В этой статье я расскажу про тренды веб-дизайна 2020 года. Вы узнаете, какие из них остались актуальными с прошлых лет, а что появилось нового. Расскажу, как применять новые решения с умом, чтобы привлечь пользователя и не навредить ему.
Адаптивный дизайн и Mobile First
Мобильного трафика с каждым годом становится всё больше. Во многих странах он уже превысил объём десктопного трафика. Поэтому стоит уделить должное внимание адаптивному дизайну. Это выделит ваш бренд с точки зрения профессионализма и внимания к деталям.

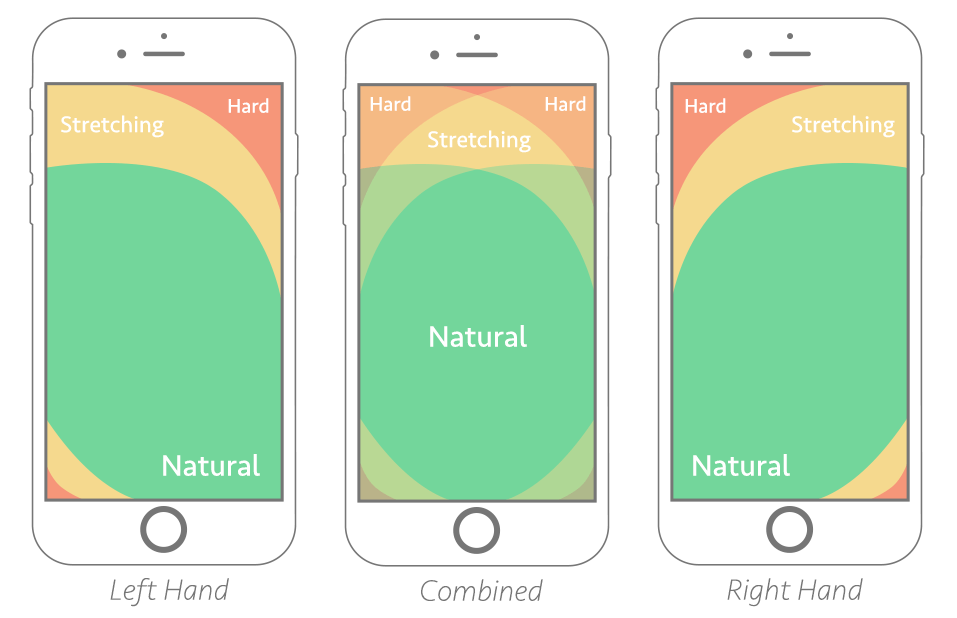
Продолжает расти популярность подхода mobile first — когда компании в большей степени уделяют внимание мобильной версии сайта. В 2020 году веб-дизайн будет ориентирован на создание сайтов, «удобных для большого пальца». А значит, нужно располагать важные элементы навигации так, чтобы до них было удобно им дотянуться.

Масштабируемая векторная графика
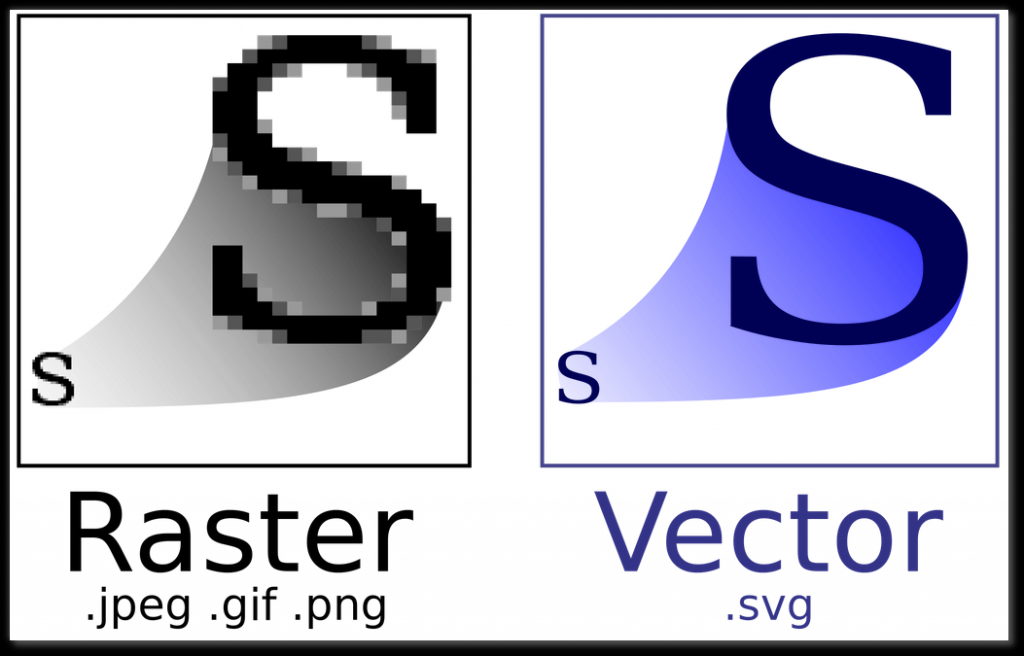
Этот тренд веб-дизайна 2020 года тоже ориентирован на мобильных пользователей. И привлекательный мультимедийный контент (видео или gif), и статичные пнг значительно замедляют загрузку страницы с мобильного устройства. На помощь пришёл формат svg. Он имеет относительно небольшой размер и неограниченно масштабируется, благодаря чему графика не теряет в качестве даже на экранах с большим разрешением. Также он позволяет сделать двухмерную анимацию, которая быстро загружается, не замедляя тем самым загрузку всей страницы.

Цветовые градиенты, яркие цвета и простота
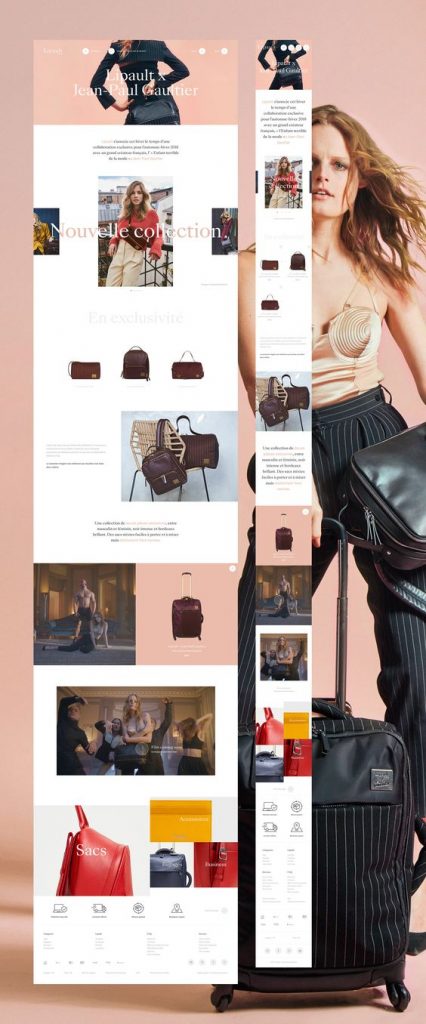
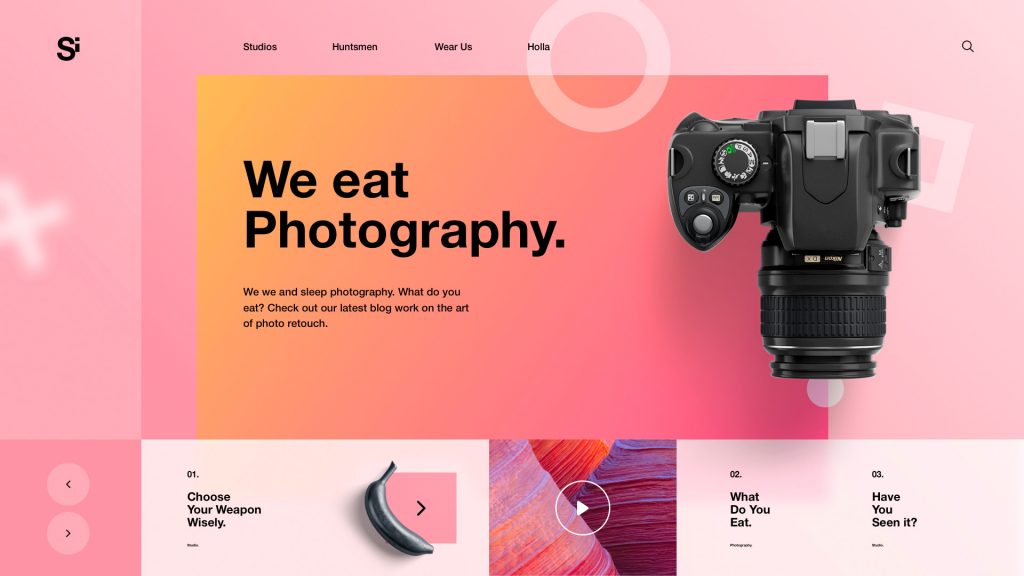
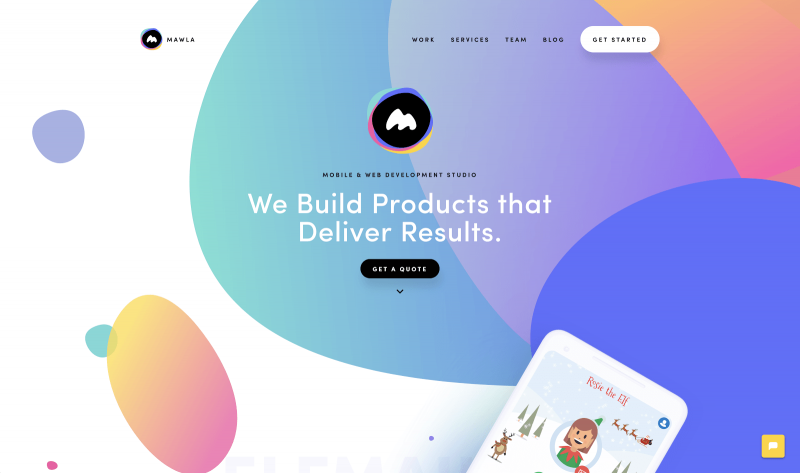
Актуальными остаются градиенты и яркие цвета. Эти приёмы активно используют во всех типах веб-дизайна — особенно часто в интерфейсе, брендинге, иллюстрации. Многие бренды уже используют их и будут продолжать это делать, чтобы выделиться на фоне конкурентов и освежить сайт. В 2020 году популярность этих приёмов будет только расти.

Пример дизайна с градиентом в ярком цвете
Что касается простоты, в тренде будет ультраминималистичный дизайн — когда используют только самое необходимое: очень ограниченную цветовую палитру, простые формы и как можно больше негативного пространства. Оно помогает разделить различные части страницы и расставить визуальные приоритеты:

Также набирает популярность монохромный дизайн — упрощённый до использования одного доминирующего цвета.

СОВЕТ!
Используйте яркие цвета как акцент для направления внимания.
Тёмная тема
В отдельную категорию стоит выделить тёмную тему. Она проникла в дизайн повсеместно. Многие сайты, мобильные приложения, электронные письма сделаны в тёмной теме. Такие макеты выглядят стильно.


Чтобы не шокировать консервативных пользователей, можно предложить им самим выбрать тему, как это сделали дизайнеры в PromoPult:

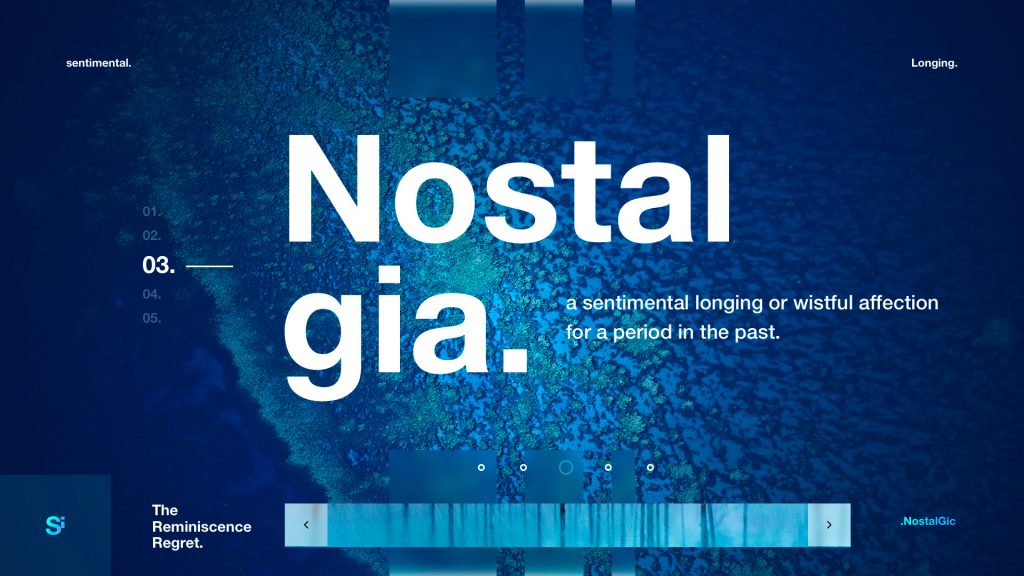
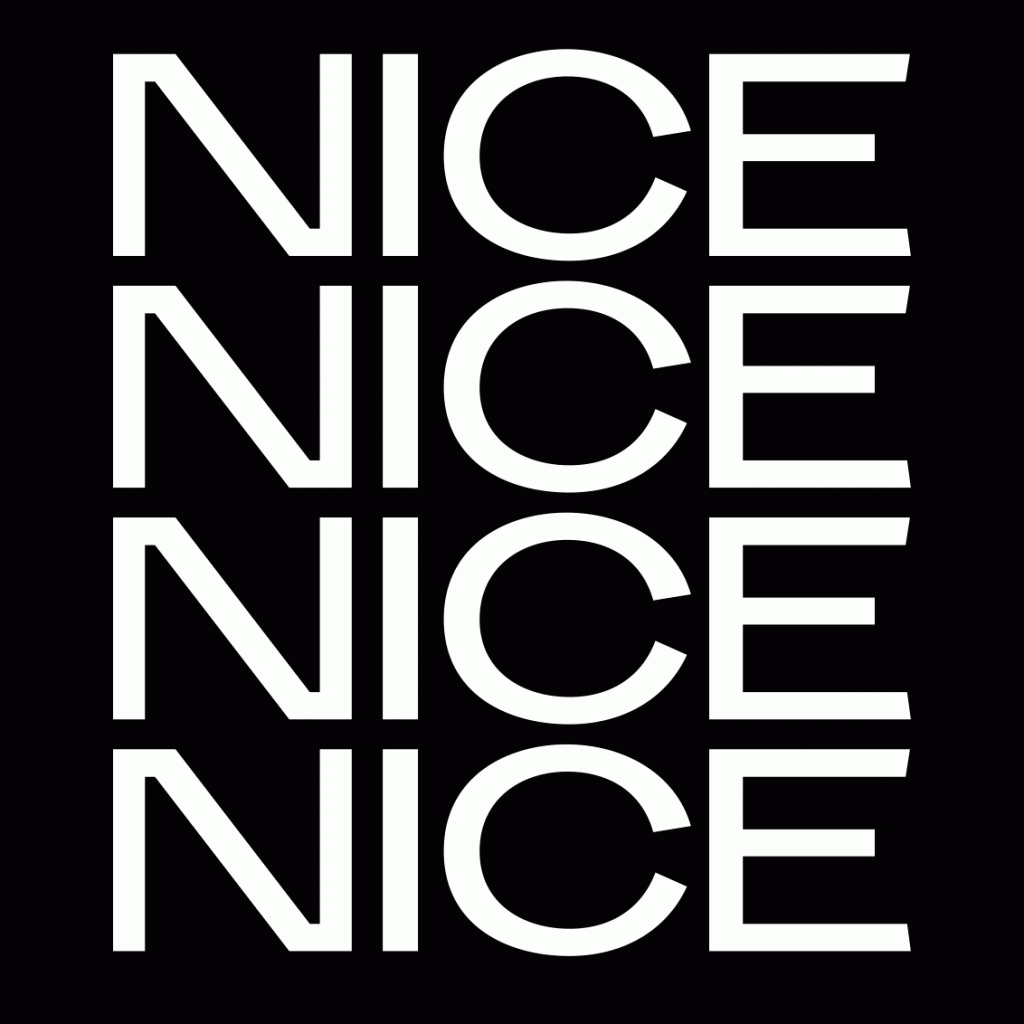
Массивные шрифты и строчные буквы
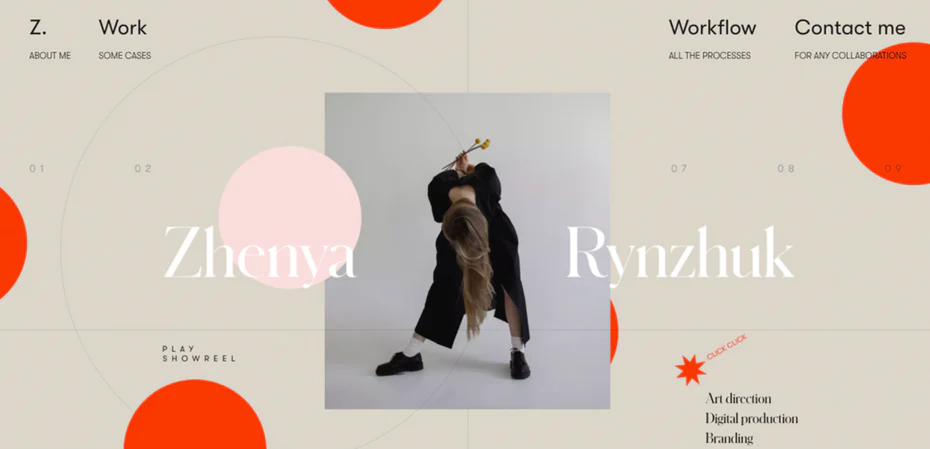
В последнее время всё больше брендов включают в свои проекты жирные тяжёлые шрифты, которые могут не только дополнять изображения, но и заменить их в качестве основного элемента. Предпочтение отдаётся шрифтам без засечек. Например, san-serif. Если вы хотите заявить о себе, можете смело менять традиционные шрифты на заметные, смелые и дерзкие.


Также набирают популярность вариативные шрифты. Это шрифты с большим количеством начертаний. Они позволяют гибко регулировать параметры — ширину, наклон, жирность, форму засечек.

СОВЕТ!
В гонке за оригинальностью главное не забывать об основных характеристиках шрифта — читабельности и простоте восприятия. Шрифты должны быть интересными и необычными, но если контент станет визуально менее разборчивым, считайте, что вы только навредили.
Также стоит с осторожностью использовать крупные тяжёлые шрифты.
Нужно сохранить баланс между «громкой» типографикой и мобильной отзывчивостью: типографику, которая удачно смотрится на десктопных экранах, как правило, трудно вписать в крошечные экраны мобильных устройств. Но при этом, как мы писали выше, адаптивностью пренебрегать не стоит. Ищите баланс!
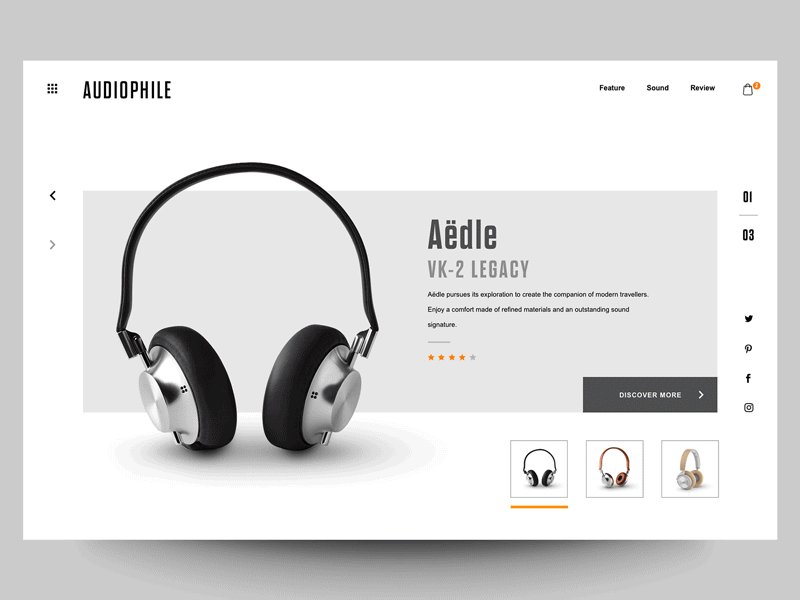
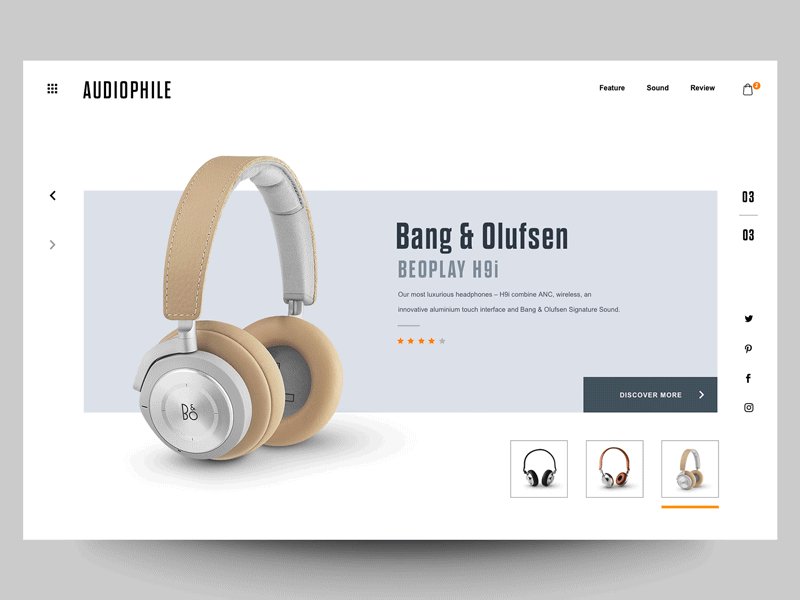
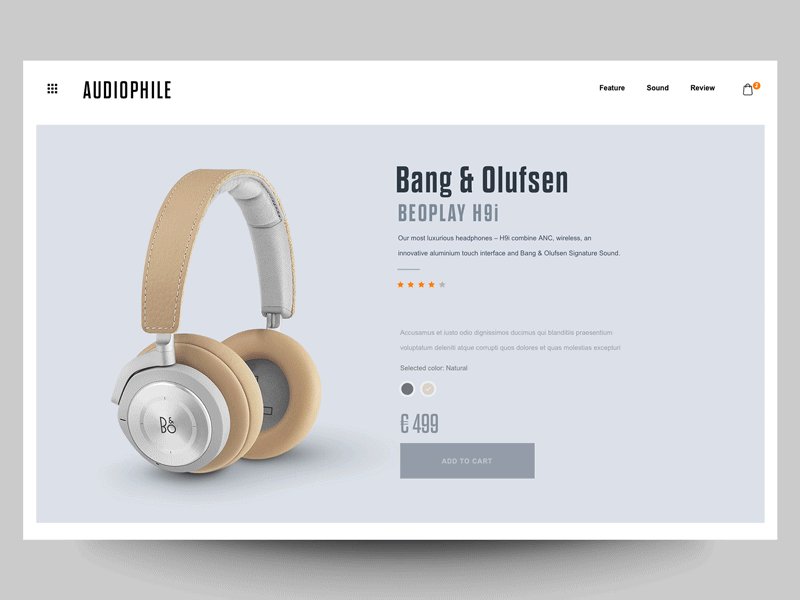
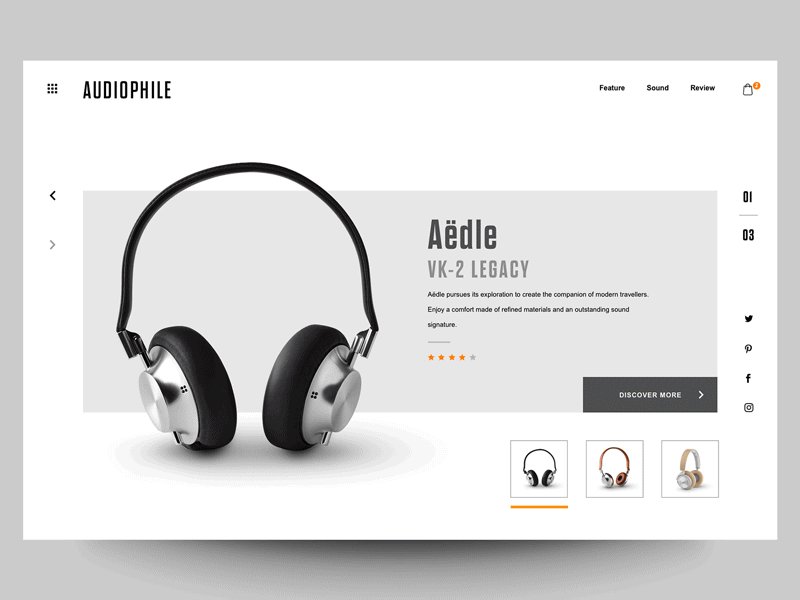
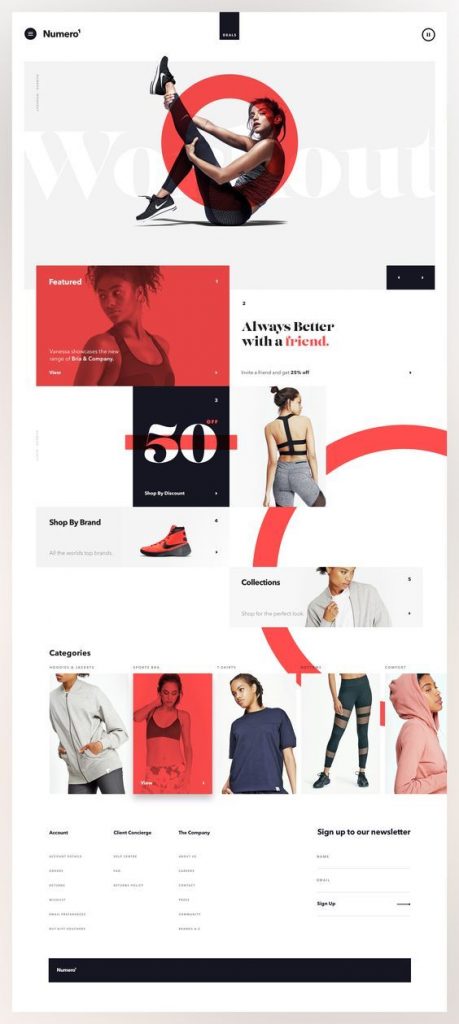
Асимметричный, нестандартный макет
Ещё один тренд веб-дизайна 2020 года, актуальный уже несколько лет. Он вносит разнообразие, придаёт смелости дизайну.

Геймификация и сторителлинг
Геймификация — это процесс добавления элементов игры в неигровые продукты и сервисы. Она помогает стимулировать у пользователя нужное нам поведение. Например, заполнение профиля, увеличение просмотров страницы, добавление отзыва и т. д. Такую игровую механику мы использовали для спецпроекта «М.Видео», чтобы собрать лиды и повысить узнаваемость бренда.
Сторителлинг — это история в дизайне, которая помогает пользователю максимально легко взаимодействовать с сайтом, помогает понять продукт. Часто используются персонажи, создаётся конфликт, который в конечном счёте решается при помощи продукта. Например, Lager рассказывают, как они создают своё пиво.
Авторские иллюстрации и абстрактные изображения
Иллюстрации всё чаще используются в интерфейсе. В тренде именно авторские картинки. Они передают индивидуальность, делают дизайн уникальным.
Мы подхватили этот тренд веб-дизайна 2020 и решили обновить блог. Теперь мы всегда делаем к нему авторские иллюстрации в едином стиле:

В 2020 году мы ожидаем увидеть большое количество заказных фирменных иллюстраций, которые сделают бренды более дружелюбными и оригинальными.
Среди иллюстраций популярны следующие стили:
- скетчевые, нарисованные от руки изображения,
- плоские иллюстрации со штрихом и контурной обводкой,
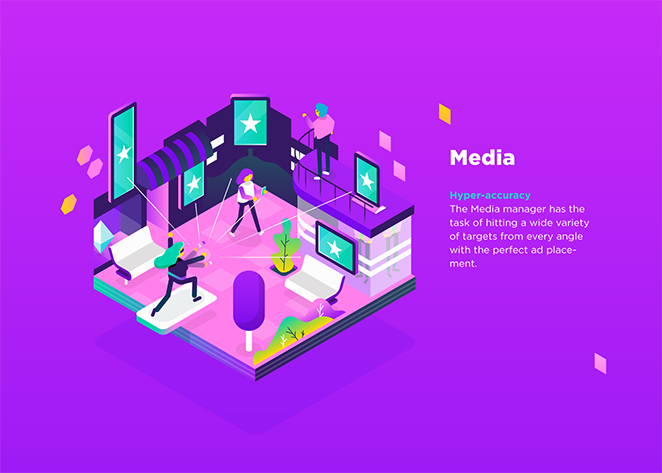
- изометричные изображения,
- 3D,
- текстурированные иллюстрации,
- ретростиль,
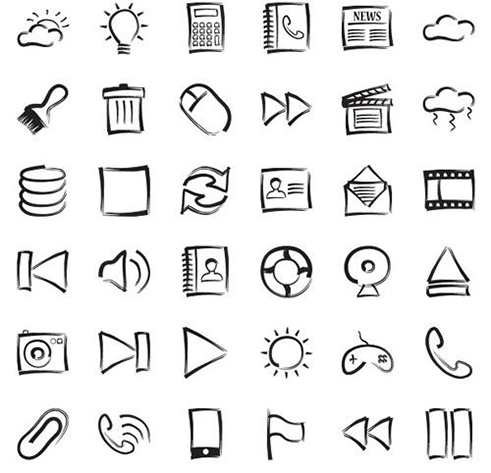
- рисованные иконки,
- абстрактные фоны — отлично сочетаются с «громкой» типографикой.
Популярностью пользуются органичные обтекаемые формы без прямых линий и симметрии.
Абстрактный фон

Скетчевое, нарисованное от руки изображение

Плоская иллюстрация со штрихом и контурной обводкой

Изометричное изображение

3D

Текстурированная иллюстрация

Ретростиль

Рисованные иконки

Абстрактный фон
Скетчевое, нарисованное от руки изображение
Также к иллюстрациям часто добавляют реальные фотографии и графику:

Микроанимация и анимированная графика
Всё большую популярность набирает моушен-дизайн:
- микроанимации — делают визуальное восприятие страницы более приятным:
- параллакс-эффект — всё чаще используется в дизайне сайтов. Например, как на сайте Koox;
- сочетание видео и анимированной графики — даёт интересные результаты:
- 2D-анимация — помогает создавать пояснительные видеоролики:
- гибридная анимация 2D и 3D — не инновация, но о ней тоже стоит упомянуть, т. к. она всё ещё популярна:

- короткие 3D-видео и анимированные постеры и логотипы — также набирают популярность.

Анимированный постер

Анимированный логотип
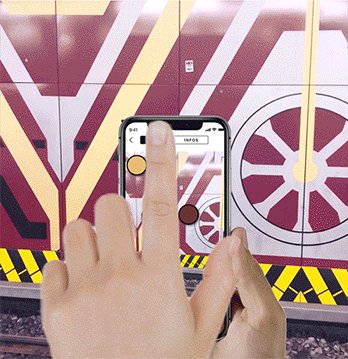
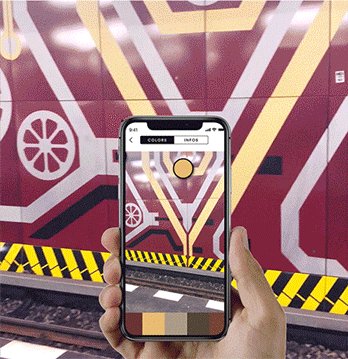
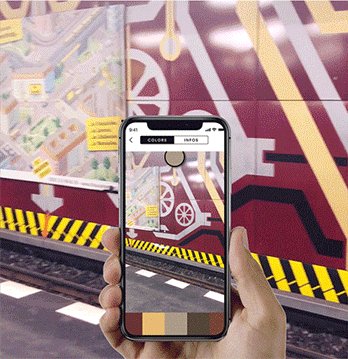
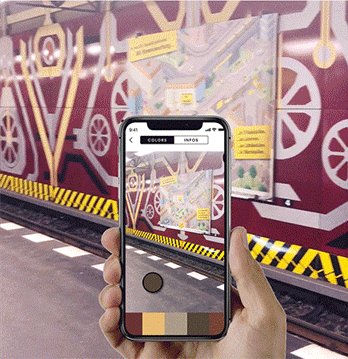
Виртуальная и дополненная реальность
VR/AR часто предлагают использовать мобильный телефон, чтобы увидеть дополнительные элементы статичного дизайна (например, постера, баннера и т. п.). Задача дизайнеров — вызвать любопытство и заставить пользователя чувствовать, что он получает доступ к чему-то особенному.

Бренды пользуются этой технологией, чтобы продвигать свои продукты и услуги и сделать процесс покупки более лёгким.

Чат-боты и виртуальные помощники
Чат-бот имитирует поведение человека в качестве собеседника. Основная задача дизайнеров и разработчиков — сделать этот процесс простым и завоевать доверие пользователей, объяснить им, что может делать система и как они могут с ней взаимодействовать. Большинство компаний, использующих чат-ботов, решают одушевить виртуального помощника, нарисовав его. Например, как IKEA.

Дизайн-системы
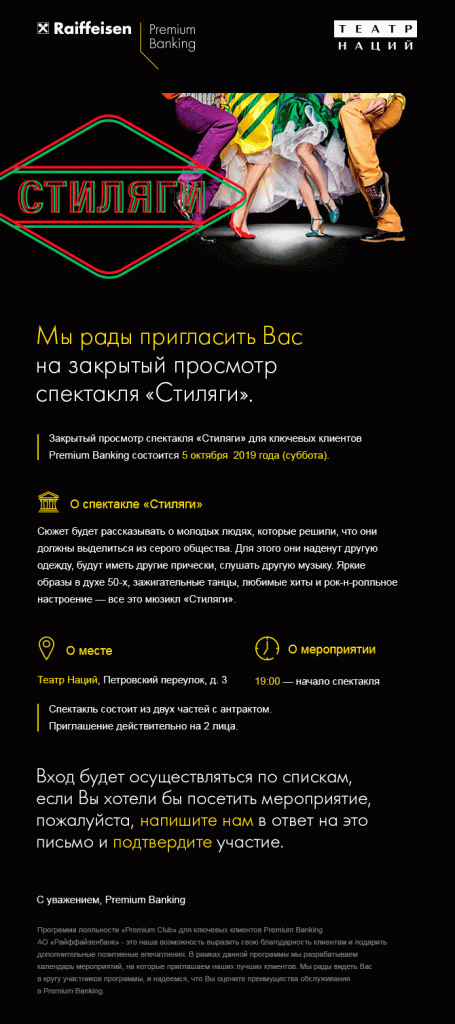
Дизайн-система — это гайдлайн с набором ценностей бренда, инструментов и компонентов, который упрощает создание, тестирование, визуальное и техническое обновление продуктов, а также обеспечивает единообразие их интерфейсов. Популярность дизайн-систем будет расти.
Чаще всего их используют крупные компании, в основном банки. Организации общаются с клиентами различными способами: с помощью сайта, мобильного приложения, электронных писем, полиграфической продукции и т. д. Тут и приходит на помощь дизайн-система, то есть единый подход к дизайну и проектированию рекламной продукции.
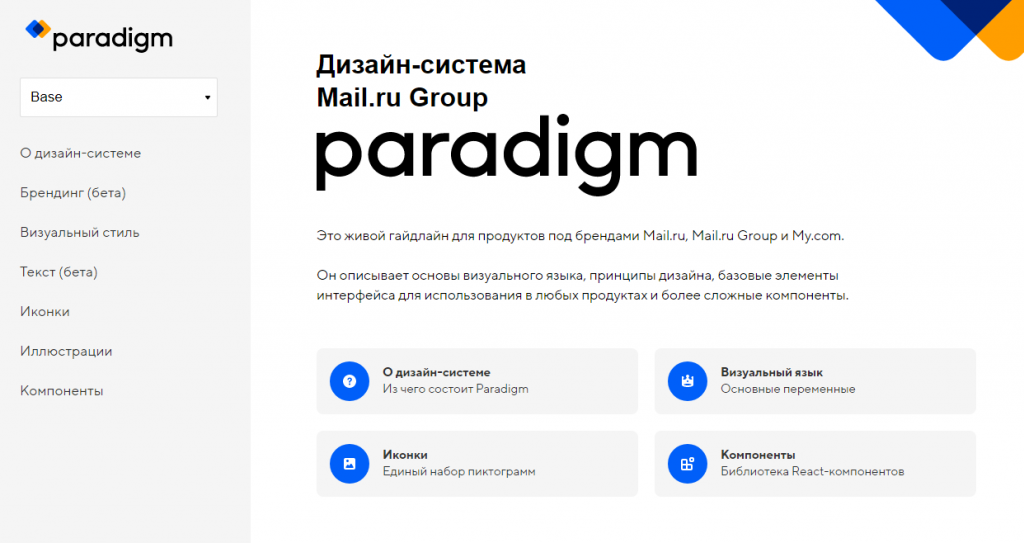
Такой метод экономит время, минимизирует вероятность ошибки. Общий подход к проектированию UX и UI делает продукт более понятным для клиентов, упрощает жизнь пользователя. Кроме того, единый визуальный стиль делает бренд более узнаваемым. Хороший пример подобной дизайн-системы показали Paradigm.

Я рассказала, какие тренды веб-дизайна будут популярны в 2020 году. Следуйте им и используйте что-то новое, чтобы выделиться на фоне конкурентов. Создавайте креативные, технологичные и удобные для пользователя макеты.







