Сайты иногда работают неидеально. То у вас хостинг-сервер тормозит, то у пользователя интернет-провайдер тупит. Да и на самом сайте могут быть ошибки — от этого никто не застрахован. Так или иначе, проблемы портят впечатление от вашего сервиса. Но это может компенсировать толковый UX/UI-дизайнер, если он поколдует над perceived performance.
Perceived performance или видимая производительность — это то, что помогает пользователю понять, что происходит на сайте. Например, загрузка страницы или выполнение запроса. Даже если у пользователя слабый сигнал и всё работает не очень, правильные графические решения покажут, что сайт всё же работает. А то, что работает он медленно, можно даже не заметить.
Индикатор выполнения
Иван Иваныч наконец-то нашёл в вашем интернет-магазине ту самую плойку для усов и нажал кнопку «Купить», но ничего не произошло. Тыкал-тыкал — всё бесполезно. «Сломалось что-то», — вздохнул Иван Иваныч и закрыл вкладку браузера. Но на самом деле запрос успешно ушёл, просто сервер долго отвечает. В итоге пользователь остался без плойки своей мечты, а вы — без продажи.
Когда долго ничего не происходит на экране, пользователь начинает переживать. Всё потому, что нарушается принцип обратной связи в дизайне, о котором мы рассказывали недавно. Если на сайте что-то загружается дольше двух секунд, скажите пользователю об этом прямо: чувак, идёт загрузка, потерпи. Это можно сделать с помощью различных индикаторов.

Пользователь пока не может смотреть видео на YouTube, но вращающийся индикатор сообщает, что ролик уже загружается.
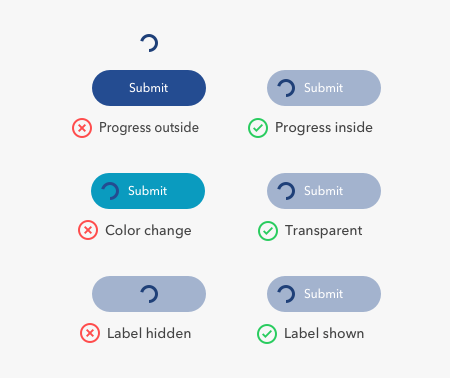
Очень важно, чтобы индикатор был анимированным. Шевеление как бы говорит пользователю: братюнь, не переживай, процесс идёт. Ещё важнее, чтобы анимация проигрывалась сразу же после действия пользователя. Нажал на кнопку — индикатор появился моментально.

Примеры слева плохие. Первый — потому что внимание пользователя приковано к кнопке, а индикатор находится за её пределами. Во втором — цвет сменился, но кнопка всё ещё выглядит активной. В третьем — не видно, какой именно процесс ждёт пользователь.
Есть два основных типа индикаторов:
1. Неопределённый индикатор, как в примерах выше. В этом случае пользователю очевидно, что идёт загрузка, но не понятно, как долго она будет продолжаться. Это более простой в реализации вариант, но применяется он в тех сервисах, где обычно всё загружается относительно быстро.
2. Определённый индикатор. Он сообщает, сколько данных уже загрузилось на данный момент. Можно показать цифрами в процентах, можно сделать шкалу, которая постепенно заполняется (progress bar). Тут пользователь уже может более-менее точно оценить, сколько ещё ждать.
Второй вариант — предпочтительный. Особенно, когда у вас тяжеловесный сайт с кучей эффектных свистелок и поразительных перделок. Ведь загружаться он будет долго даже при хорошем соединении. А если пользователь не будет видеть прогресс, он начнёт беспокоиться, ибо неизвестность пугает.

Индикатор загрузки на сайте ИППП.рф.
В таких индикаторах и экранах важно найти баланс и гармонию. С одной стороны, они должны быть красивыми. Это развлечёт пользователя, пока он ждёт загрузки. С другой стороны, они не должны быть слишком навороченными. Ждать загрузки анимации загрузки — это вообще какая-то дичь, правда?
Прогрессивная загрузка
Чтобы сайт работал плавно и не терял привлекательность даже при плохом интернете, можно использовать прогрессивную загрузку. Пока все блоки, тексты и картинки только на подходе, пустите вперёд них скелетный экран. Это не совсем та страница, которую ждёт пользователь. Это только общие очертания её структуры.

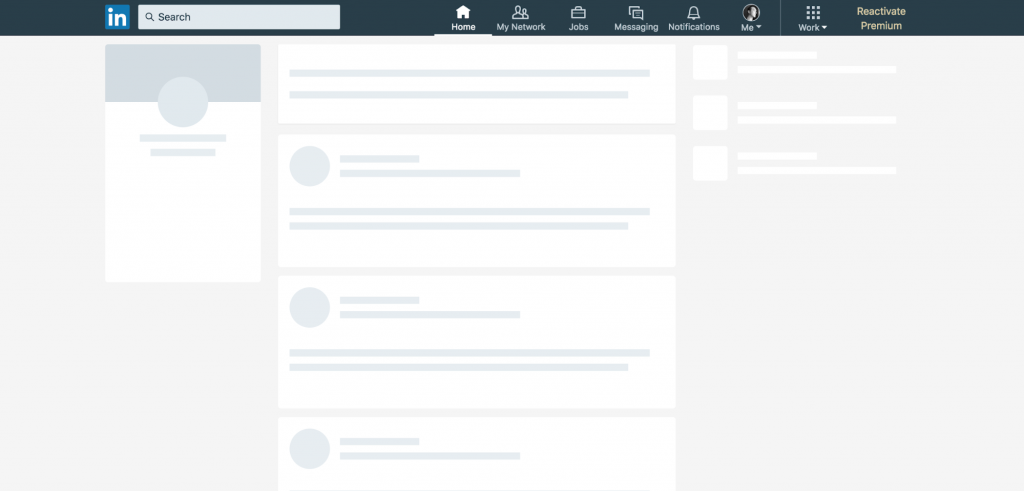
Так это выглядит на сайте LinkedIn (заблокирован в РФ).
Скелетный экран должен быть как можно легче, чтобы он быстро прогрузился даже при слабом уровне сигнала. В итоге страницу пользователь ещё не получил, но у него уже есть ощущение, что она вот-вот появится. Это обнадёживает, и ожидание уже не так утомляет.

ИА вот так Facebook совмещает скелетный экран и состояние загрузки.
Это особенно актуально для сайтов, оптимизированных по методу lazy loading, когда медиафайлы не загружаются, пока находятся за пределами экрана. Картинки начинают грузиться, только когда пользователь скроллит страницу. Если всё пойдёт не так быстро, как хотелось бы, посетитель увидит «скелет». Тогда он не подумает, что сайт дальше пустой, и подождёт.
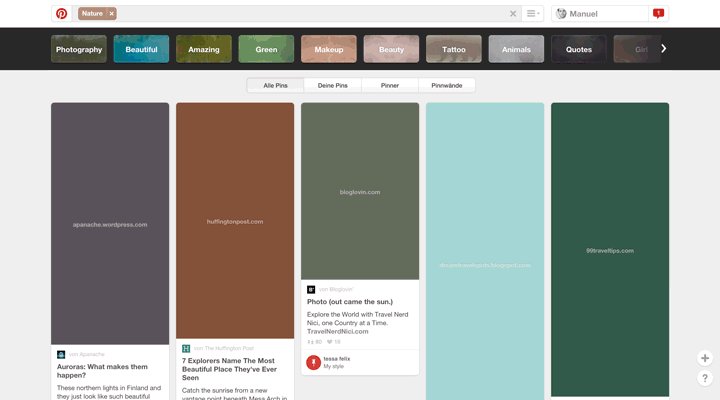
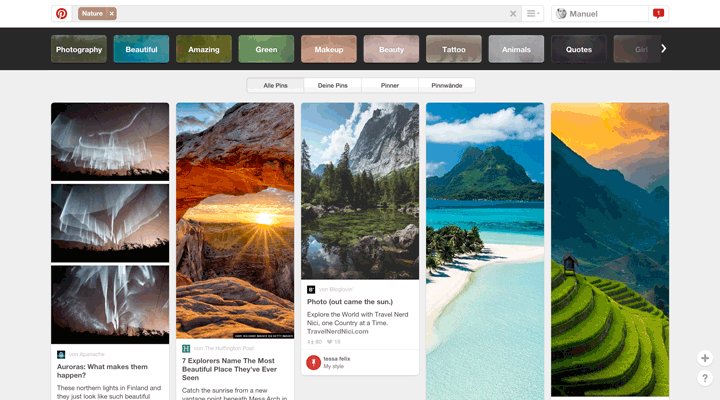
Вместо нормальных картинок, которые ещё не подгрузились, можно использовать прозрачные изображения. Они практически ничего не весят, но занимают место на странице, чтобы сохранялась её структура. Можно сделать подложку, окрашенную в доминантный цвет картинки. Когда нужное изображение загрузится, оно заменит собой прозрачное.

ИТак это выглядит в Pinterest.
Иногда вместо прозрачной заглушки загружают сильно уменьшенную копию картинки и растягивают её до нужного размера. Facebook или, например, Medium ещё и замазывают её фильтром Blur, чтобы не пугать пользователя гигантскими пикселями.

ИТак это выглядит на Medium.
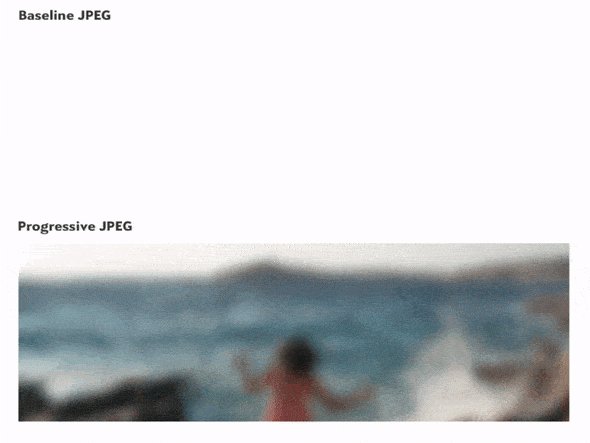
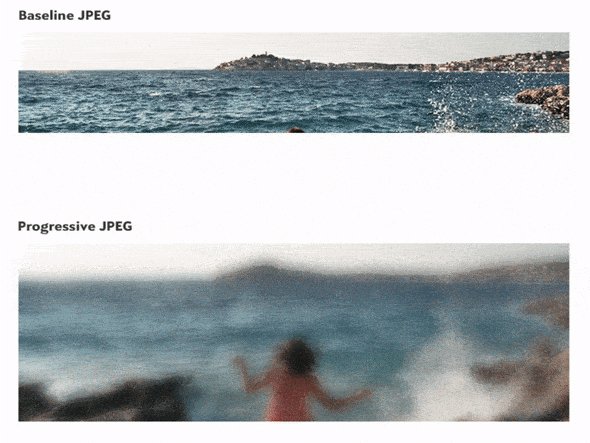
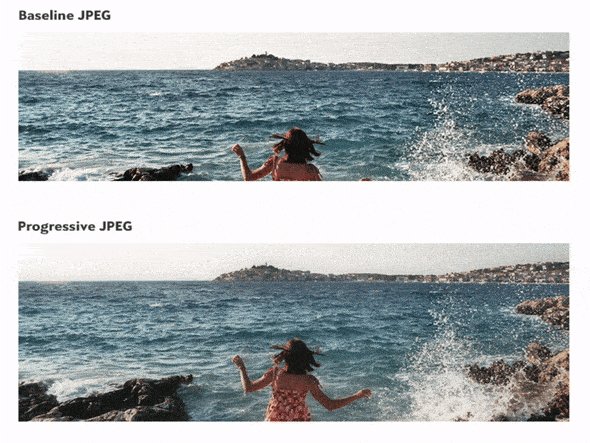
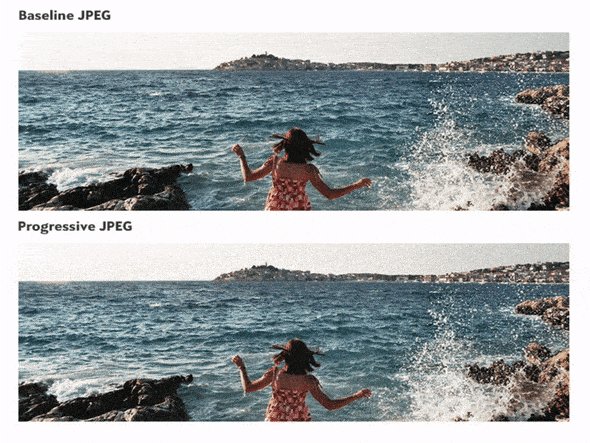
Ещё есть вариант с Progressive JPEG. Чем больше прогружается картинка, тем выше её детализация.

Главное, по возможности не использовать традиционную построчную загрузку картинок сверху вниз. Она просто кричит о том, что сайт тормозит, а это раздражает пользователей.
Пустое состояние
Иван Иваныч снова ищет плойку для усов в вашем интернет-магазине. Заходит в нужный раздел, а там пусто. «Сломалось что-то», — вздохнул Иван Иваныч и закрыл вкладку. Но на самом деле ничего не сломалось, просто контент-менеджер не успел выложить товар. Позже он это сделает, но Иван Иваныч уже нашёл товар в другом магазине.
Если в каком-то разделе нет данных, признайтесь честно: чувак, тут пока пусто, но скоро всё будет. Тогда пользователь поймёт, что нужный ему контент просто не подвезли, и нужно будет зайти сюда чуть позже. И вполне возможно, он действительно вернётся!

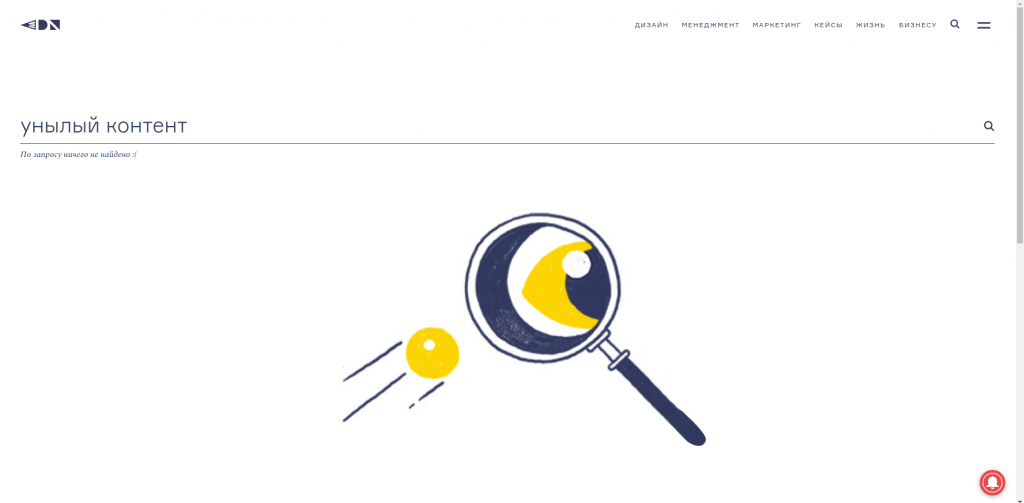
Пользователь видит, что сайт исправен, поиск работает, просто унылого контента в нашем блоге нет (и не будет).
Вместо пустоты на экране нужно объяснение, почему пользователь не получает то, что хочет. Возможно, просто нужно что-то сделать. Например, зарегистрироваться или на что-то подписаться. Так и объясните. А ещё лучше дайте ссылку на нужное действие, чтобы ему не пришлось искать самому.

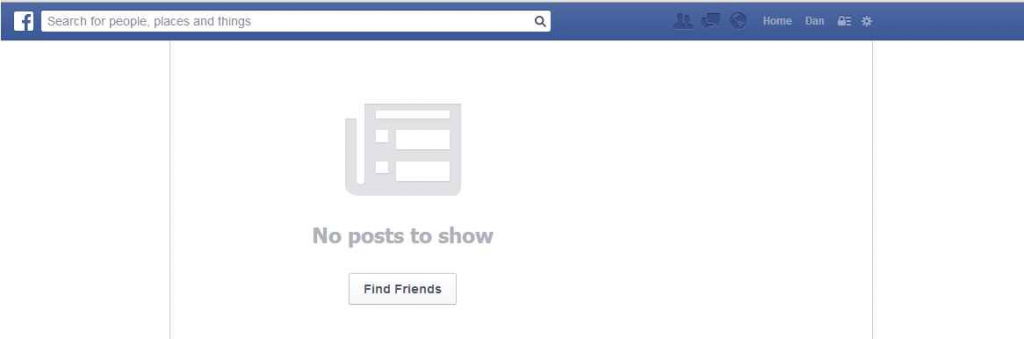
Facebook не сломался, просто тебя никто не любит. Нажми на кнопку и подружись уже хоть с кем-нибудь.
Сообщение об ошибке
И снова Иван Иваныч решил сделать заказ в вашем интернет-магазине. Он тыкал на кнопки в разном порядке, но ничего не получилось. В итоге психанул и закрыл вкладку браузера. А заказ, оказывается, не оформился, потому что Иван Иваныч не поставил галочку, типа принимает пользовательское соглашение. Но теперь он к вам точно больше ни ногой.
Каким бы простым в использовании ни был сервис, всегда найдутся те, кто начнёт тупить. Протяните этим несчастным руку помощи, объясните, как нужно сделать правильно.

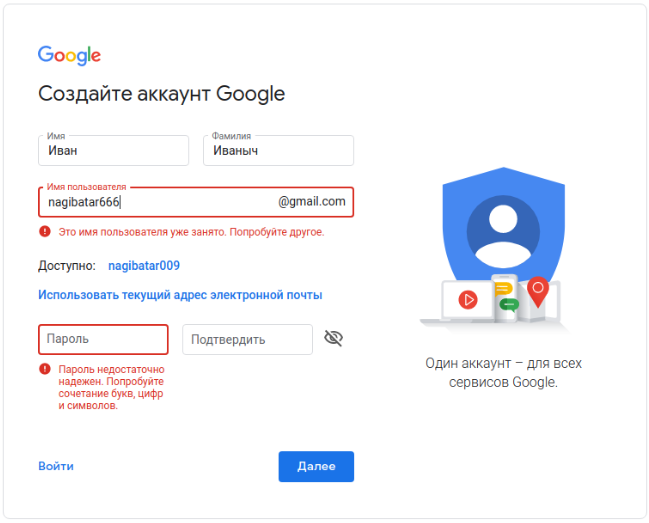
Google понятно объясняет Иван Иванычу, почему он не может зарегистрировать аккаунт, и предлагает приемлемый вариант.
По возможности откажитесь от всплывающих окон. Они бесят. Лучше вшейте сообщение об ошибке в саму страницу.

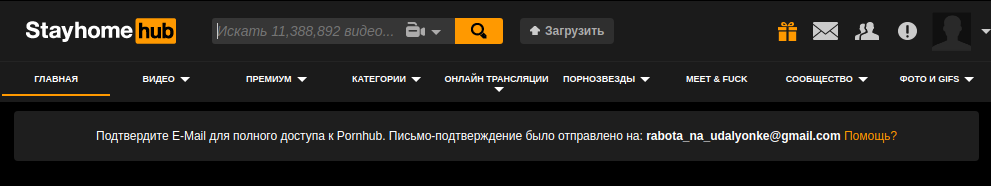
Сервис тактично напоминает, что пользователь не завершил процедуру регистрации, поэтому у него не полный доступ к контенту.
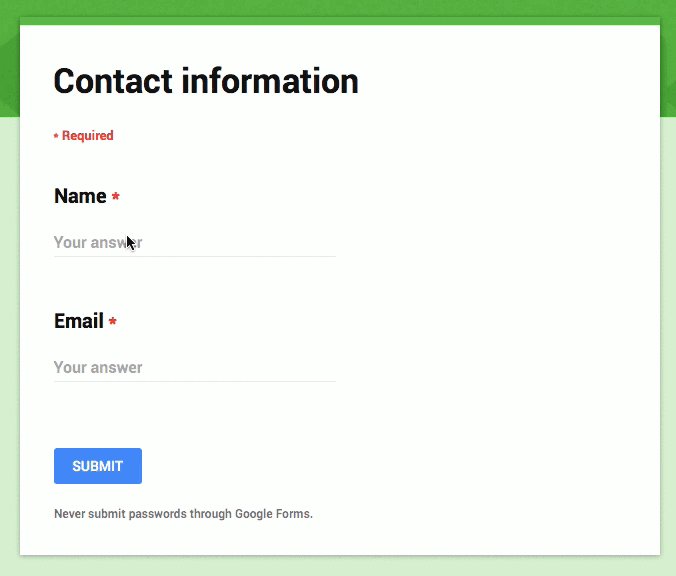
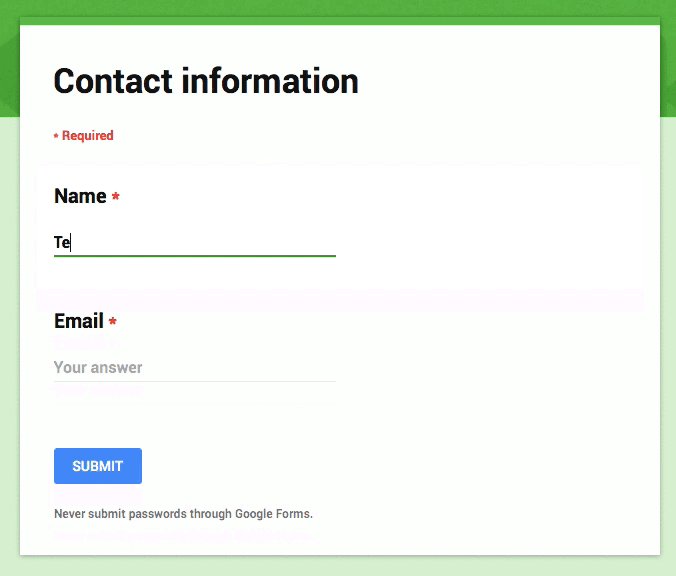
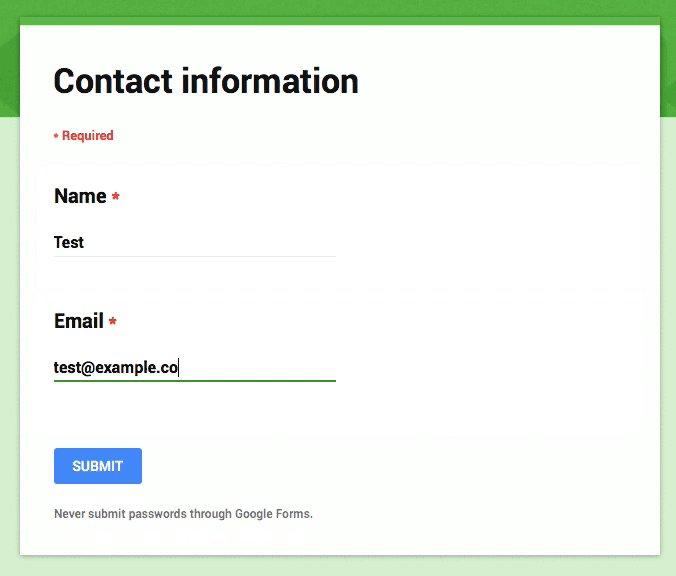
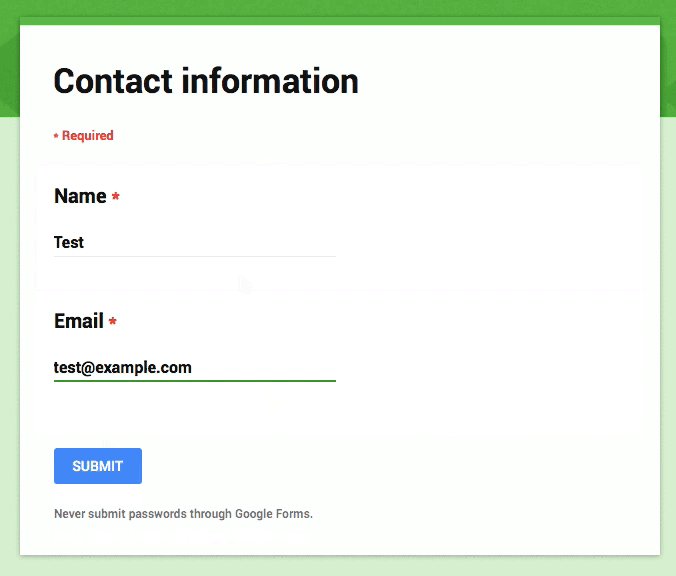
Сигнализируйте об ошибках своевременно. Например, формы в принципе никто не любит заполнять. А если пользователь пройдёт через весь этот геморрой и из-за ошибки ему нужно будет начинать сначала, то он будет в ярости.

ИХорошо, когда пользователь моментально узнаёт о том, что он делает что-то неправильно.
Но косяк может быть и на вашей стороне. Просто не нужно стесняться сообщать пользователю об этом, чтобы он не гадал, что же произошло. Причём сделать это нужно нормальным человеческим языком. Мало кто поймёт сообщение «500 Internal Server Error». Не выпендривайтесь, напишите что-то типа «Сорян, сервер барахлит, но мы его уже чиним».

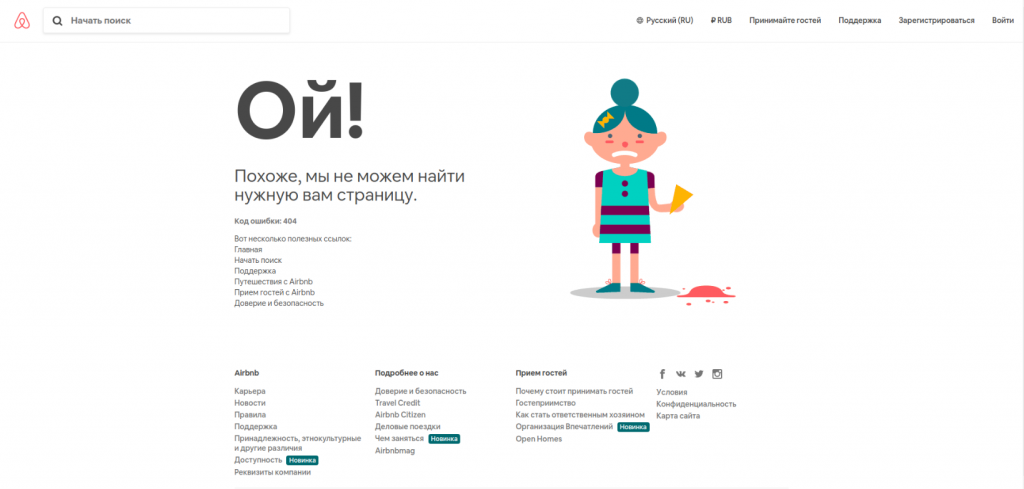
Вместо загадочного сообщения «HTTP 404» на сайте Airbnb объясняют суть ошибки и приглашают на другие страницы.
Проблемы в работе сайта могут возникнуть по многим причинам, и всех их не избежать. Если косяк на вашей стороне, вы можете быстро среагировать и всё пофиксить. Но вы не пойдёте чинить оборудование всех провайдеров, не раздадите всем пользователям нормальные устройства, не можете взять насос и накачать в каждую голову смекалки и внимательности. Но даже в случае проблемы, на которую вы объективно не можете повлиять, в ваших силах с помощью UX-дизайна сделать так, чтобы пользовательский опыт не был испорчен.







