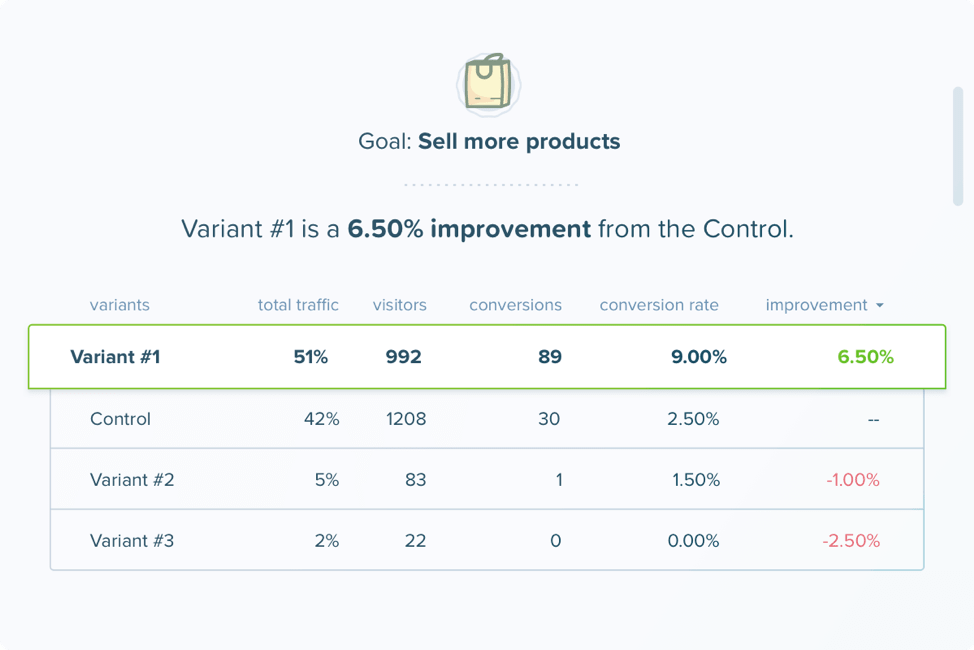
Узнайте, на какие ссылки чаще нажимают пользователи (в процентном отношении) с помощью отчета (list report)
Тепловая карта показывает, на какие области страницы пользователи кликают, а отчет (list report) отмечает самые популярные области в процентном отношении.
Например, если у вас на сайте размещены две кнопки CTA, которые отмечены белым цветом в тепловой карте, в отчете можно узнать, какая из них имеет больше кликов.

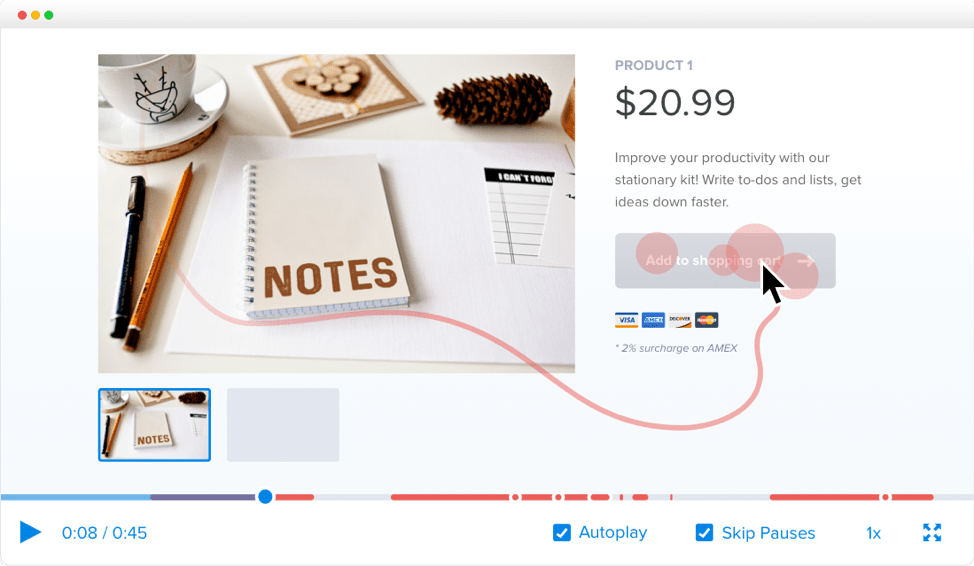
Проанализируйте записи сессий пользователей
То, что нельзя узнать из данных тепловых карт, карт скроллинга или отчета list report, можно получить, изучив записи сессий пользователя.
Благодаря таким записям, вы можете посмотреть, как конкретные пользователи перемещаются по различным страницам сайта, как двигается курсор и где останавливается, где происходят нажатия и паузы.

Если вы ищете причины неэффективной конверсии CTA, именно запись сессии может подсказать вам: возможно, мобильный дизайн отрезает CTA кнопку, всплывающая форма мешает восприятию информации или форма подписки непонятна.

Запускайте А/В тесты
Допустим, у вас на домашней странице призыв к действию находится в верхнем правом углу и звучит как «Купить сейчас». Вы проанализировали отчет (list report) и обнаружили, что эта кнопка не получает максимальное количество кликов по сравнению с другими областями сайта. Вы решаете переместить ее ближе к центру, разместив ее на фоне главного изображения (hero image).
Теперь самое время протестировать новую и старую версии дизайна и узнать, на какой из них больше продаж. Это и есть А/В тест.

Скажите, новая страница имеет более высокие показатели, чем контрольная версия? Если да, то вы получили успешную CTA кнопку, которую можно дальше оптимизировать.
Если нет, придумайте другой вариант дизайна.
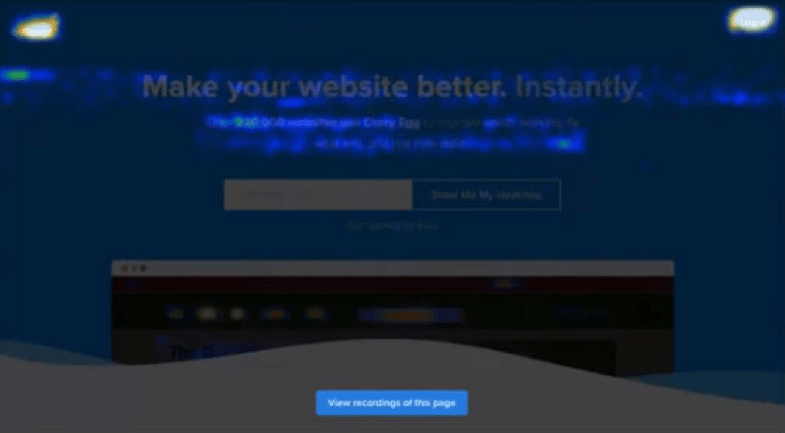
В Crazy Egg протестировали новый дизайн домашней страницы с целью улучшения вовлеченности, но улучшений не было замечено: по-прежнему отмечалось много нажатий на логотип, а к кнопке CTA вообще не проявляли интереса.

Они подумали, что если ужать объем текста и переделать графику, это увеличит конверсии и уменьшит неверное восприятие логотипа как элемента страницы, на который можно нажать.
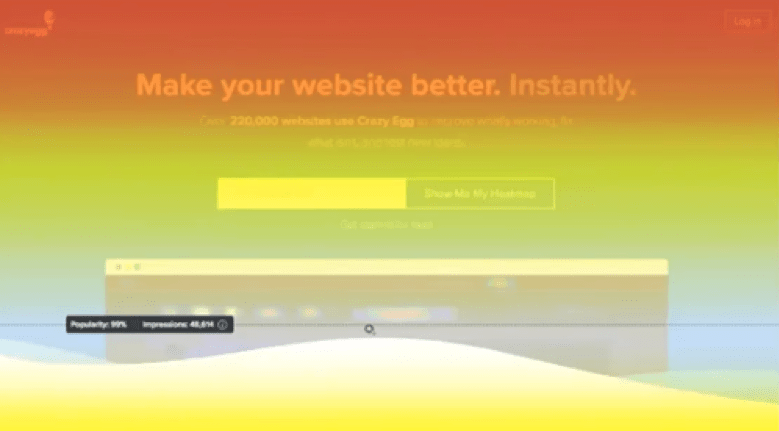
Оказалось, этот вариант тоже не сработал.Также было обнаружено, что внимание пользователей привлекала пустая область страницы.

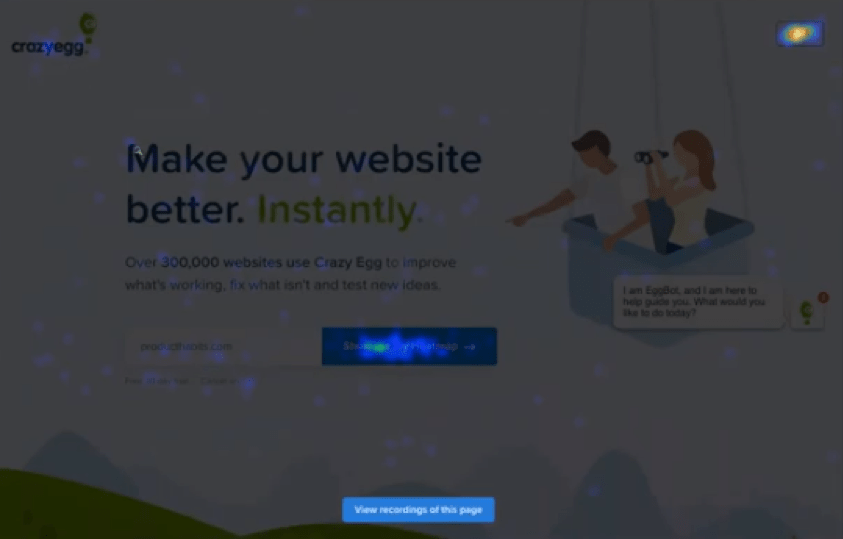
Учитывая все это, специалисты увеличили белое пространство вокруг текста, добавили акцент кнопке CTA, поместив ее в синий блок, и передвинули ее в другое место. Также они придумали картинку, которая в буквальном смысле показывала пальцем на призыв к действию.
Вот как выглядела тепловая карта через несколько дней после релиза нового дизайна.

Теперь у логотипа намного меньше кликов, а призыв к действию привлекает намного больше внимания. Также он находится в правильном месте.

После того как вы определили идеальное место для CTA (как Crazy Egg), не расслабляйтесь. Внимательно отслеживайте данные отчетов и постоянно тестируйте для непрерывной оптимизации CTA.
Бонус: алгоритм действий на платформе GetResponse
Если вы хотите запустить А/В тесты или использовать тепловые карты или карты скроллинга, войдите в Конструктор лендингов GetResponse.
А/В тесты
Если вы подозреваете, что CTA будет работать эффективнее в другом месте лендинга, то нужно создать второй вариант кнопки и запустить А/В тест.
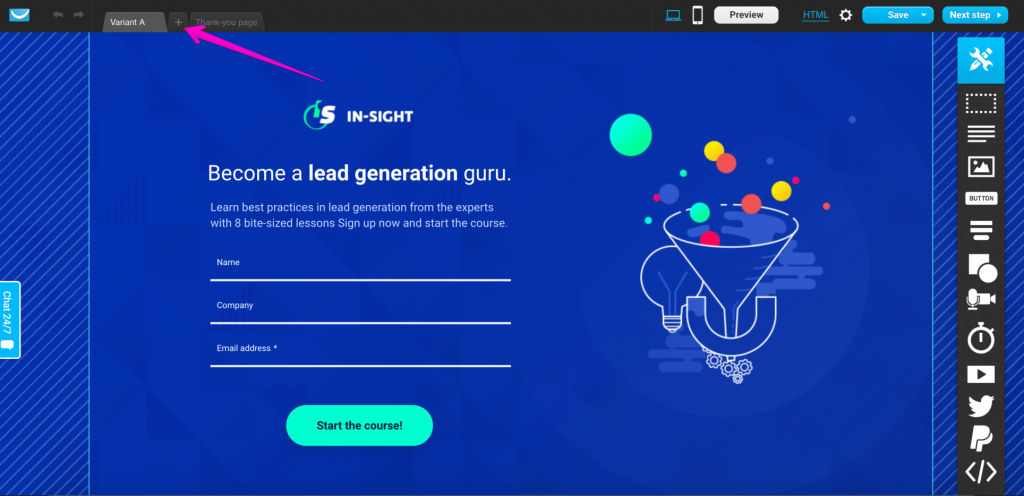
В Конструкторе лендингов нажмите на знак «+» в верхней панели меню, после чего появится второй вариант.

Вам остается только отредактировать оба варианта лендинга и опубликовать их.
Далее система в случайном порядке будет направлять посетителей сайта на тот или другой лендинг и предоставит информацию о том, сколько из них подписалось на вашу рассылку.
Если у вас только два варианта, система автоматически распределит трафик в пропорции 50/50. Естественно, если вариантов больше (до 10), трафик будет распределен соответственно между ними.
Тепловые карты и карты скроллинга
Для оптимизации CTA (и других элементов лендинга) в GetResponse также доступны тепловые карты и карты скроллинга.
Для этого вам нужно зарегистрировать аккаунт на сторонней платформе, например, CrazyEgg.
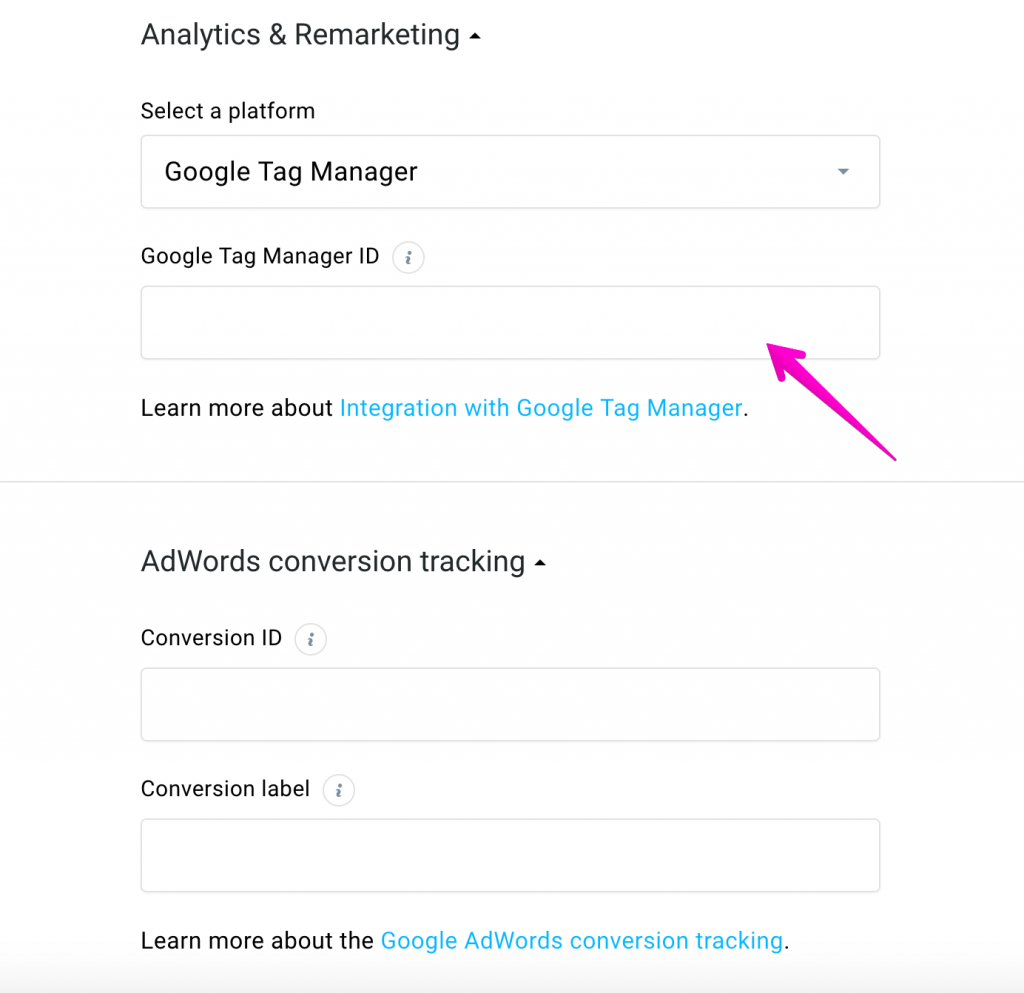
После этого вам нужно добавить код отслеживания в контейнер Google Tag Manager (диспетчер тегов) и указать идентификатор Google Tag Manager в настройках лендинга.

Заключение
CTA, несомненно, являются неотъемлемой частью стратегий конверсии и лидогенерации. Старайтесь максимально упрощать пользователям задачу, размещая CTA буквально у них под носом.
После этого можно запускать тесты и продолжать оптимизацию.







