Пример того, как можно использовать картиночки и оставаться при этом серьезным брендом.
Заявить о себе хочет каждый бренд. Но совсем немногие задумываются о том, чтобы использовать иллюстрации. А ведь они выглядят гораздо интереснее, чем корпоративные фото на сайте или безликая упаковка продукта. Думаете, это нишевая история? Вовсе нет.
Раньше крупные игроки на любом рынке зачастую боялись экспериментировать, о чем бы ни заходила речь: фирменный стиль, сайты, мерч. Это виделось как что-то несолидное, не принятое в отрасли, и вообще, мы серьезная компания, при чем тут детские рисунки?
Примерно из-за таких рассуждений мы каждый день видели десятки брендов, которые выглядели не только скучно, но и как-то неискренне. Сейчас иллюстрация входит в число главных визуальных трендов — так что в последние два-три года все, наоборот, стремятся оживить свою графику авторскими рисунками. Рассказываем, как можно использовать иллюстрации и при этом оставаться «серьезной компанией».
Производство и промышленность
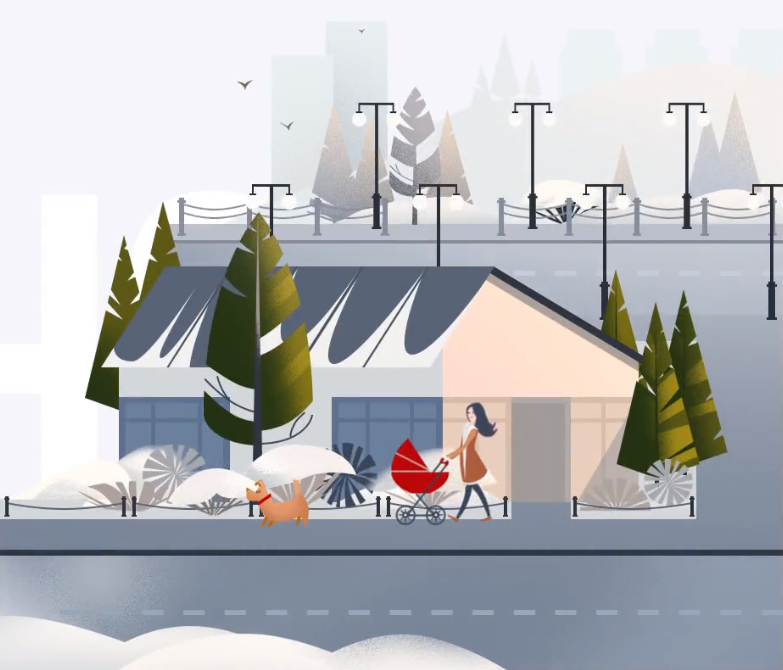
Прочитайте вслух: «Уральский завод противогололедных материалов». Звучит брутально и чуть ли не угрожающе. А между тем УЗПМ производит реагенты нового поколения «Бионорд» и работает с самыми разными клиентами. Показать товар лицом — та еще задача, но благодаря сайту завод с ней справляется. Красивые плоские иллюстрации на главной странице очень ненавязчиво и плавно рифмуются с дизайном: цветом и пластикой форм.

Финансы
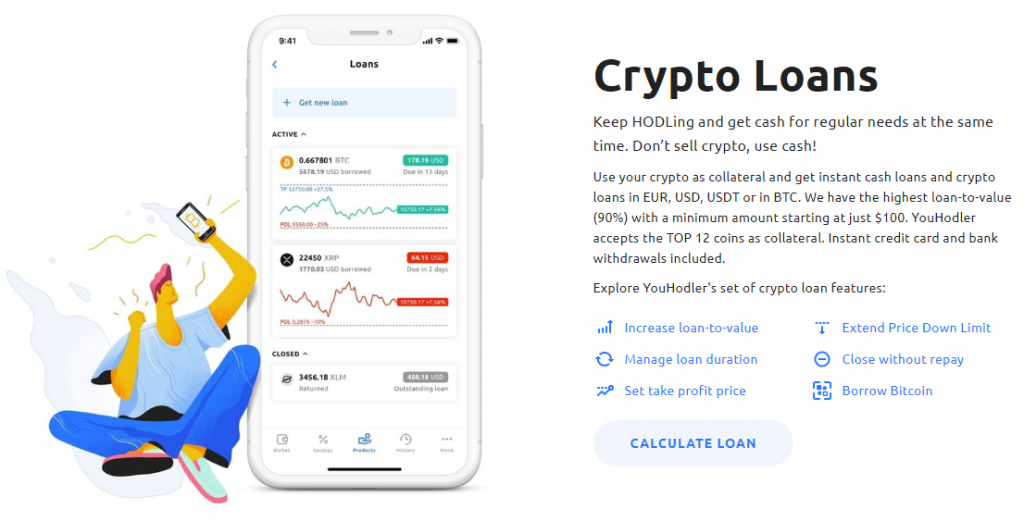
От финансовой блокчейн-экосистемы, которая занимается в основном кредитами с использованием криптовалют, никто не ждет милых рисунков — но на сайте YouHodler они есть. Иллюстрации с ограниченной палитрой и легкой фактурой по большей части акцентируют внимание посетителей на отдельных пунктах. И это точно работает.

Цель иллюстраций на сайте YouHodler — привлечь внимание к отдельным пунктам
Гостиницы и туризм
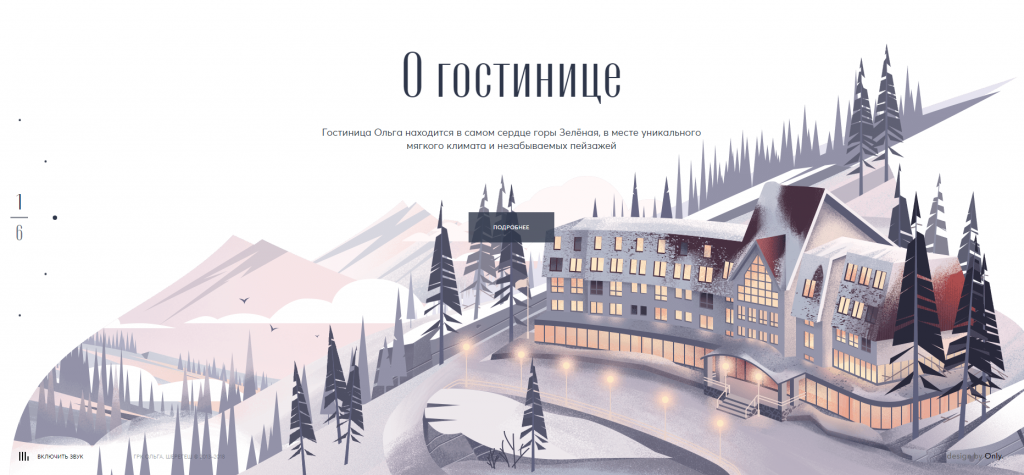
Заменить панорамы видов и полотна текста короткими описаниями, каждое из которых сопровождает иллюстрация? На сайте гостиницы «Ольга» все так и есть: при скролле экраны меняются, вы их рассматриваете и гадаете, что же будет дальше.

Первый из шести экранов — остальные тоже стоит посмотреть
А графика на сайте Кронштадта имитирует гравюру и прекрасно вписывается в контекст острова-музея, подчеркивая масштаб истории формирования и развития русского флота.

Минимальная анимация делает гравюру еще очаровательнее
Кафе и рестораны
На сайте «Теремка» много анимированных иллюстраций. Чтобы привлечь внимание пользователя и вызвать эмоции, используется целый набор средств выразительности: динамика, цвет, формы, фактура.

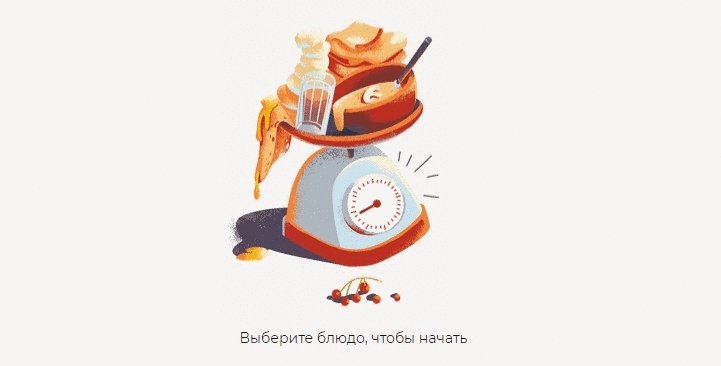
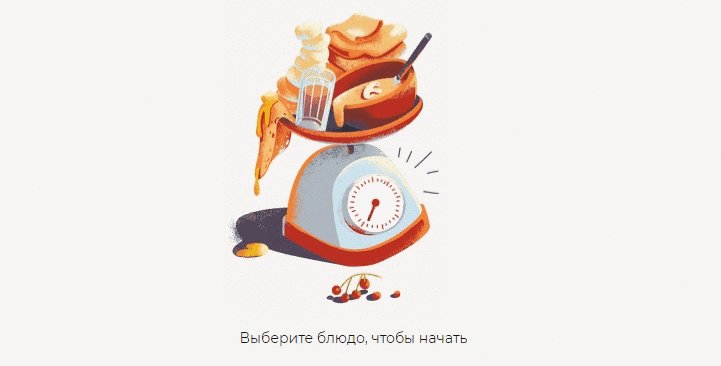
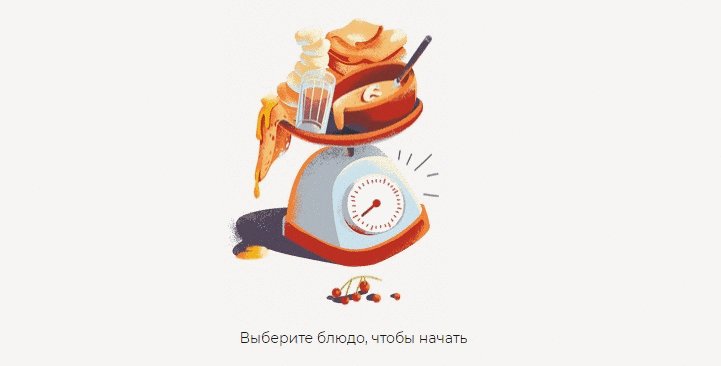
Калькулятор калорий на сайте — таких мини-пасхалок еще очень много
Торговля
Иллюстрации в упаковке — тема для отдельной подборки, и все же. Используйте ярких персонажей, и вот вы уже выделяетесь из массы безликого крафта, который сейчас повсюду. Упаковки серии «Горн гор» отличается геометрией элементов: треугольные формы на ней символизируют чайные пирамидки, которые покупатели найдут внутри. А за счет разной цветовой гаммы и изменения деталей, каждый из пяти видов выглядит неповторимо.

В магазине Smash Mallow вы увидите множество упаковок сладостей с иллюстрациями Оуэна Дейви. При всей кажущейся простоте каждая индивидуальна: цветовая гамма, гармония геометрических форм — здесь идеально все.

Упаковка зефира со вкусом тыквенного пирога — а вообще упаковок гораздо больше
Медицина
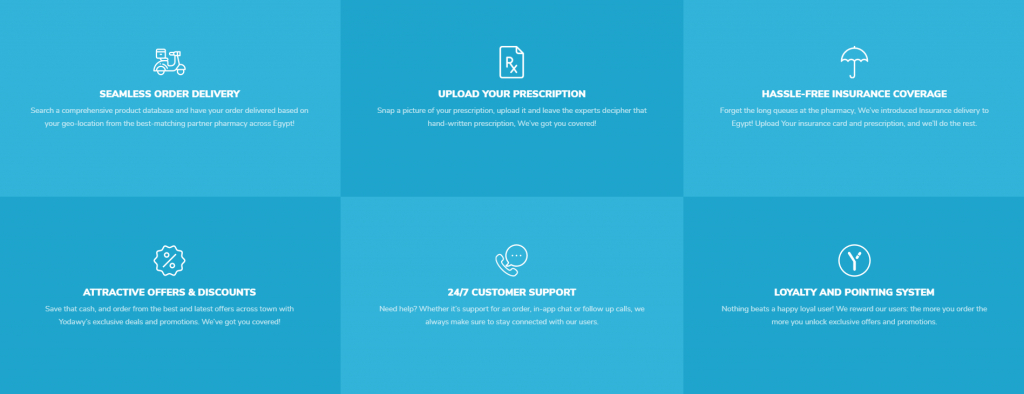
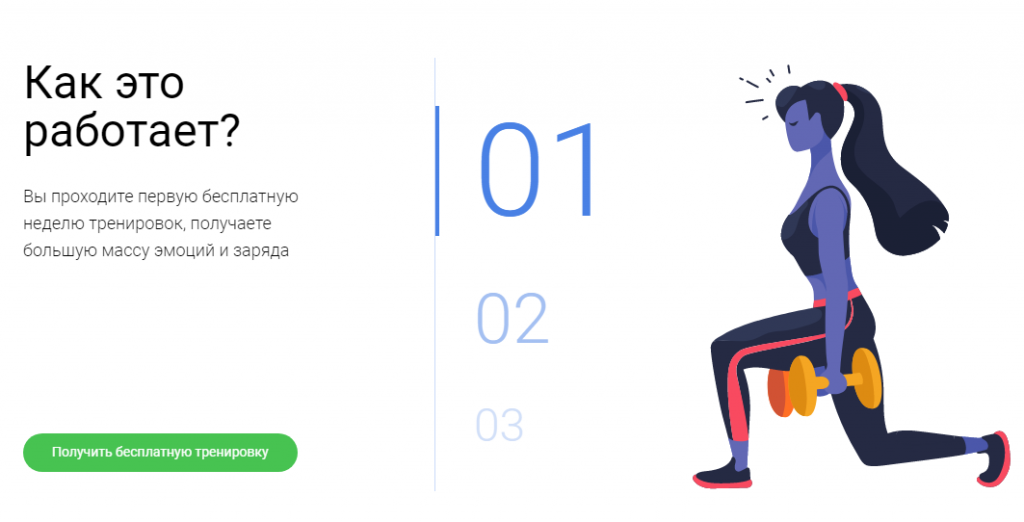
Промо-сайт мобильного приложения Yodawy — пример того, как легкая плоская векторная графика дополняет текстовую информацию, выполняя сопроводительную функцию. И в контексте сайта справляется с задачей хорошо.

Спорт
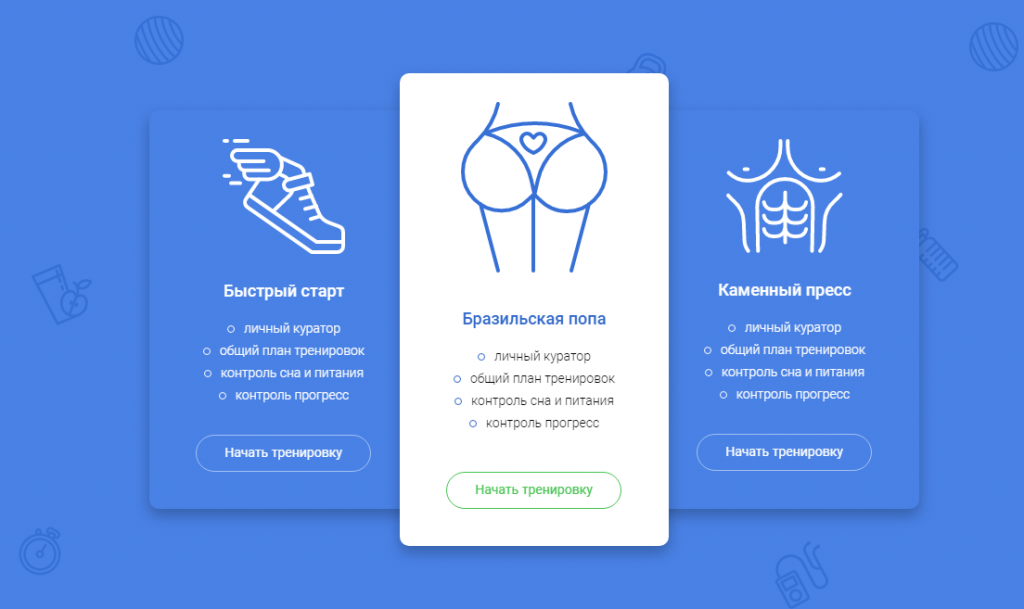
Онлайн-платформа FitMe объединила в себе сразу два типа иллюстраций, о которых мы уже говорили. Во-первых, симпатичные персонажи, похожие на те, что вы видели на сайте блокчейн-системе YouHodler. Во-вторых, векторные иконки из предыдущего пункта. Получился простой, но вкусный коктейль.

Ограниченная палитра плюс легкая фактура

Векторные иллюстрации сопровождают основную информацию (и обратите внимание на фон)
Сфера услуг
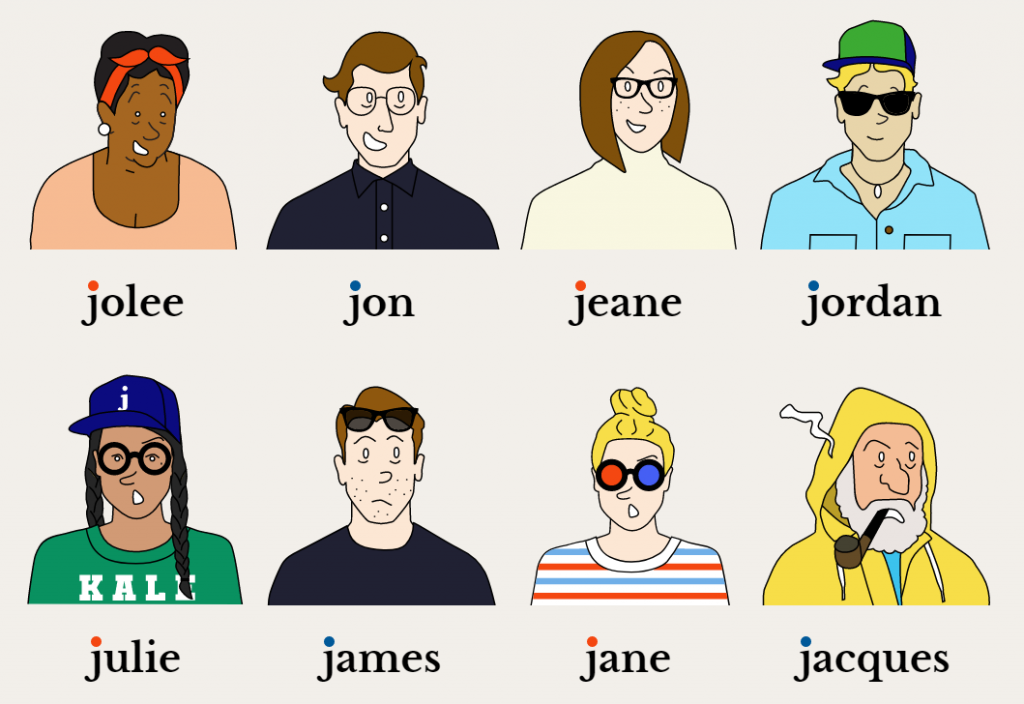
А вот целый проект — иллюстрированная коллекция аватаров дляразработчиков и дизайнеров. Можно выбрать изображение и использовать как аватар на сайте или макете дизайна. И это не просто безликая плоская картинка, а яркий индивидуальный персонаж.

Лишь часть аватаров Joe Schmoes
Binned — сервис, который моет и проветривает мусорные баки на открытом воздухе, чтобы люди жили в комфортной окружающей среде. Они создали целый мультфильм, чтобы рассказать о себе клиентам.
Развлечения
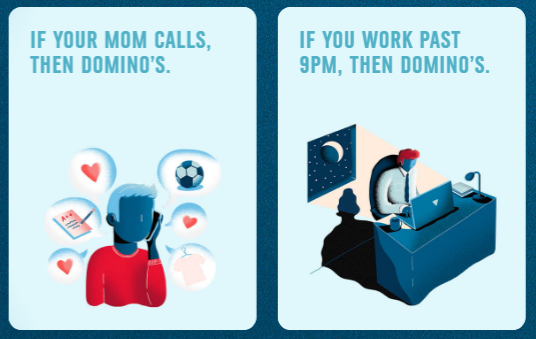
Необычная платформа IFTTT связывает приложения и устройства, чтобы пользователь в конечном счете мог заказать пиццу в Domino’s. Процесс превращается в увлекательную игру за счет проиллюстрированных карточек с приятной плоской графикой, из которых строится сюжет.

Выбираете условия, при которых телефон автоматически начнет оформлять заказ, и ждете
IT-компании
На сайте агентства CreativePeople в первую очередь видишь иллюстрации. Казалось бы простая схема «линия плюс заливка», но за счет идеи картинки цепляют и привлекают внимание.

«Спасибо, Марио, но наша принцесса в другом замке. Начните сначала»
Выводы
Иллюстрации — вовсе не прерогатива «несерьезных» ниш. Они могут объяснять сложную информацию, привлекать внимание, делать дизайн любого продукта ярче и оригинальнее, вызывать эмоциональный отклик. Сперва кажется, что где-то они смотрятся органичнее, но подобрать подходящую иллюстрацию под определенный контекст точно можно. Надеемся, наши примеры вас убедили.







