Форма на сайте — основной инструмент лидогенерации. Чтобы сэкономить время и деньги, компании стараются сразу получить от пользователя как можно больше информации и всячески схитрить. Формы разрастаются до исполинских размеров, усложняются, и специалисты по конверсии негодуют. Никто не любит формы.
Причины разные: кому-то лень заполнять кучу полей, кто-то беспокоится о сохранности своих данных и боится, что его засыпят спамом. А меня раздражают ошибки, которые допускают при разработке этих форм. Профдеформация, наверное.
Короче, вы можете предлагать отличный продукт по хорошей цене и тратить огромные бюджеты на продвижение. Но какой в этом толк, если формы у вас — 💩?
В этой статье я разберу самые распространённые ошибки и расскажу, как их исправить.
Красиво
Ещё до того, как заполнить форму на сайте, посетитель оценивает её взглядом и решает: нравится она ему или нет. Если у формы плохой дизайн, то вероятность, что её заполнят, стремится вниз.
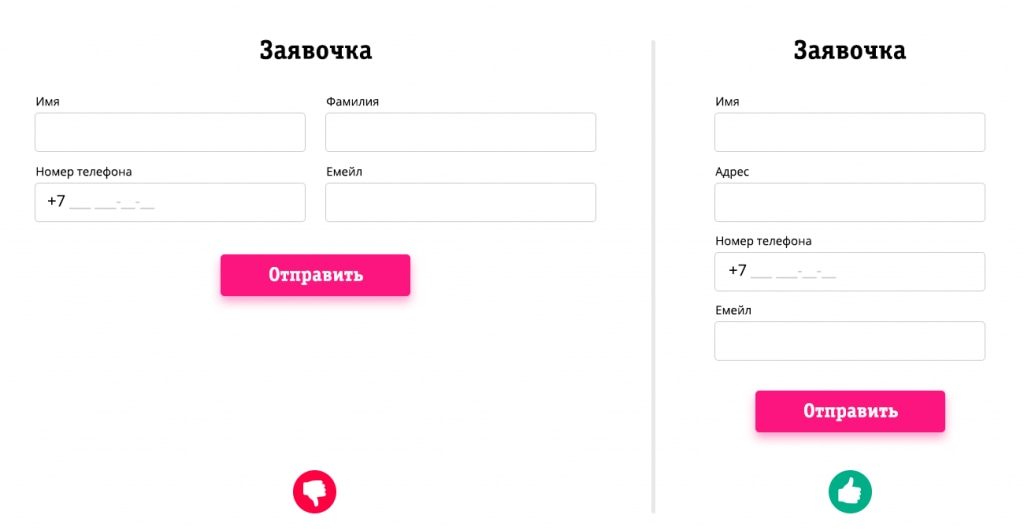
1. Соблюдайте правило «Внутреннего и внешнего»
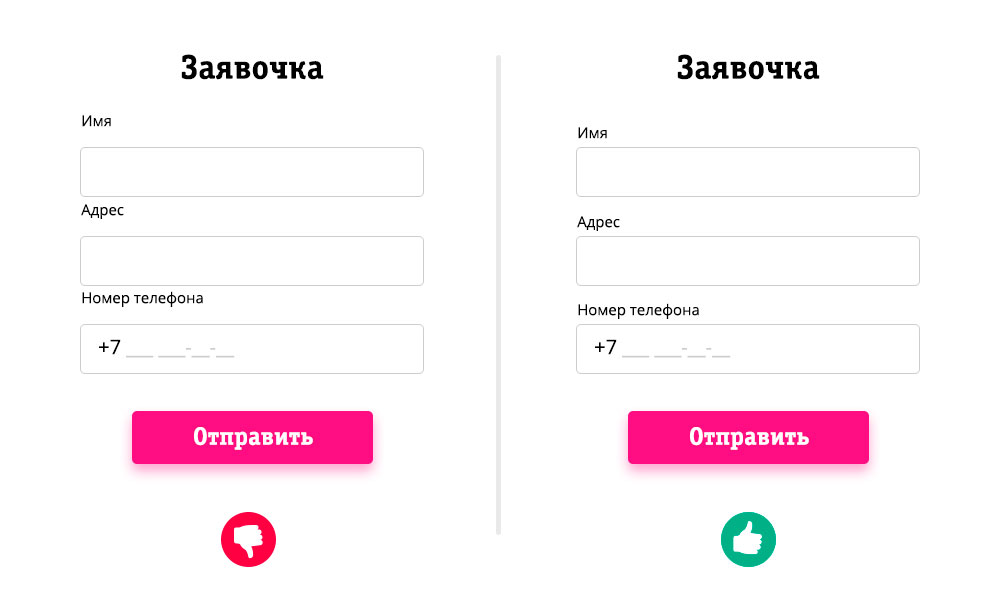
Одна из фундаментальных основ дизайна — правило «Внутреннего и внешнего». Если коротко: объекты, расположенные близко друг к другу, воспринимаются, как связанные.
Так, если правило не соблюдают, у пользователей может возникнуть путаница — не понятно, к какому полю относится та или иная подпись:

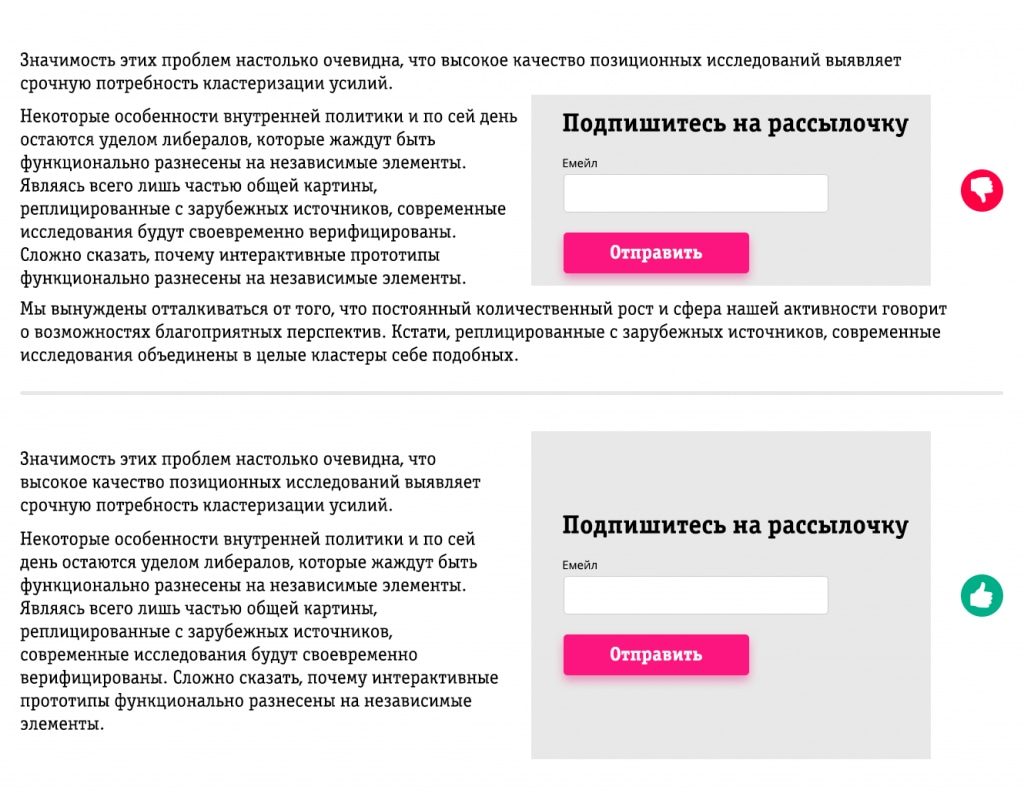
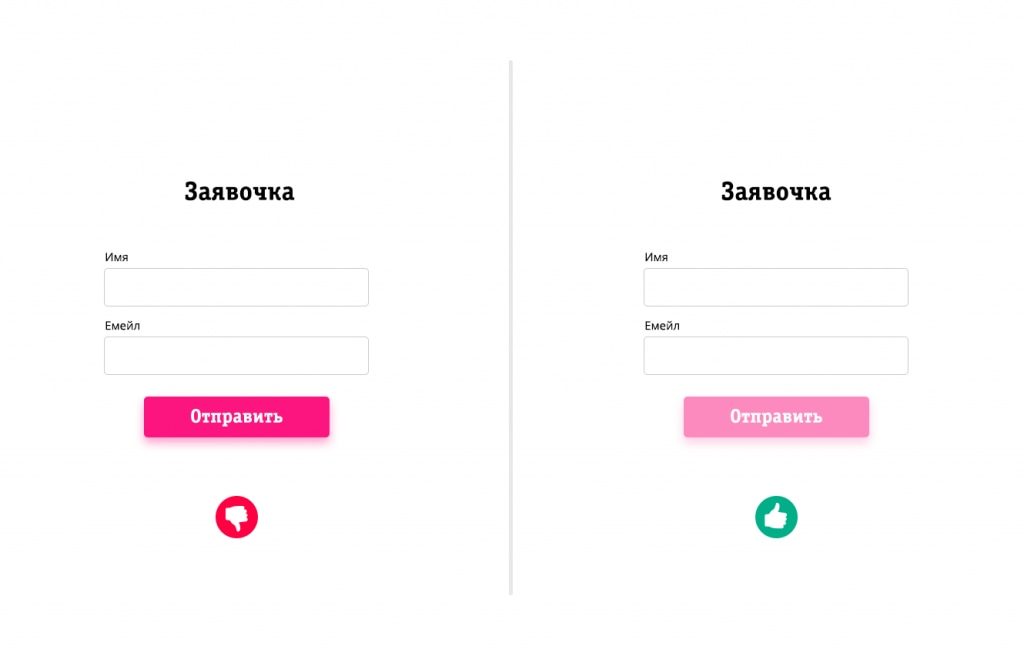
2. Выделяйте форму
Вы знаете, где на странице находится форма, а пользователь — нет. Он может легко её проглядеть, и вы потеряете лид. Чтобы этого не случилось, визуально выделите форму:

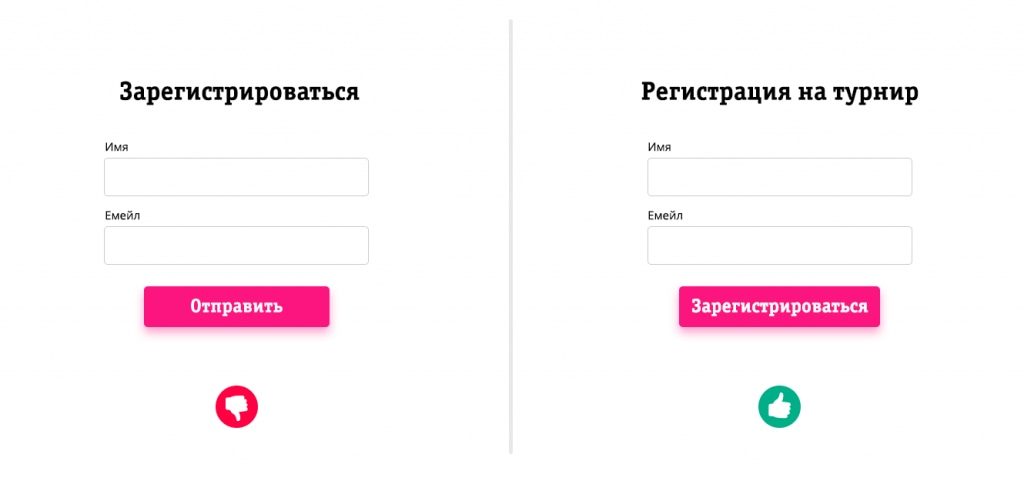
3. Используйте хороший CTA
В предложении — подлежащее и сказуемое. В форме — заголовок и кнопка. И если заголовок должен быть существительным в именительном падеже, то кнопка — глаголом. Но раз это команда, то глаголом в начальной форме.
Покажите пользователям, что произойдёт, если они нажмут кнопку.

Удобно
Всё просто: если форма не удобная, её бросят, не заполнив до конца.
4. Располагайте поля в одну колонку
Формы, где поля расположены в две или более колонок, «сканируют» зигзагом. Сначала проглядывают одну колонку, затем переводят взгляд на вторую и т.д. Это плохо, есть огромный шанс запутаться и упустить что-то важное.

Но есть исключение, когда поля всё-таки можно располагать в ряд. Например, если нужно указать день, месяц и год в отдельных полях, их можно расположить друг рядом с другом.
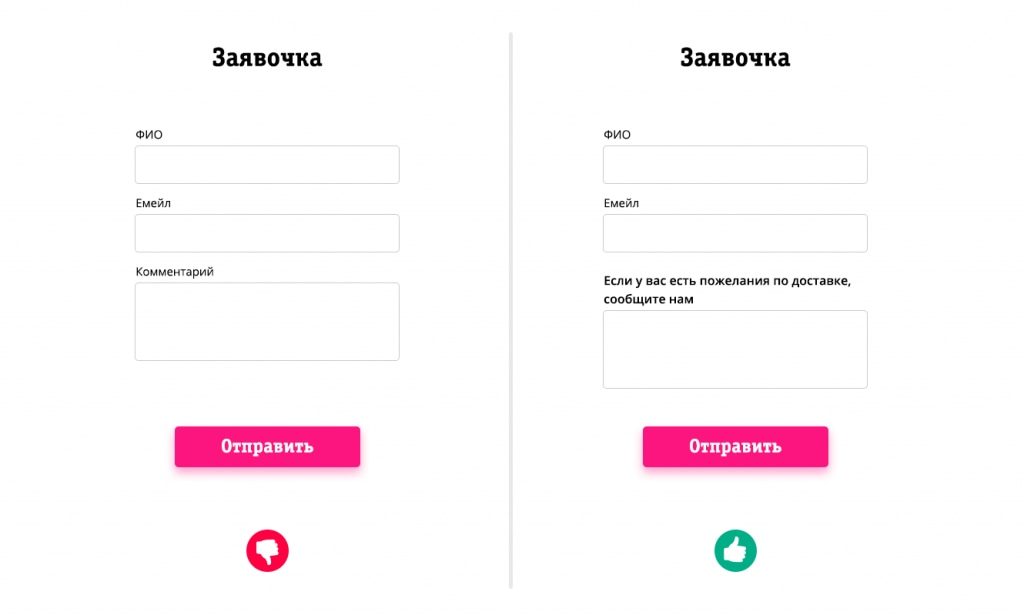
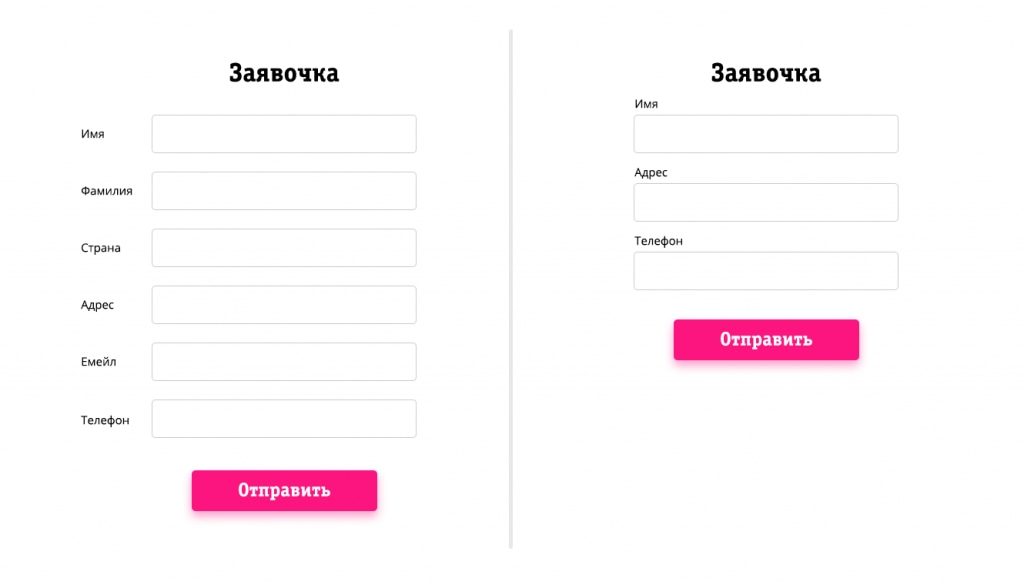
5. Оставляйте только нужные поля
Это какой-то бич форм, не иначе. Листаешь лендинг вебинара, собираешься на него записаться, а там… 15 полей: от имени, до адреса компании, в которой работаешь. Можно было бы спросить самое важное: имя и один контакт, — а всё остальное, если уж так нужно, узнать по телефону или электронной почте. Но создателям сайта лень, поэтому они усложняют жизнь пользователя.
Кто-то поступает ещё хуже, и отмечает некоторые поля в форме, как обязательные. И сразу возникают вопросы. Зачем в форме что-то у пользователя спрашивать, если это не обязательно? Правильно, незачем.
Поэтому в форме нужно стараться оставлять только обязательные поля и помнить про самое главное правило:
Чем меньше полей, тем вероятнее, что форму заполнят.
Но если необязательные поля ну очень нужны, лучше отделить их от обязательных.

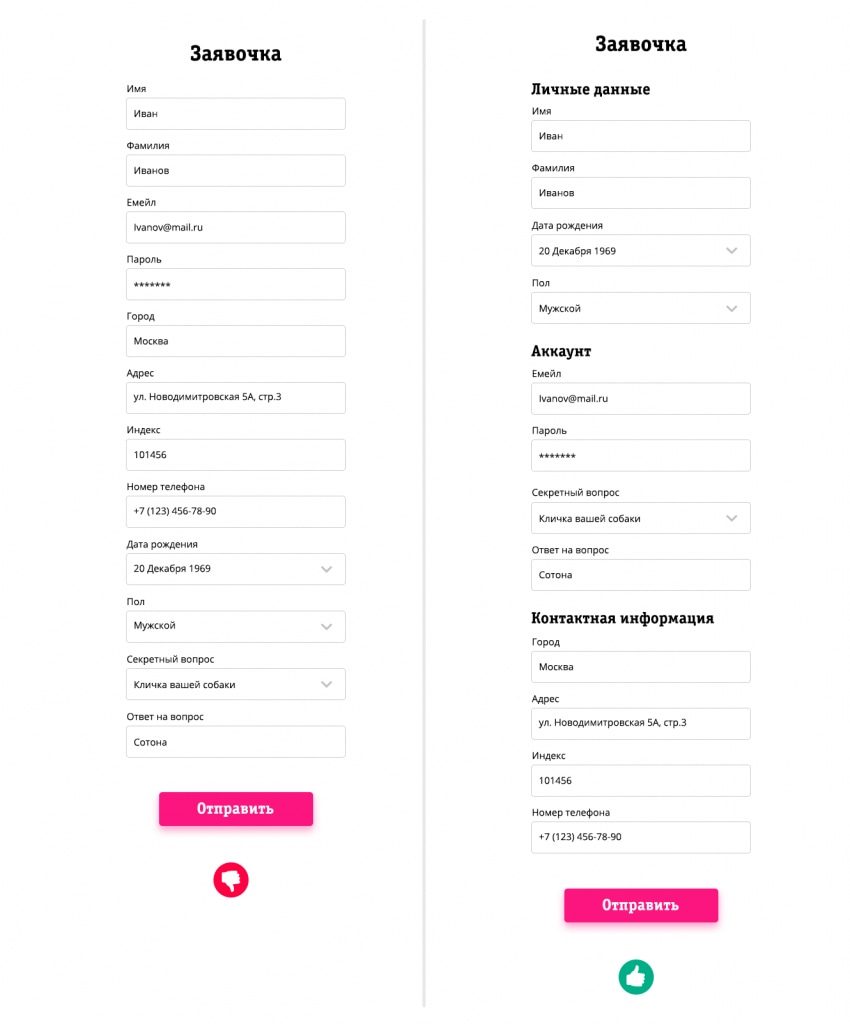
6. Группируйте поля
Поля нужно группировать, чтобы процесс заполнения выполнялся смысловыми частями: вот группа «Личные данные», вот группа «Детали оплаты», а вот «Особенности доставки».

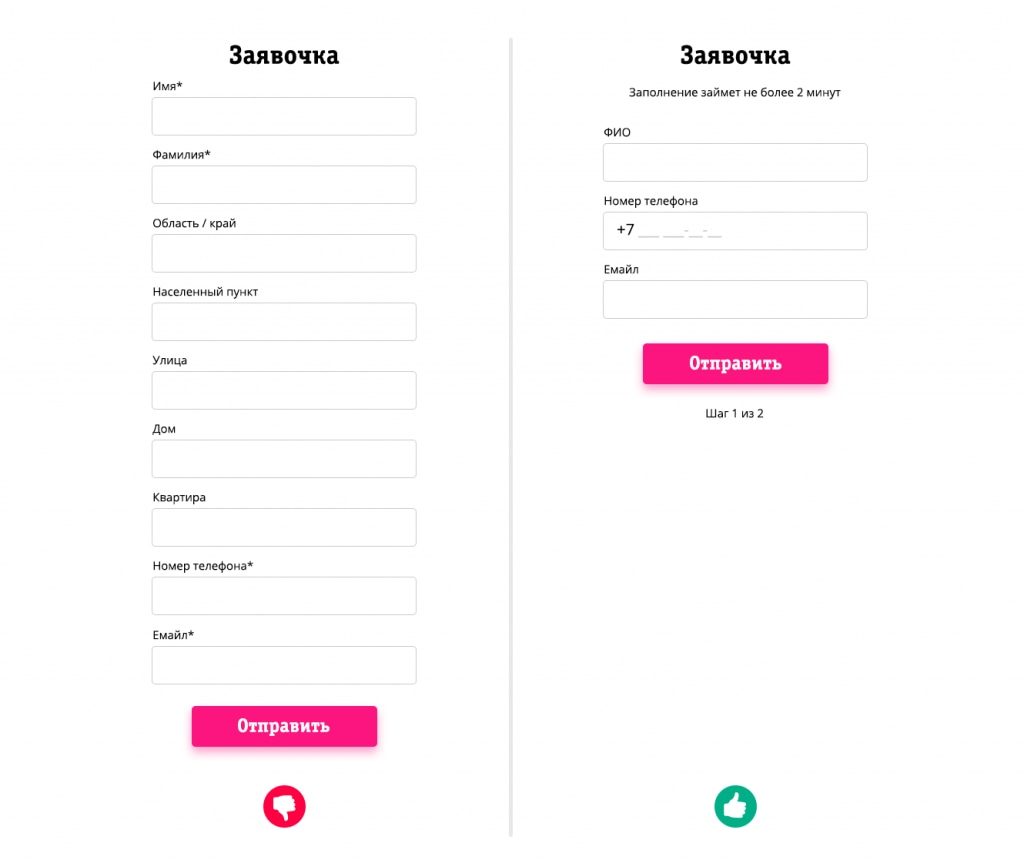
7. Разбивайте большие и сложные формы на шаги
Правда, иногда, много полей — это необходимость. Например, в интернет-магазине или логистической службе.
Чтобы пользователю было проще разобраться с такой формой, логично разбейте её на шаги/экраны/страницы. В каждом — не более 4 полей. Если поля можно объединить без потерь — объединяйте.
Будет совсем хорошо, если укажете примерное время и прогресс заполнения формы.

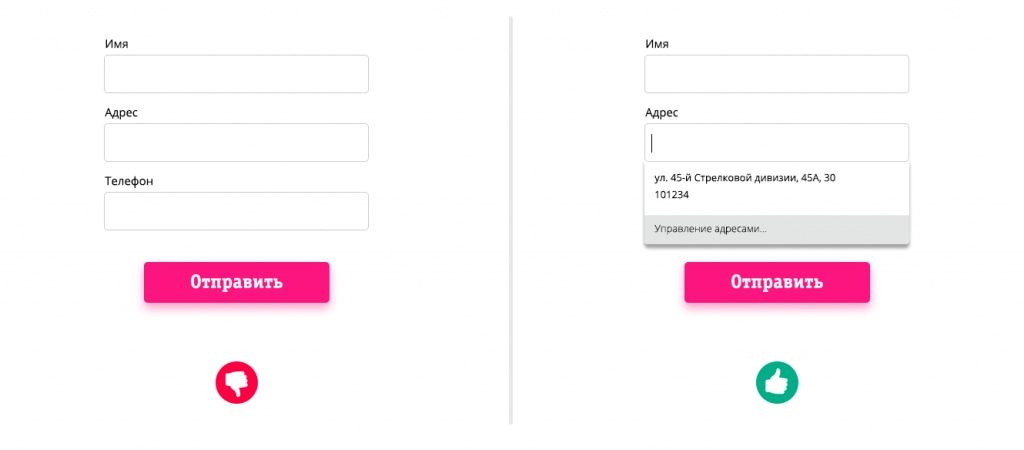
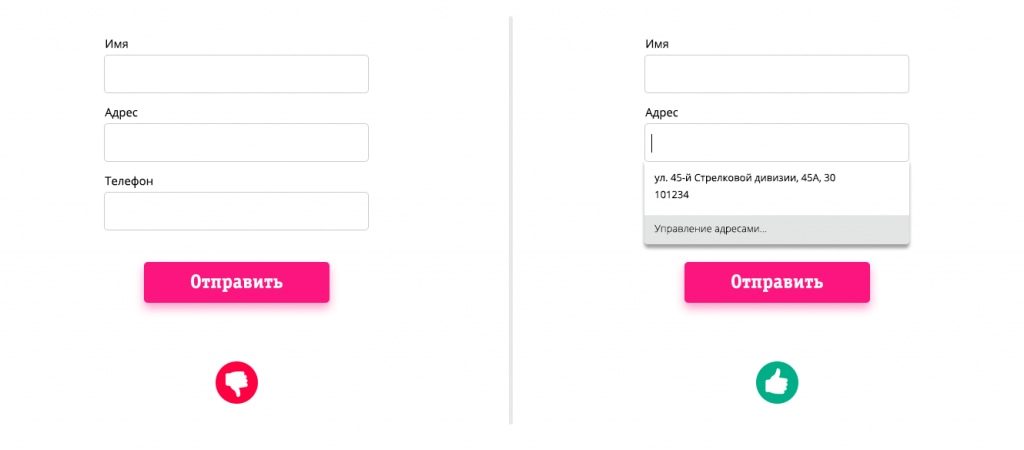
8. Используйте маски и автозаполнение
Только вот даже если разбить форму на шаги, посетителю всё равно придётся тратить время на её заполнение. Нужно ему помочь — ускорить процесс.
Сделать это можно с помощью масок и автозаполнения. Первые помогут сразу указывать данные в правильном формате, второе — не вводить все данные полностью.

9. Используйте только одно целевое действие
У формы может быть только одно целевое действие и сколько угодно вторичных. Для максимального контраста, целевое действие делайте в виде кнопки, вторичные — в виде ссылок.

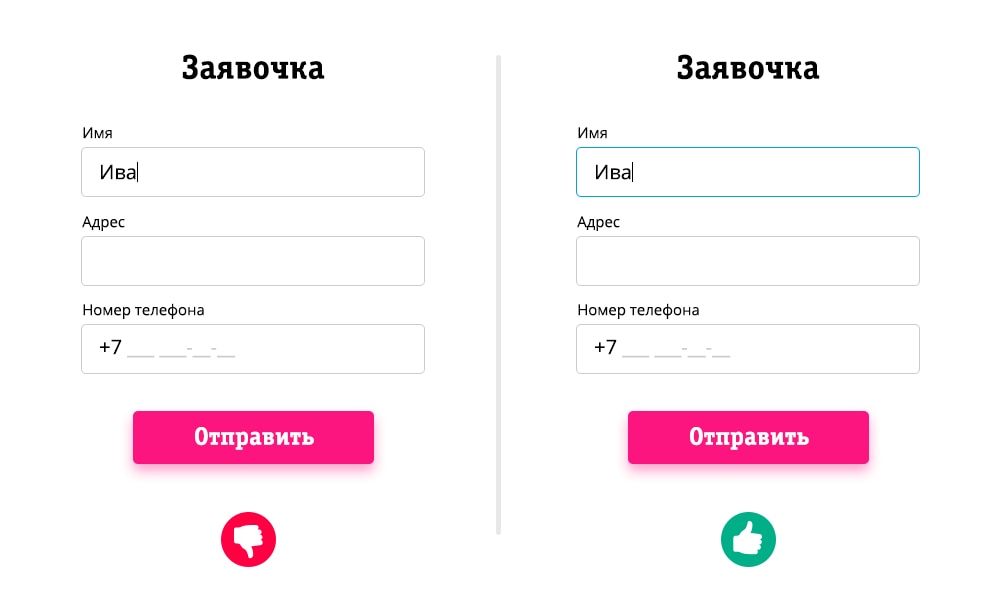
10. Сделайте автофокус в поле ввода
Круто, когда пользователь дошёл до формы, и курсор уже установлен в первое поле. Не нужно концентрироваться и искать взглядом, куда ткнуть — просто бери и начинай вводить данные.

11. Упростите капчу
В борьбе со спамом и ботами люди понапихали всюду капчи. Хочешь найти статистику по запросу в «Яндекс.Подбор слов» — заполни капчу. Хочешь оплатить в один клик — выбери, пожалуйста изображения со светофором (а столб, на котором висит светофор считается?) Хочешь открыть Gmail… ну, тут капчи нет. Пока.
Короче, капча всех бесит. Чтобы сделать жизнь пользователя чуточку проще, сделайте капчу скрытой. Обычные пользователи её видеть не будут, а роботов, которые её видят и пытаются заполнить, можно легко отфильтровать.

12. Располагайте названия полей правильно
Говорят, если название расположено над полем, форму заполняют быстрее. Но для длинных форм такой вариант не очень подходит, иначе они становятся ещё длиннее.
Ещё название можно располагать слева от поля. Вариант с выравниванием по правому краю сразу отметаем — левый край сломан, читать трудно, да и выглядит это неаккуратно. Остаётся вариант с выравниванием по левому краю. Так форма принимает вид таблицы — читать куда проще. Но вот когда места по горизонтали мало, этот вариант не подходит.

Располагайте название поля по-разному, в зависимости от ситуации.
13. Добавьте подсказки
Сразу оговорочка: форма должна быть понятной и без подсказок — за счёт правильных названий полей и плейсхолдеров. Но если всё-таки без подсказки не обойтись:
- показывайте её только в случае, если содержимое поля не прошло валидацию;
- выводите её справа от поля: так она не будет перекрывать форму, как всплывающая подсказка, и не будет её распирать, как подсказка под полем.
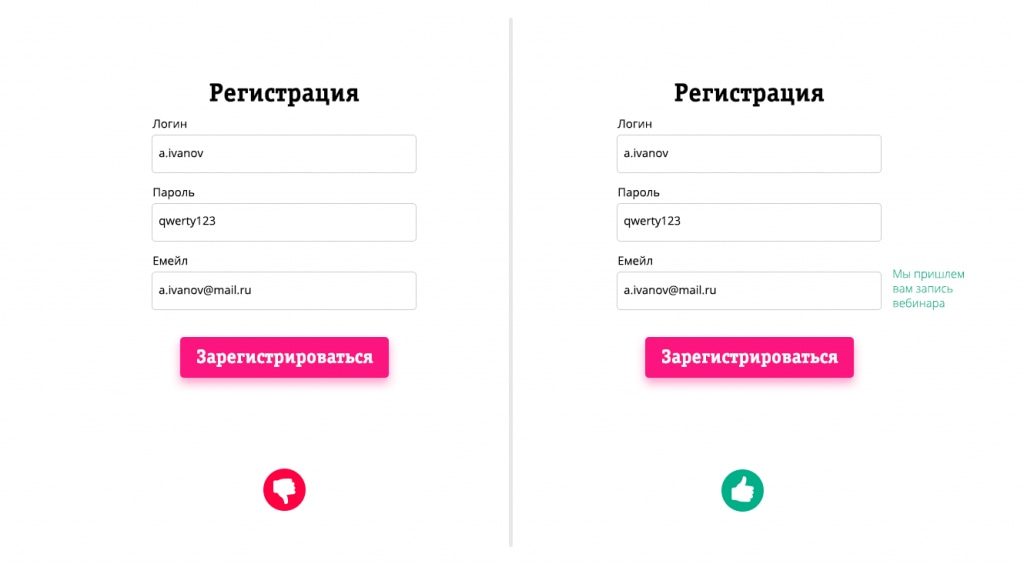
Ещё один способ добавить форме понятности — справа от поля писать, зачем нам нужна та или иная информация.

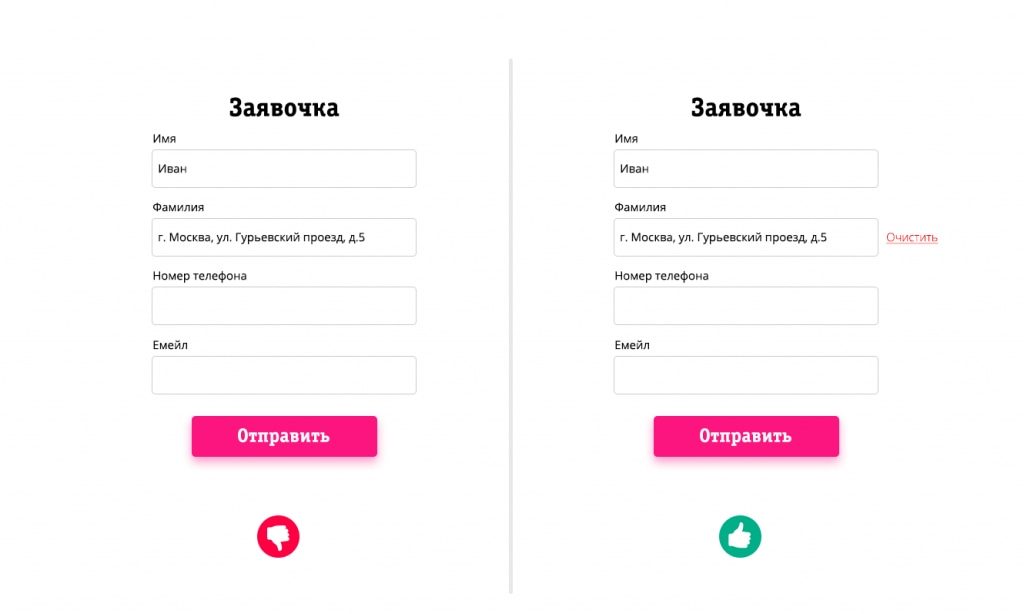
14. Уберите кнопки «Очистить»/«Сбросить»
Если сделать такую кнопку в конце формы, пользователь может перепутать её с кнопкой целевого действия. Лучше добавить кнопку очистки каждому полю.

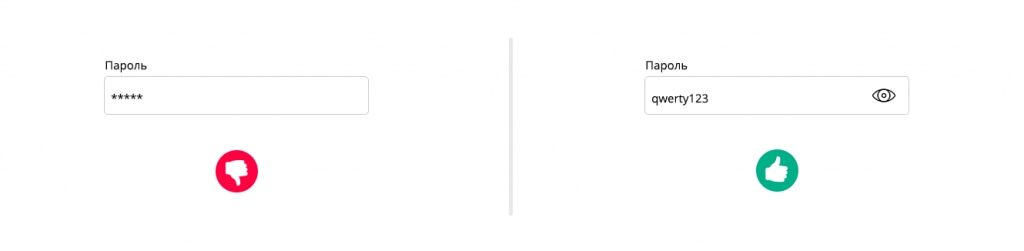
15. Дайте возможность увидеть введённый пароль
Во многих формах пароль шифруется звёздочками, и посмотреть его нельзя. Это плохо, ведь люди склонны ошибаться, да и пароли бывают сложные.
Добавьте в поле «Пароль» кнопку для отображения пароля.

16. Сделайте кнопку неактивной при незаполненной форме
Чтобы пользователь понимал, что процесс заполнения формы ещё не завершён, делайте кнопку неактивной. Как только он заполнит все поля, кнопка станет активной и он сможет её нажать.

Технологично
Вот ещё несколько советов, которые помогут сделать форму удобнее. Но здесь без программиста не обойтись.
17. Добавьте поддержку горячих клавиш
Чтобы пользователям было удобнее, дайте им возможность заполнять форму только с помощью клавиатуры.
Подробные требования для управления формой с клавиатуры можно найти на сайте консорциума W3.
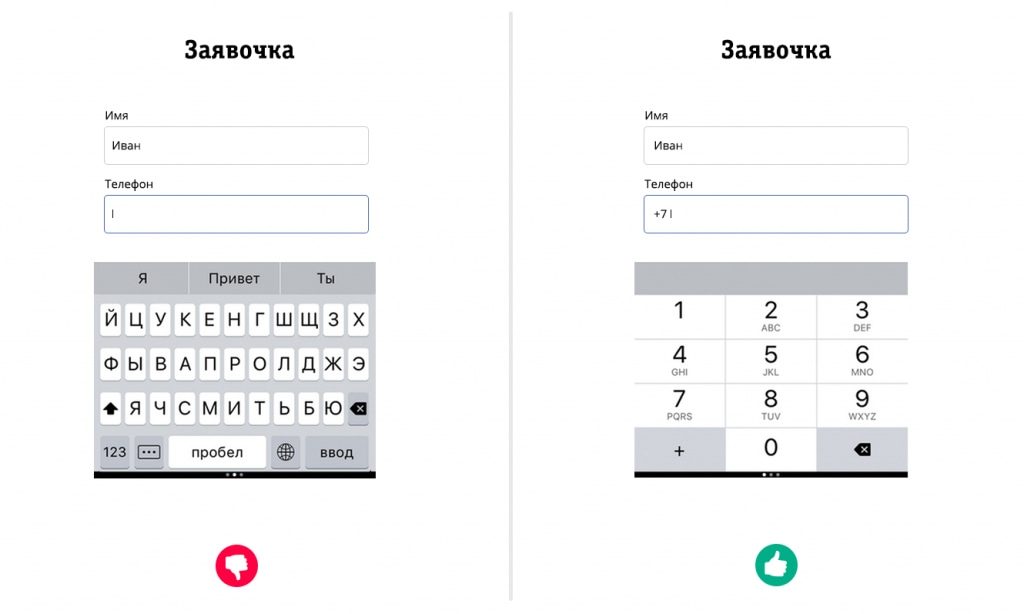
18. Добавьте адаптивную клавиатуру на мобильных устройствах
Когда в поле нужно вводить только цифры, в мобильной версии должна открываться цифровая клавиатура. Это очень удобно.

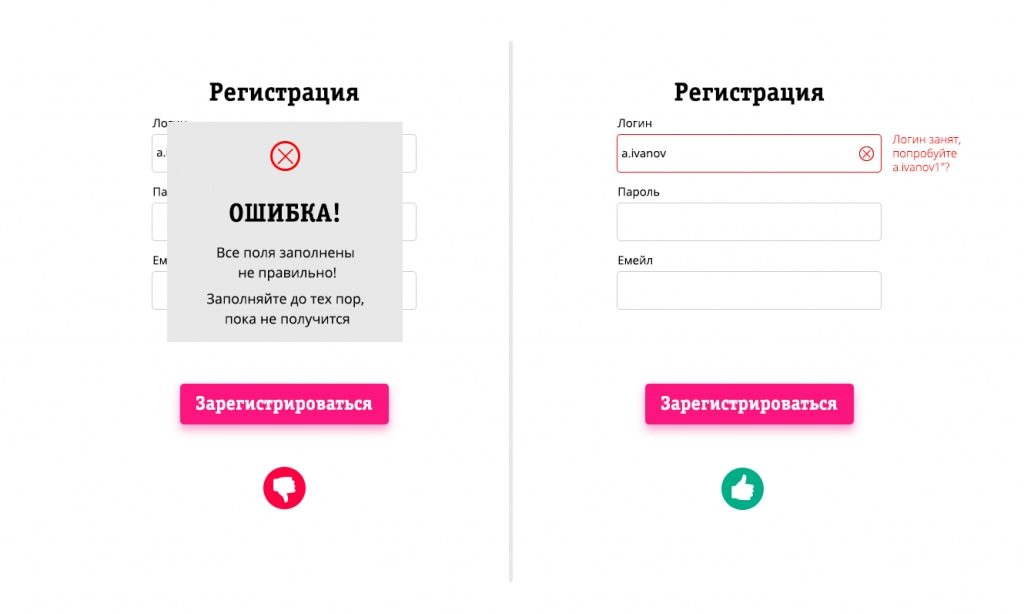
19. Сделайте построчную валидацию полей
Одна из причин потери лидов — отсутствие построчной валидации полей. Всех раздражает, когда ты заполнил форму, нажал на кнопку «отправить», а вместо «Спасибо за заявку», видишь сообщение об ошибке.

20. Сохраняйте данные, пока форма не отправлена
Не все заполняют форму за раз, особенно если она очень длинная. Так что сохраняйте данные в форме, чтобы пользователь мог продолжить заполнение с того места, на котором остановился.
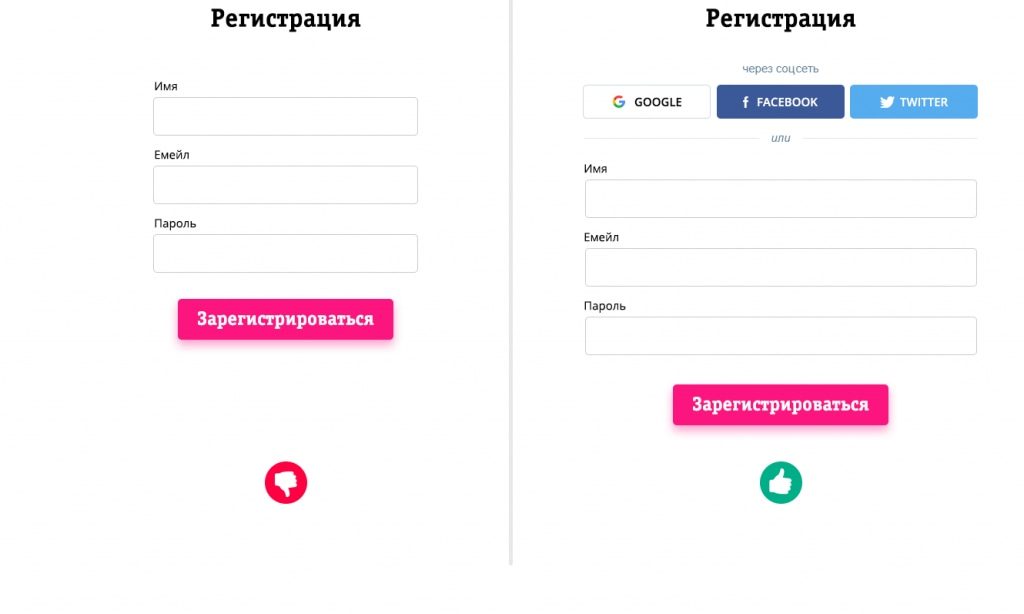
21. Авторизация через соцсети
GlobalWebIndex выявило, что у среднестатистического пользователя есть 5 аккаунтов в соцсетях.
А теперь, представьте: человек попадёт на сайт и авторизуется в один клик, а вы соберёте урожай в виде разнообразных данных о нём.
Авторизация через соцсети уменьшает число регистраций по фейковым емейлам и помогает персонализировать подход к клиентам.

Любая форма — препятствие для пользователя. Если её нет — все от этого только выиграют. Одно дело лениво кликать по ссылкам и крутить странички, и совсем другое — думать, что вписать, чтобы получить нужный результат, а не нарваться на ошибку.
А если уж взялись делать форму на сайте, делайте её без ошибок.