Всегда есть к чему стремиться и что совершенствовать. И начать свой путь к успеху стоит с улучшения контактной формы — критически важного элемента, от которого зависит, подпишется ли пользователь на новостную рассылку или сделает ли покупку.
Вам нравится заполнять формы? Наверняка, нет. Это не то, чего пользователь хочет от сервиса. Он хочет заказать билет, забронировать номер в отеле, купить вещь и так далее. Заполнение формы — это некое необходимое зло, с которым им приходится иметь дело. Почему же к формам такое негативное отношение?
- Заполнение отнимает много времени.
- Большие формы сложно понять (или пользователю просто лень их заполнять).
- Форма может требовать личную информацию, которую пользователь не хочет вводить (данные кредитной карты, номер телефона и так далее).
Некоторые поля, на самом деле, являются очень важным инструментом взаимодействия с пользователем. Вне зависимости от того, что это за форма — подписка на новостную рассылку или перечень вопросов для сбора данных.
В этой статье мы рассмотрим вопросы, которые чаще всего возникают у новичков-дизайнеров, ответим на них и дадим несколько советов о том, как повысить вовлеченность пользователей.
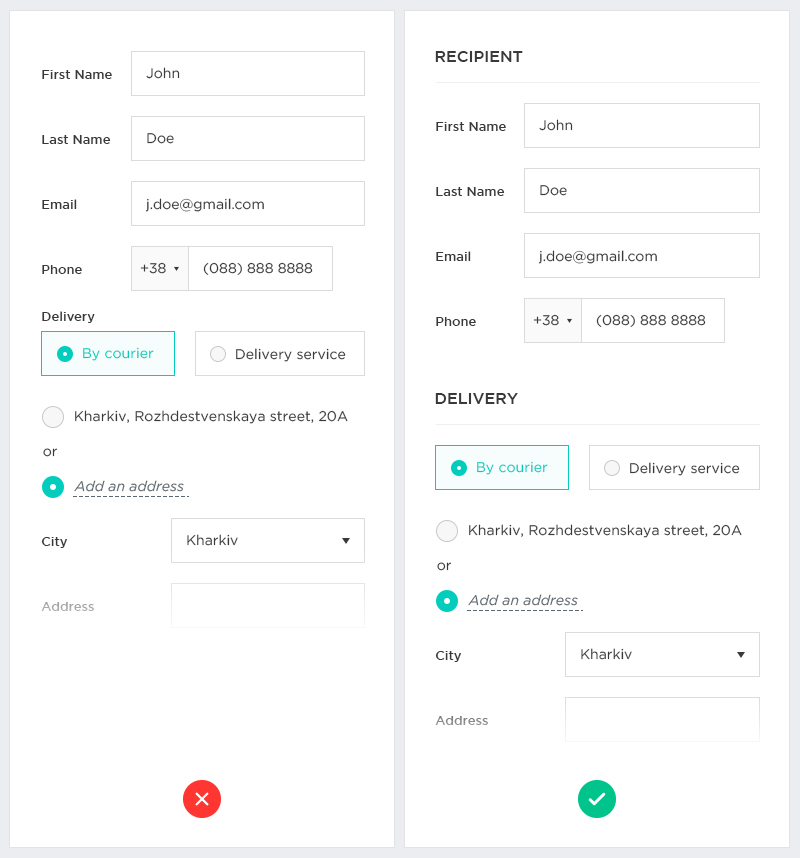
Нормально ли делать формы, состоящие из двух колонок?
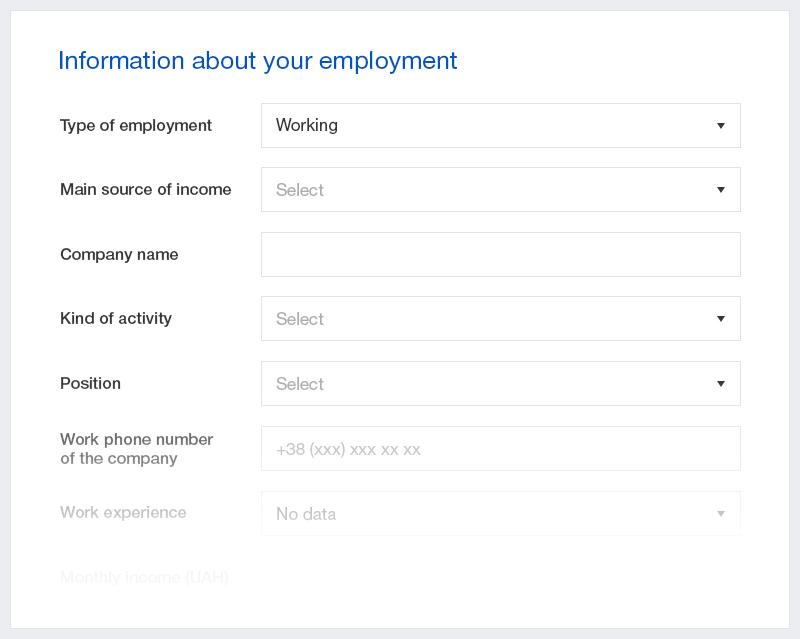
Исследования, во время которых отслеживалась траектория взгляда пользователей, показала, что формы, состоящие из одной колонки, воспринимаются лучше. Почему? То, как мы скроллим сайт вниз, подобно тому, как мы заполняем формы: от верхней строки идем к нижней, сосредотачиваясь на содержимом. Форма с параллельными колонками может легко заставить пользователя потерять сосредоточенность. Чтобы сохранять визуальный поток и не прерывать вертикальную ориентацию, располагайте поля одно под другим в одной колонке. Конечно, все правила имеют свои исключения. Короткие или логично продолжающие друг друга поля можно ставить в ряд (номер телефона, город, страна).

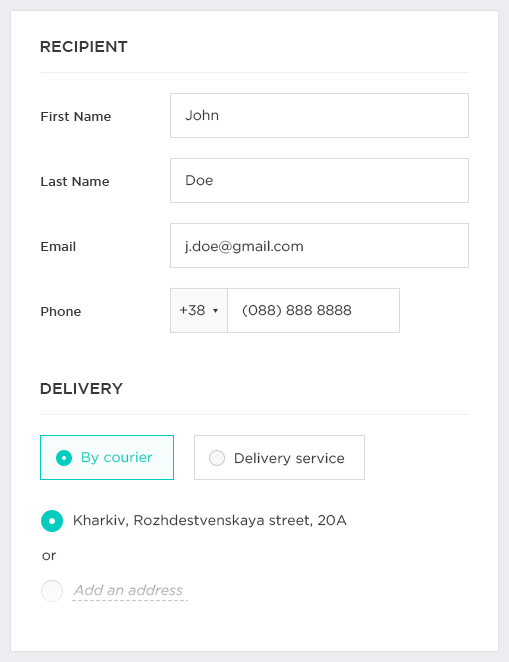
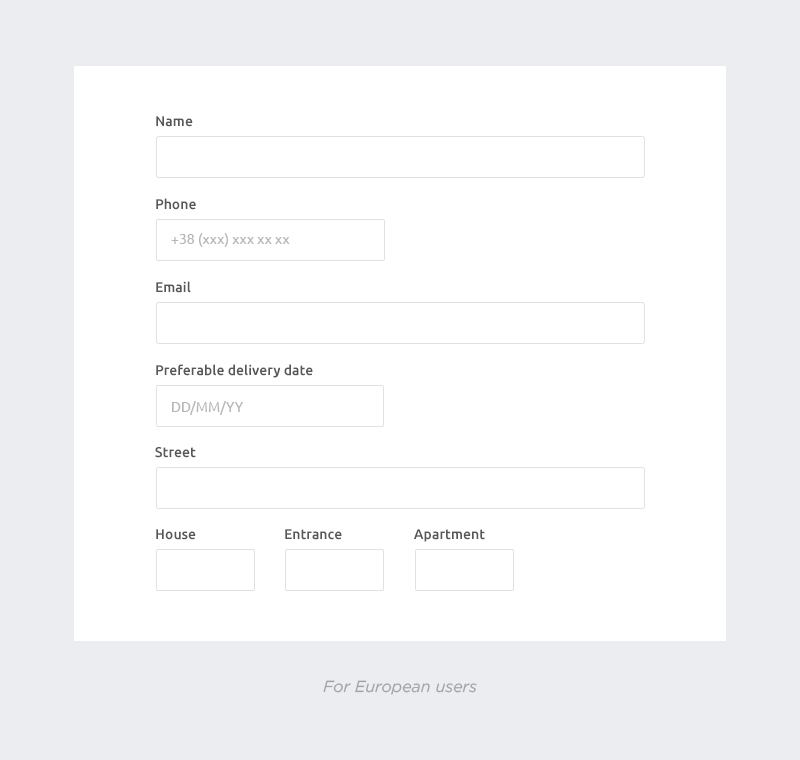
Если у формы достаточно сложная структура (например, страница оформления заказа в онлайн-магазине), ее можно визуально разделить на группы со схожей темой, добавляя пустое пространство или заголовки между ними. Это поможет пользователю справиться с заполнением формы, не ощутив себя перегруженным.

Где размещать подсказки?
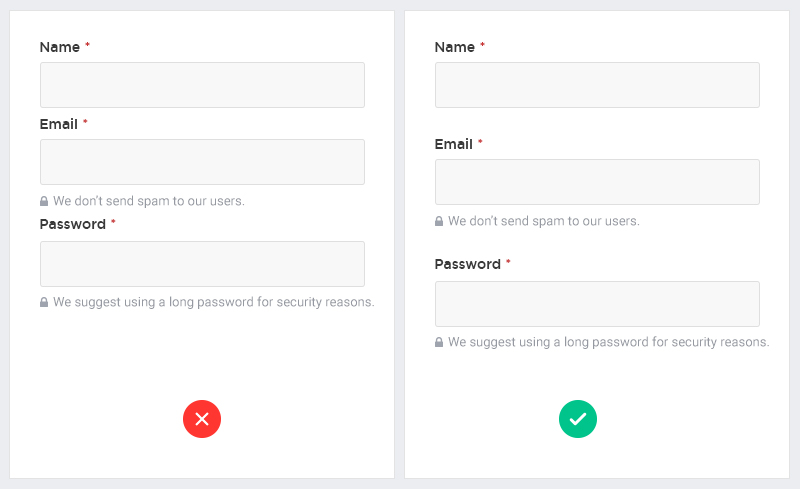
Подсказки помогают пользователю понять, что нужно писать в конкретном поле, и обычно они расположены вне строки. Часто есть две опции расположения подсказок: над полем и по левую сторону от него. Иногда есть и альтернативы — дизайнеры анимируют формы и прячут подсказки в плейсхолдерах. Ведется множество споров на эту тему, но четкого ответа на вопрос, где размещать подсказки, нет. Понятно одно — расположение зависит от ситуации. Давайте взглянем на каждую опцию.
Расположение над полем
Это самая распространенная опция, и ее эффективность подтверждена UX исследованием Google. Она лучше адаптируется под размеры экранов, делая дизайн отзывчивым.

Расположение слева
Может быть лучшим выбором в том случае, если вам нужно использовать большие поля ввода. Подсказки слева привлекают больше внимания и не смешиваются с другими полями. Более того, форма займет меньше места по вертикали. Но помните, что такой подход сработает только для десктопа. Мобильные устройства обладают слишком узкими экранами, чтобы в них поместились и подсказка, и само поле. Это может помешать пользователям внести данные или заметить опечатки перед отправкой формы. Чтобы предотвратить некорректные формы, нужно добавить дополнительные прототипы и сделать сайт подходящим для смартфонов.

Размещение внутри поля
Интерактивные подсказки внутри поля становятся более популярны, потому что лучше воспринимаются пользователем. Анимация может быть разной, но процесс остается одинаковым — после клика на поле подсказка перемещается в пространство над полем, чтобы предоставить пользователю место для его данных.

Преимущества такого подхода очевидны — он сохраняет пространство, а анимация понятна пользователю. Но анимация в формах не всегда является лучшим решением. Все зависит от самой формы. Если вы имеете дело с формой с небольшим количеством полей (форма логина или подписки на рассылку), такие подсказки совершенно бесполезны, потому что пользователю не нужно вносить много информации. Анимированные подсказки отлично работают в сложных формах с большим количеством секций. Несмотря на преимущества этого метода, не забывайте о том, что анимация должна выглядеть хорошо и сочетаться с общим дизайном формы. Так или иначе, интерактивные подсказки однозначно выигрывают.
Можно ли использовать плейсхолдер вместо подсказки?
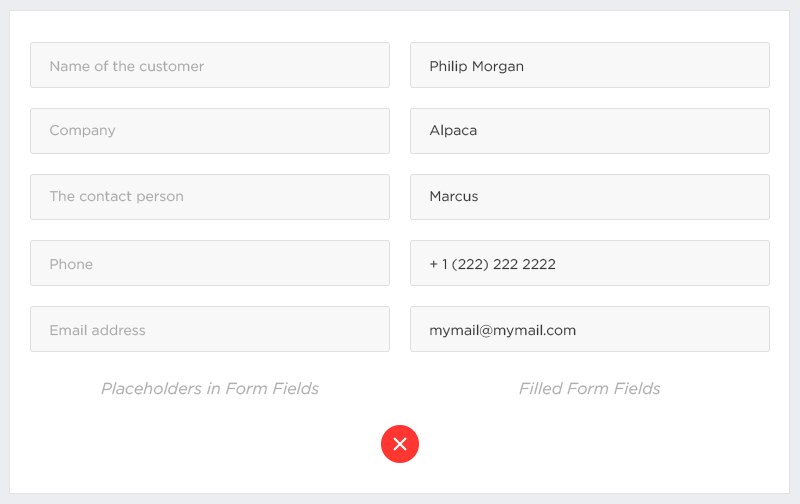
Есть много способов помочь пользователю. Один из них — плейсхолдеры. Это подсказка, размещенная внутри поля и исчезающая сразу после того, как пользователь начинает вводить данные. К сожалению, тестирование показывает, что плейсхолдеры ухудшают юзабилити. Они усложняют процесс заполнения формы, особенно если она состоит из большого количества полей. Пользователю сложно запомнить, какую информацию нужно было ввести и проверить ее правильность. Также это дает дополнительную нагрузку пользователям со зрительными и когнитивными ограничениями.
Сложность заключается в том, что подсказка пропадает. И без нее пользователи не могу проверить, правильно ли они заполнили форму. Они могут запросто забыть, какие данные нужно ввести в конкретное поле, и есть ли ошибки в предыдущих. Таким образом, есть огромный риск получения ложной информации. Более того, большинство пользователей даже не думает о том, что они могут совершить ошибку, и не затрудняют себя проверкой.
Также, такой подход может быть неудобным для пользователей, которые передвигаются от поля к полю с помощью кнопки Tab. Они не успеют прочитать подсказку, переходя к следующему полю. Это раздражает пользователей.

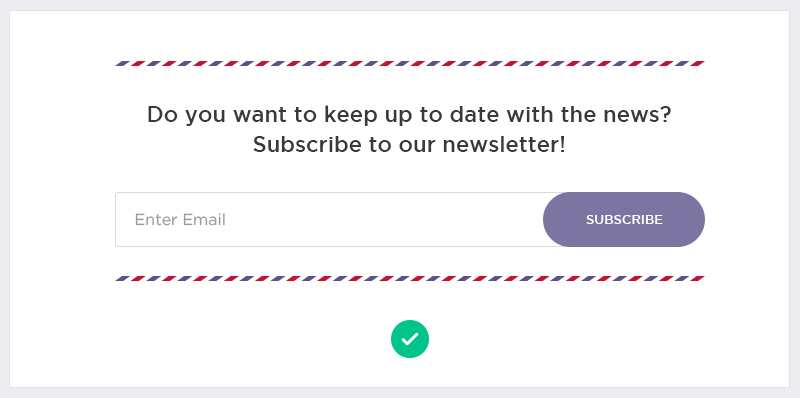
Но, несмотря на недостатки, есть ситуации, в которых этот метод сработает. Например, подписка на новостную рассылку.

Как уменьшить когнитивную нагрузку формы?
Следите за пустым пространством
Подсказка и поле должны быть визуально сгруппированными, чтобы не запутать пользователя, и чтобы они понимали, какая подсказка относится к конкретному полю. Также, избегайте ситуации, в которой подсказка размещена на одинаковом расстоянии между двух полей.

Сфокусируйте внимание на первой строке
Сосредоточьте пользователя на начальном поле формы. Это можно сделать с помощью акцента на границах поля, цвета, фона и так далее. Призывая пользователя заполнить это поле, вы ускорите процесс заполнения всей формы.

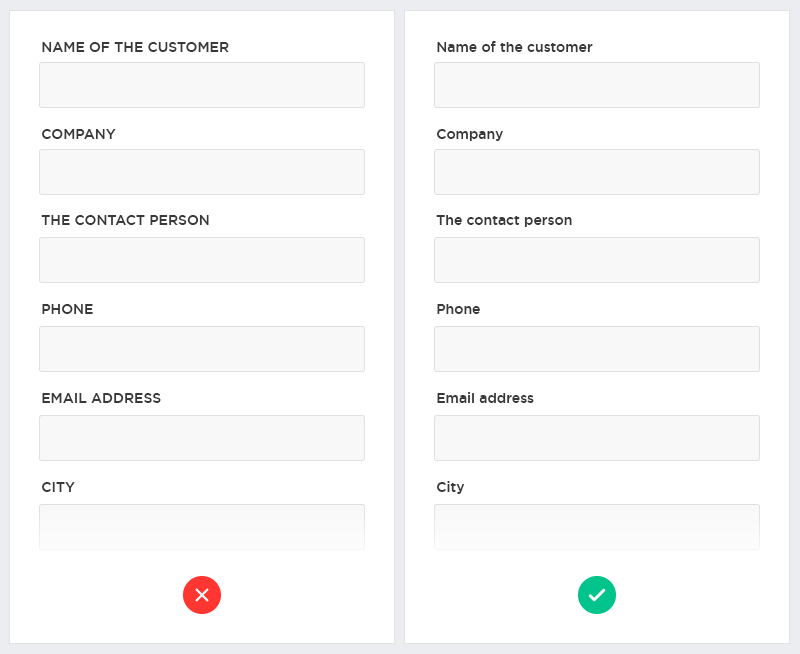
Не используйте капс
Подсказки, написанные заглавными буквами, особенно в формах с 3-4 полями, усложняют восприятие информации. Также, они создают впечатление, будто на пользователя повышают голос.

Считаются ли кнопки частью UX формы?
Кнопка должна подводить пользователя к совершению действия. Поэтому дизайн кнопок всегда должен быть простым. Подумайте о своем сайте или приложении как о части разговора, который начал очень занятой пользователь. Кнопка играет важную роль в этом разговоре.
Кнопка должна объяснять, какое действие будет совершать пользователь
Хорошее диалоговое окно не просто спрашивает пользователя о том, какое действие он хочет совершить. Оно также должно объяснять опции. Поэтому важно иметь четкую подсказку для каждой опции, которая будет служить своевременной помощью, придавая пользователям уверенности в правильности их действий.
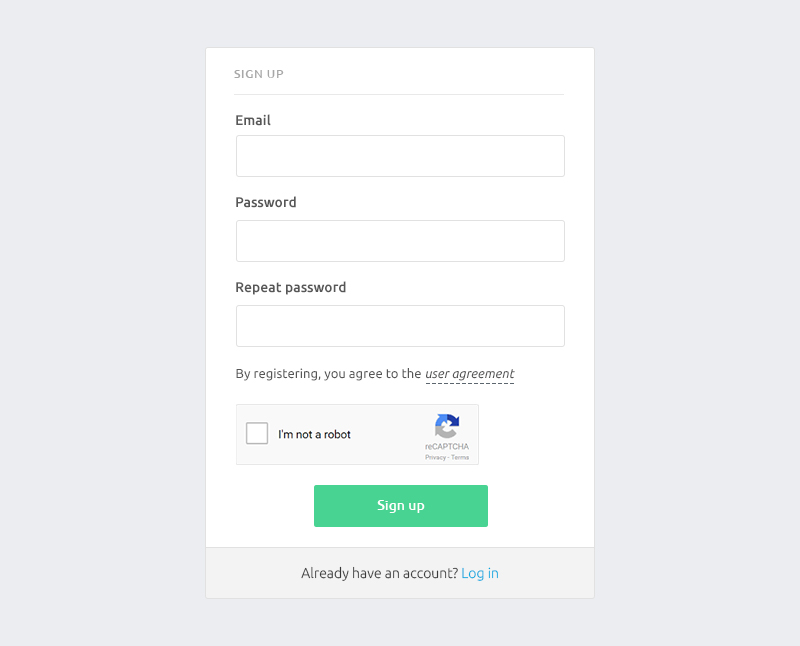
Назовите кнопку так, чтобы она объясняла суть действия, а не просто говорила ОК. BettingExpert получили на 31,54% больше подписок просто написав на кнопке призыв к действию. Используйте призыв к действию вместо “Да” и “ОК”, потому что тогда кнопки обретут текст без объяснений и контекста. Помните, что ваш призыв к действию должен отражать намерения пользователя. Например, если это регистрация, напишите на кнопке “Зарегистрироваться”.

Отделяйте главные действия от второстепенных
Главное действие должно иметь бОльший визуальный вес, а второстепенное — меньший. Это уменьшит возможность ошибки и проведет пользователя к успешному заполнению формы. Базовые кнопки действий нужно сильно выделять, в то время как второстепенные можно сделать менее броскими. Используйте первостепенные и второстепенные кнопки правильно. Сделайте их разными, чтобы избежать ошибок.

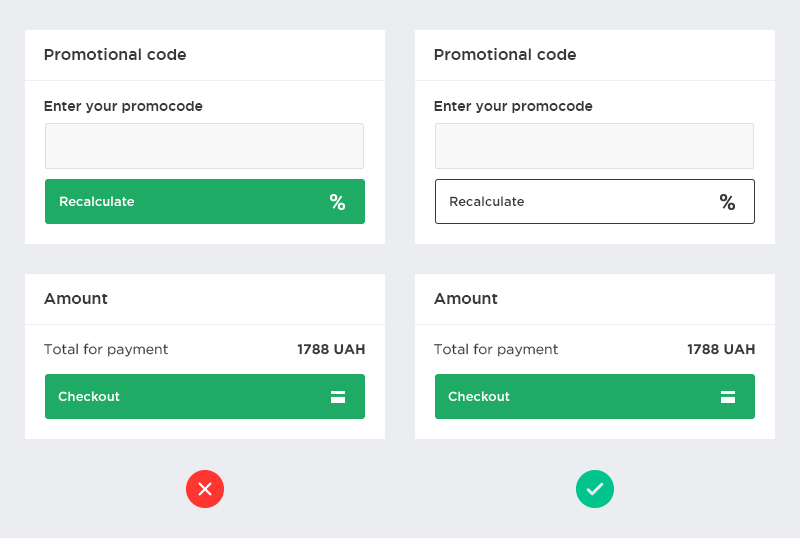
Делайте акцент на кнопке
Не стоит делать кнопку активной на протяжении всего процесса заполнения формы. Сделав ее неактивной до тех пор, пока пользователь не введет все данные, вы сможете помочь ему проверить данные перед отправкой и отправить верную информацию.

Как облегчить процесс заполнения форм?
Добавьте автозаполнение
Автоматизируя введение данных вы снижаете вероятность ошибки, уменьшая количество полей, которые пользователь должен заполнить. Также, как показало исследование Google, автозаполнение помогает пользователям заполнить форму на 30% быстрее. Если пользователь уже зарегистрирован на вашем сервисе, заполните поля автоматически, используя ранее введенные данные. Также, помните, что вы можете автоматически заполнять поля, связанные с местоположением. Не забывайте оставлять пользователю возможность корректировать информацию в заполненных автоматически полях.

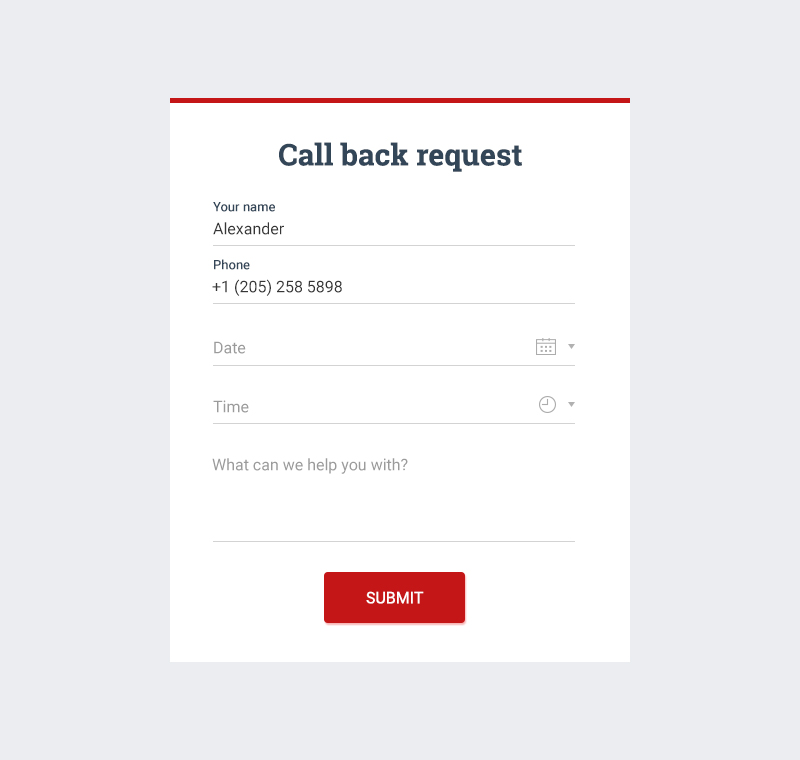
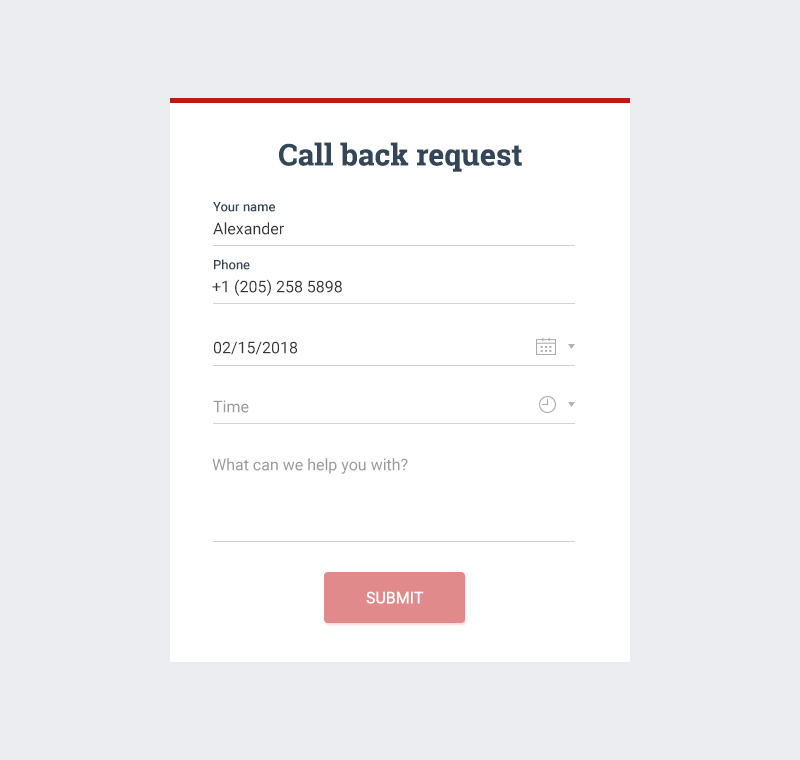
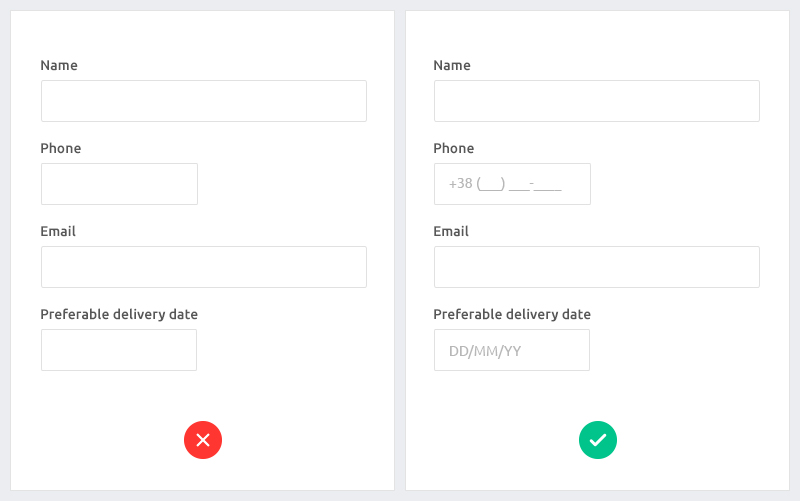
Не забывайте о замаскированном вводе
Есть плагин, который автоматически форматирует поле. Такое решение отлично подходит для полей, где нужно размещать данные о датах, времени, номерах телефонов и так далее. Форматирование упрощает процесс заполнения формы. Пользователи не будут задавать больше вопросов, так как поймут все сами.

Будьте изобретательны
Используйте длину поля как подсказку. Это можно применять для тех полей, где можно ввести ограниченное количество символов. Например, номер телефона или код местности.

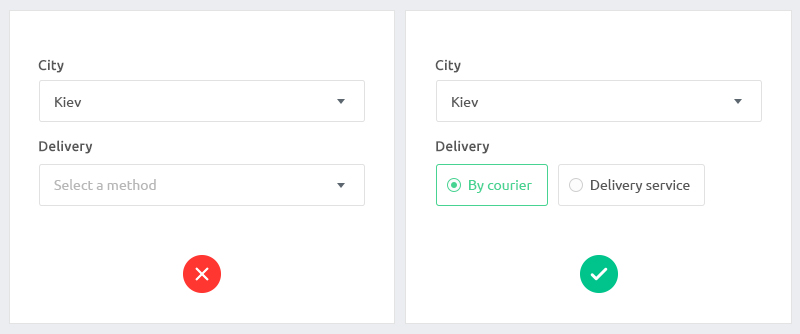
Избегайте выпадающих меню, если есть только 2-3 опции
Вместо этого предоставьте пользователю возможность поставить галочку на нужной опции. Это проще, понятнее и быстрее.

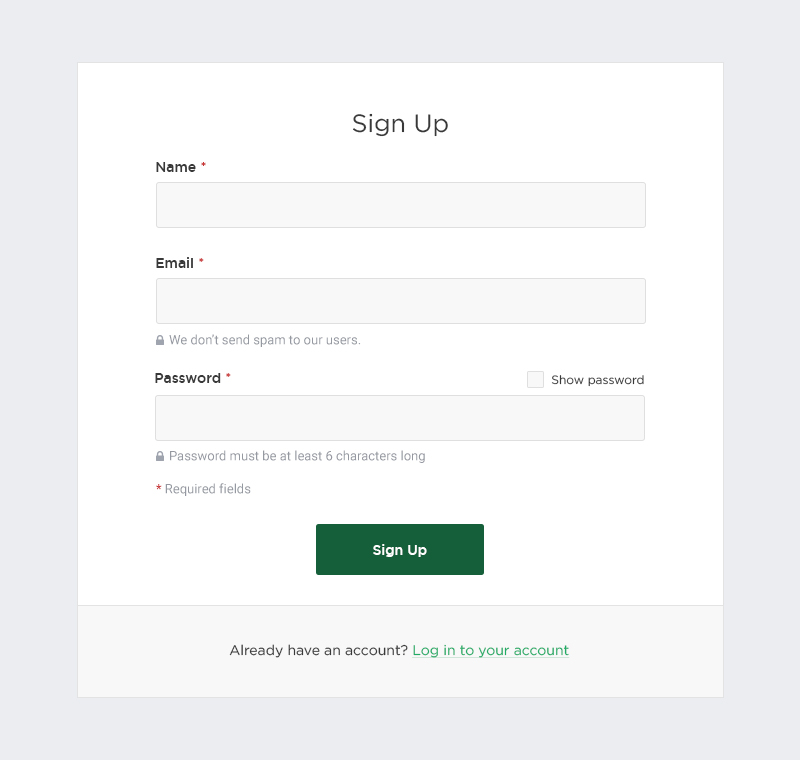
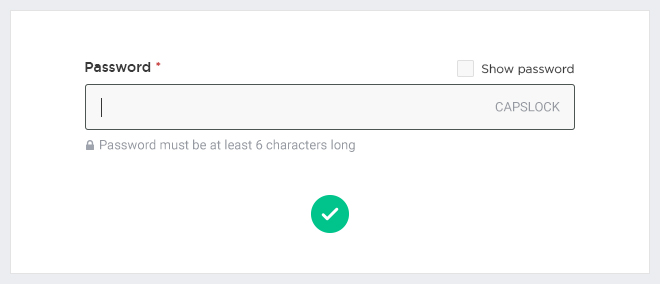
Проверяйте формы
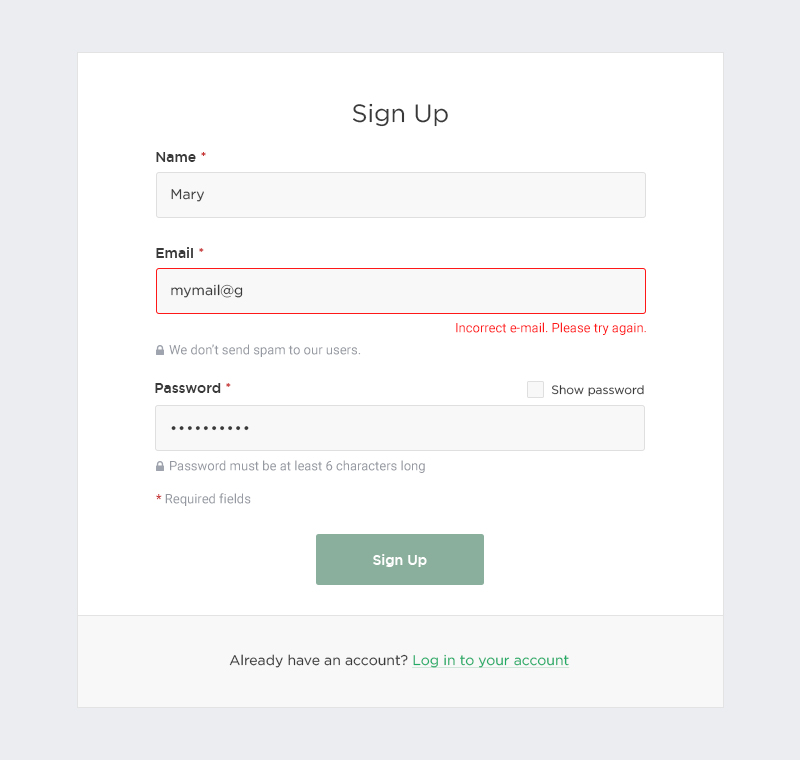
Это критически важно. Система должна автоматически замечать ошибки и говорить пользователю, почему введенная информация не корректна.
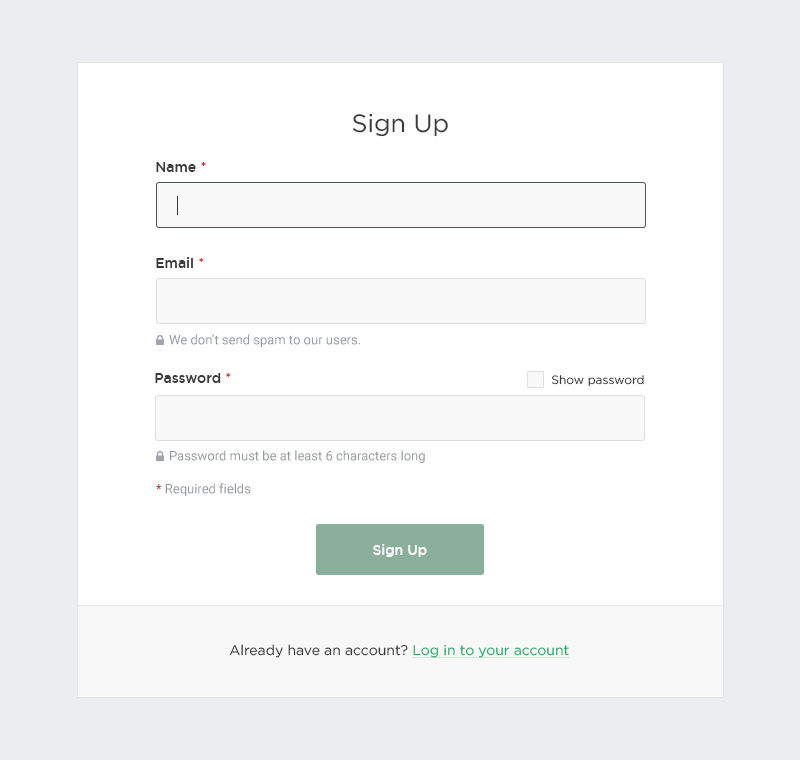
Также, объясняйте все требования к данным и формату информации. Если пароль должен содержать 6 символов, говорите об этом. Не заставляйте пользователя угадывать. Сделайте процесс простым и понятным.

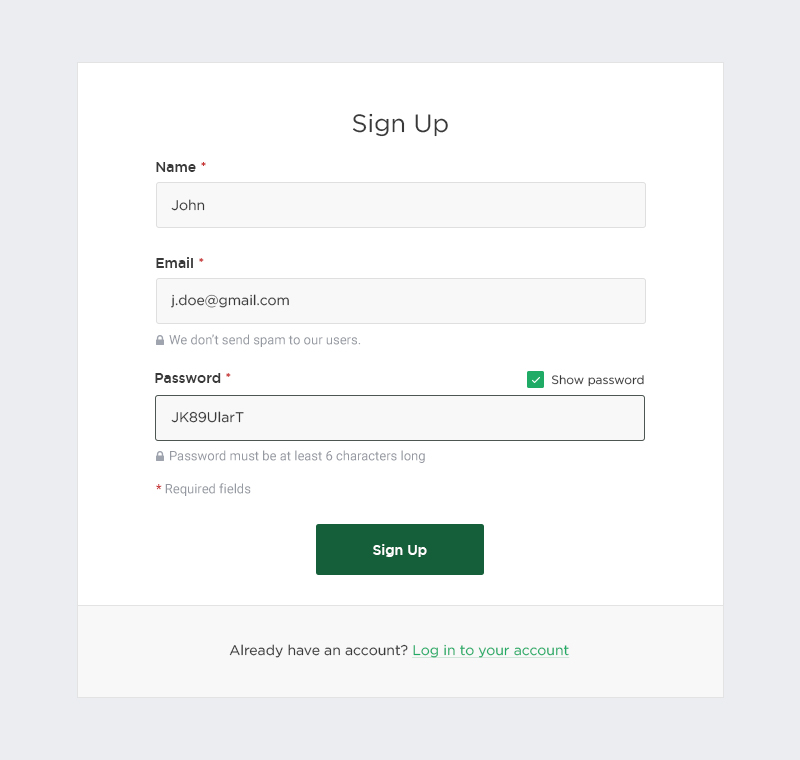
Позволяйте проверить информацию
Например, дав возможность видеть пароль. Также, если у вашего сервиса есть какие-то особые требования к паролям, скажите пользователям об этом прежде чем они начнут заполнять поле.

Кстати, заполняя поле пользователь часто сталкивается, например, с включенной кнопкой caps lock, и забывает об этом. Рекомендуем вам сообщать пользователю о том, что эта кнопка включена, чтобы снизить количество неотправленных и брошенных форм.

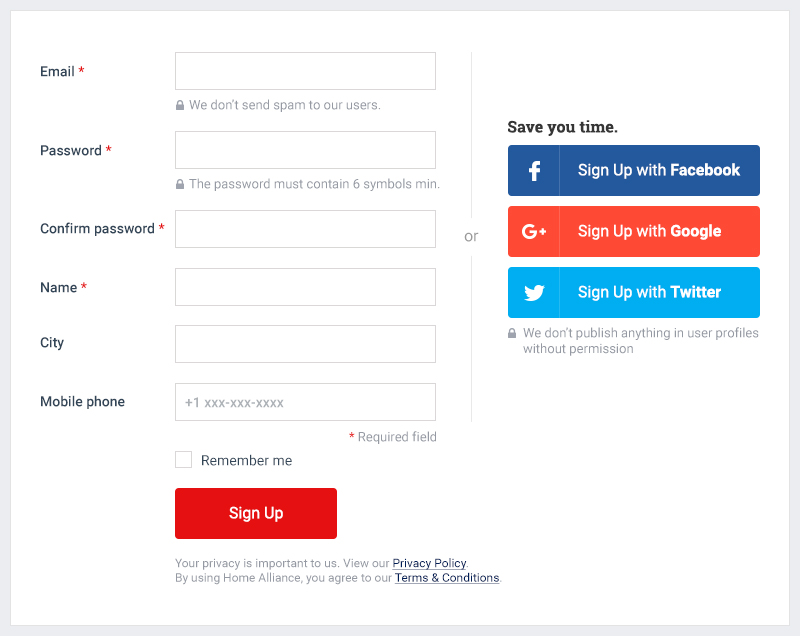
Позволяйте авторизоваться с помощью соцсетей
Это может быть очень полезным инструментом. Такой подход позволяет сэкономить кучу времени. Если вы предлагаете регистрацию с помощью соцсетей, не забывайте сообщить пользователю о безопасности использования этого метода регистрации и скажите, какую конкретно информацию вы будете использовать. Добавьте значок замка, чтобы усилить их ощущение безопасности процесса. Оставайтесь на стороне пользователя и думайте об их безопасности.

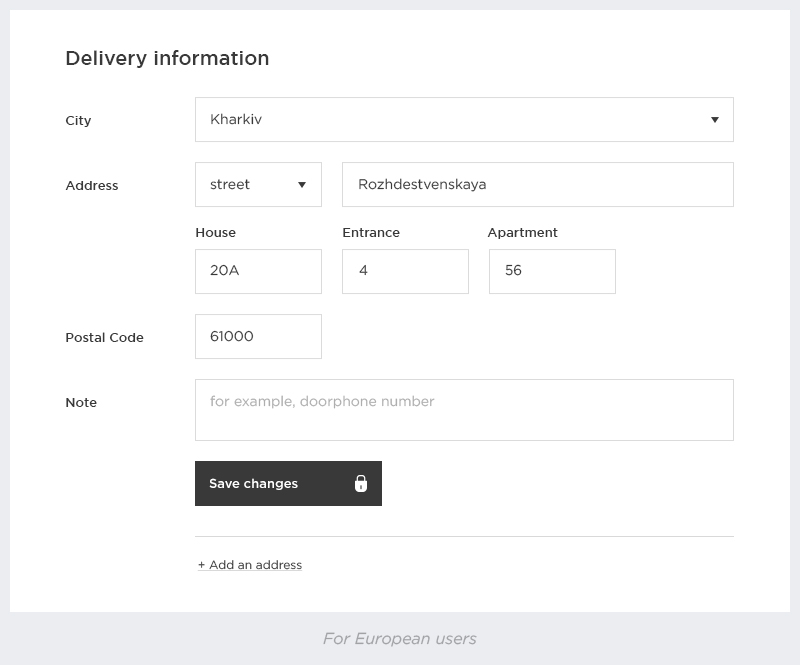
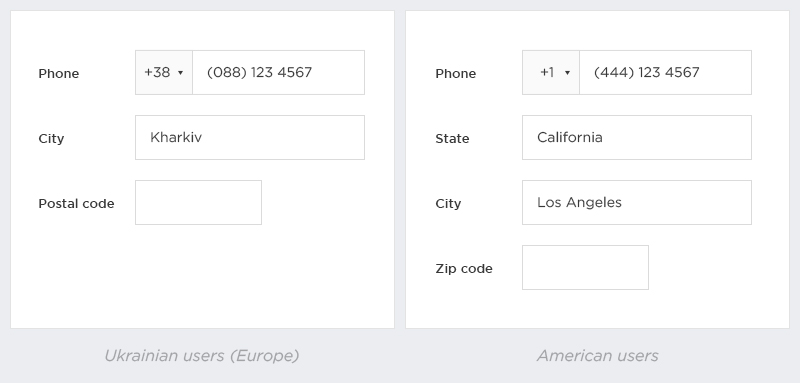
Влияет ли месторасположение пользователя на UX формы?
Да, помните о локальных различиях. Если сервис создан для двух и больше локаций (например, США, Европа и Азия), помните о том, что названия полей, подсказки и варианты ввода могут отличаться.
На что стоит обратить внимание:
- У каждой страны есть свой формат номеров телефонов.
- В США используется ZIP код, а в Европе — почтовый код.
- Поле “Штат” нужно только для аудитории США.

Заключение
UX дизайн форм важен, и это факт. Чтобы улучшить пользовательский опыт, дизайнер должен поставить себя на место пользователя. Не рискуйте разочаровать или потерять пользователя, пытаясь понять, как работает форма. Делайте ее понятной и простой с самого начала, с видимыми подсказками. Формы — важная часть многих конверсионных целей. Поэтому убедитесь, что их будет возможно заполнить быстро и правильно.