Чем больше я углубляюсь в тему интерфейсов и текстов, тем больше натыкаюсь на фразы из ряда «все интерфейсы должны быть user-oriented» или «давно уже пора изменить подход к созданию диджитал-продуктов». С одной стороны все верно, продукты действительно должны больше ориентироваться на пользователей. Но с другой, мало кто понимает, как интерфейс становится user-oriented или как его таким можно делать.
Я нашла подходящее слово, чтобы описать много интерфейсов – неловкие. Именно неловкие, потому что кто-то сделал их запутанными, а когда у нас что-то не получается, то неловко именно нам. Неловкие, потому что часто бывает, что текста много, а сути – мало.
И конечно же многие интерфейсы неловкие, потому они очень креативные, даже слишком креативные. Настолько креативные, что это Заставляет Людей Думать, чего интерфейсы делать не должны.
Крупные компании, типа Airbnb и Facebook, около двух лет назад решили, что надо переосмыслить тексты на интерфейсах (далее – копи), чтоб сделать их более полезными и понятными. На смену неловкому пустословию пришли понятные и краткие копи.
Что такое UX writing и зачем он вообще нужен
Маркетологи используют вычурные слова, чтобы мы попробовали какой-то продукт. Это нормально. Такие слова и правда часто привлекают. Но вот разговаривать тем же языком, когда ваше приложение уже установили, – нельзя.
Когда мы впервые заходим на сайт, для нас это почти как приключение – с каждым кликом мы испытываем сильные эмоции и набредаем на что-то ранее неизвестное. Мы прокладываем новый путь, и на этом пути нам точно нужен гид.
Хорошее микрокопи – те пару слов интерфейса приложения или сайта – должно проводить пользователей по интерфейсу и подсказывать, как что-то сделать. Микрокопи должно проявлять заботу о пользователе на каждом его шагу.
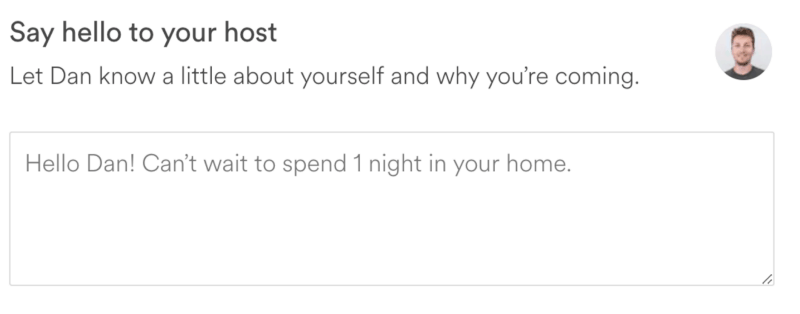
Вот как Airbnb проявляет заботу о своих пользователях:

Они дают пример сообщения, которое можно отправить владельцу квартиры.
Airbnb понимает, что пользователи часто теряются, когда видят пустое поле для заполнения, и потому им надо подсказать. По тексту в поле сразу ясно, что не надо много чего описывать. Задача этого сообщения – просто сказать «Привет» и произвести впечатление дружелюбного человека, ведь именно такими Airbnb видит своих пользователей – дружелюбными и открытыми.
Эта подсказка на сообщении – результат хорошей работы UX-райтера.
UX Writing – не просто тренд
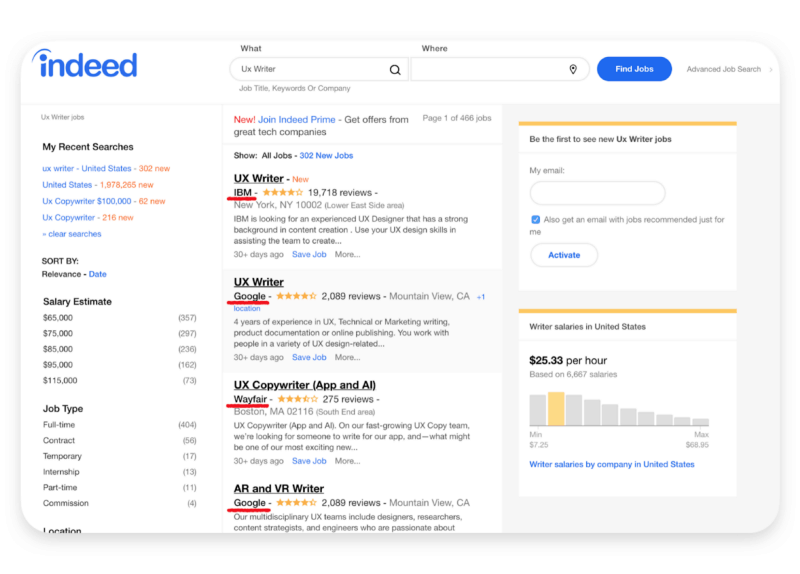
Может показаться, что UX writing – это новое трендовое слово, которым стали называть копирайтеров, которые пишут тексты для интерфейсов. В общем-то, нет. Это не тренд, а новая специальность, и крупные компании готовы много заплатить талантливому UX-райтеру. Вот вам результат поиска по запросу UX Writer на Indeed:

Мне кажется, что чем больше будет доказательств, что правильное микрокопи может сильно повлиять на бизнес, тем скорее UX writing станет отдельной дисциплиной.
Вот реальный пример:

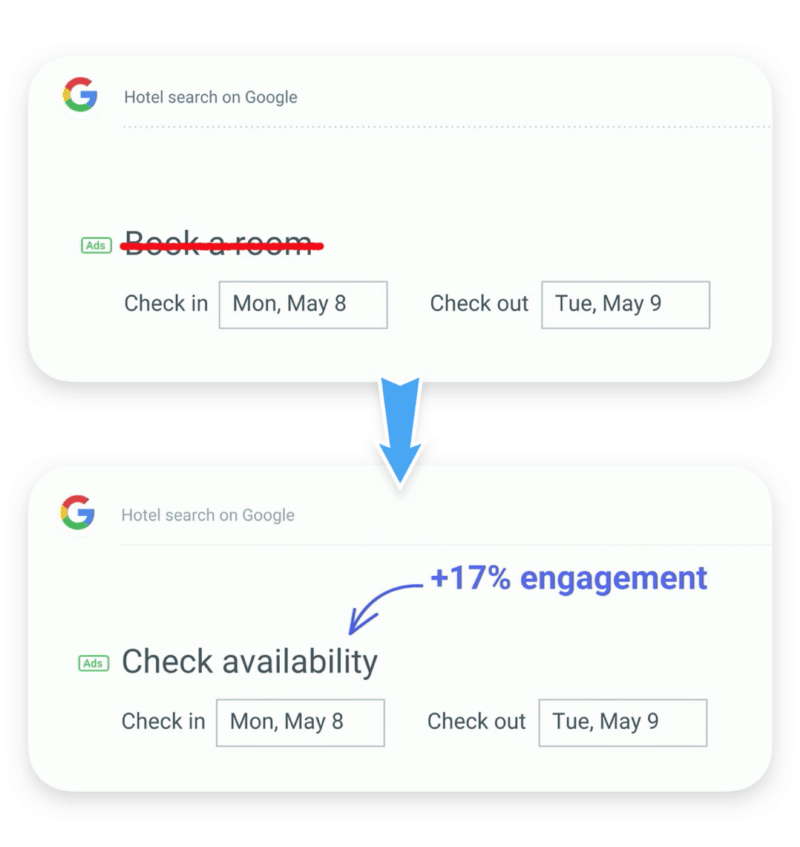
Во время конференции Google I/O 2017 Мэгги Стэнфил [прим. – Senior UX Writer в Google] рассказала, как новый подход к написанию текста на интерфейсе улучшил их показатели.
«Мы обнаружили, что на этапе поиска жилья кнопка Book a Room как будто к чему-то обязывает. Поэтому мы поменяли ее на Check availability и оказалось, что именно этого хотят пользователи, когда просматривают отели. Они все еще рассматривают варианты, и они хотят узнать, на какие даты жилье свободно и сколько оно будет стоить»
Это доказывает, что умение понять чувства и намерения пользователей может серьезно повлиять на бизнес.
Так все-таки кто они, UX-райтеры?
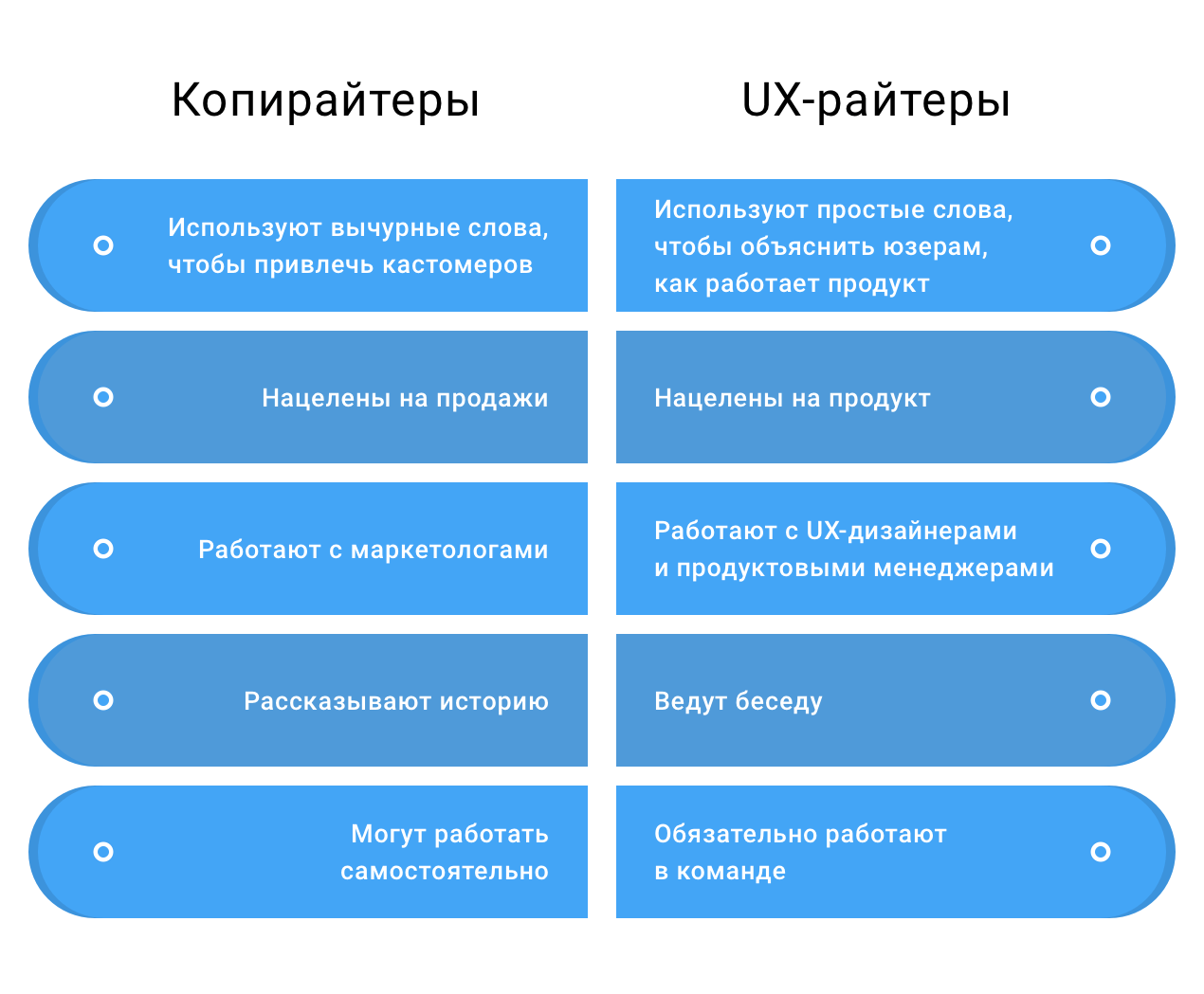
Я приведу в пример сравнение с копирайтерами: копирайтеры пишут, чтобы привлечь новых юзеров – рассказывают им о продукте и мотивируют его попробовать. UX-райтеры пишут, чтобы этих юзеров удержать – создать такой user experience, чтобы людям понравилось. И все это с помощью слов.

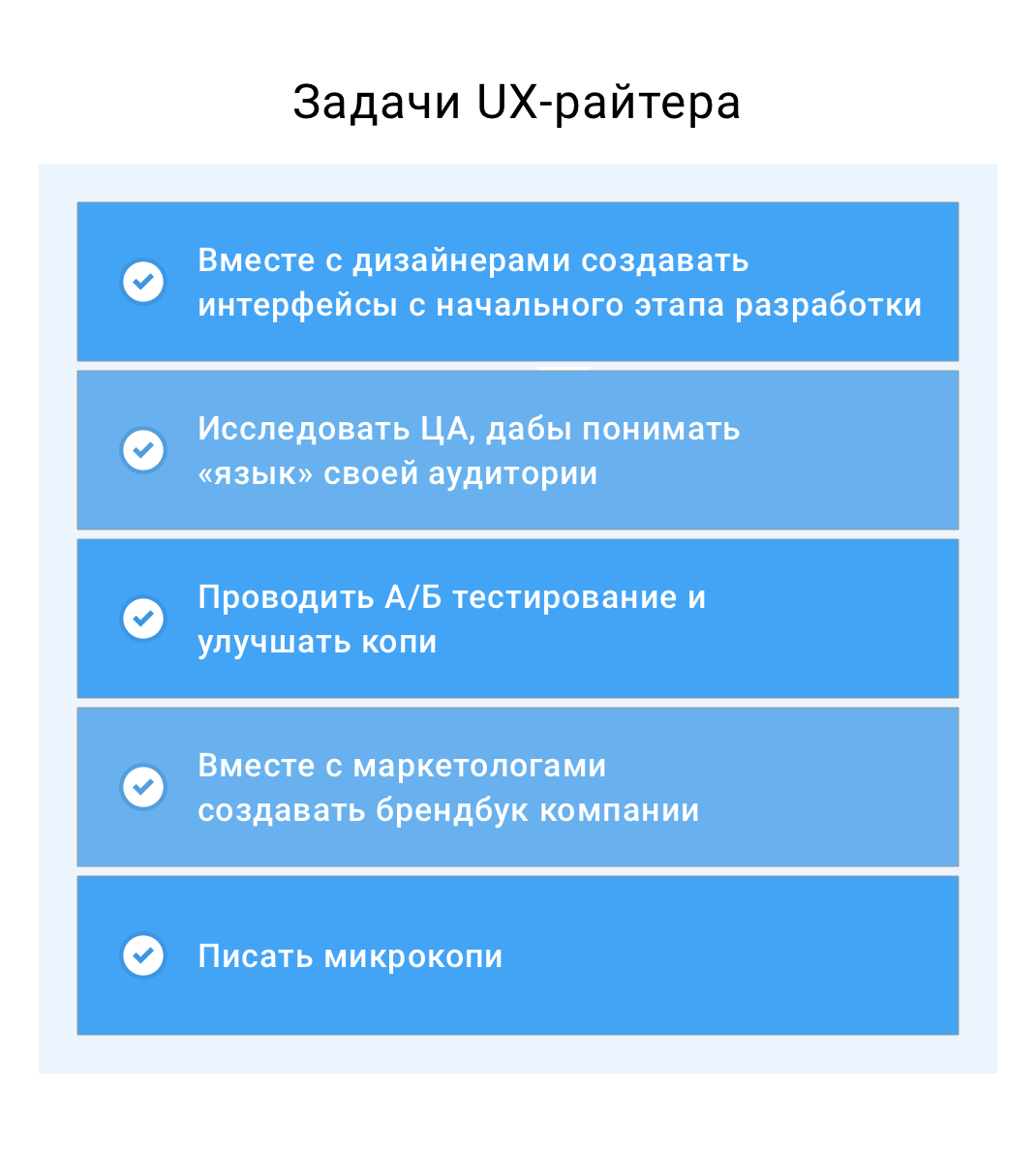
Задача UX-райтера – создать хороший user experience с первой секунды, как юзер зашел на сайт или открыл приложение. Вместе с дизайнерами они создают интерфейсы такими, какими их видим мы.
Откуда взялся UX writing?
Ответ простой: от ненависти к подобным сообщениям.

Раньше текст на интерфейсах писал не самый грамотный сотрудник. Теперь же с появлением UX writing, нам все чаще и чаще попадаются отличные интерфейсы.

Какие бывают микрокопи:
- CTA
- Инструкции
- Навигация
- Ошибки
- Экран загрузки
- Кнопки в меню
- 404
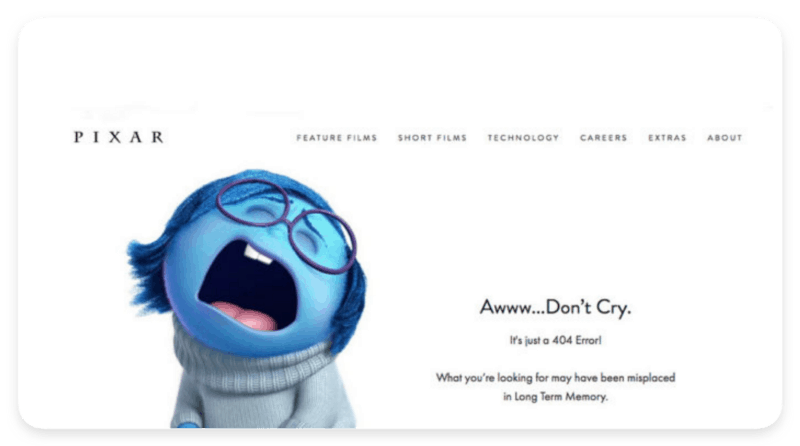
Вообще-то невозможно назвать их все, как минимум потому, что для каждого сайта или приложения нужны разные микрокопи. Вот пример отличной страницы 404 от Pixar:

Увидеть ошибку 404 – один из худших опытов, которые могут произойти с юзерами почти на любом сайте. Страница, которой нет – плохой user experience. К счастью, даже такой опыт можно немного поправить – просто надо найти подходящие слова. С помощью пары слов и изображения Pixar перекручивает плохой опыт в смешной, и 404 теперь не так уж и страшно. Именно так работает UX writing.
Какие скилы нужны, чтоб стать UX-райтером?
Хороший райтер должен знать основы UX-дизайна и юзабилити, поведенческой психологии и психологии принятия решений. Это важно, чтобы понимать, что ваши юзеры хотят сделать на сайте или в приложении. Это развивает эмпатию.
Зачем учить дизайн, если вы пишете тексты?
Текст – это элемент дизайна, наряду с иконками, плашками и цветовой схемой. Пока не поймете, например, как работать в Sketch, вы не сможете в тандеме с дизайнером создавать интерфейсы, а пока вы не изучите законы юзабилити – не сможете разработать понятный для пользователя, а не просто красивый продукт.
Запомните, UX-райтер всегда сфокусирован на эмоциях, это его прямая обязанность – следить, чтобы продукт был понятным, информативным и ни при каких обстоятельствах не заставит пользователя задуматься: «Как мне попасть …?» и «Где мне найти …?». Он должен быть интуитивным. Для этого UX-специалисты должны быть офигенными эмпатами и угорать по поведенческой психологии.
Кроме всего прочего, UX-райтеры должны отлично чувствовать язык и мастерски владеть словом. Не подумайте только, что это значит заворачивать сложноподчиненные предложения с финтифлюшками и использовать хитроумную профессиональную лексику, чтобы потешить свое профессиональное эго и продемонстрировать экспертность компании. Тут все наоборот. Хороший райтер всегда помнит, что пользователь не обязан свободно владеть английским, а потому – чем проще, тем лучше. Никто не хочет чувствовать себя дураком.
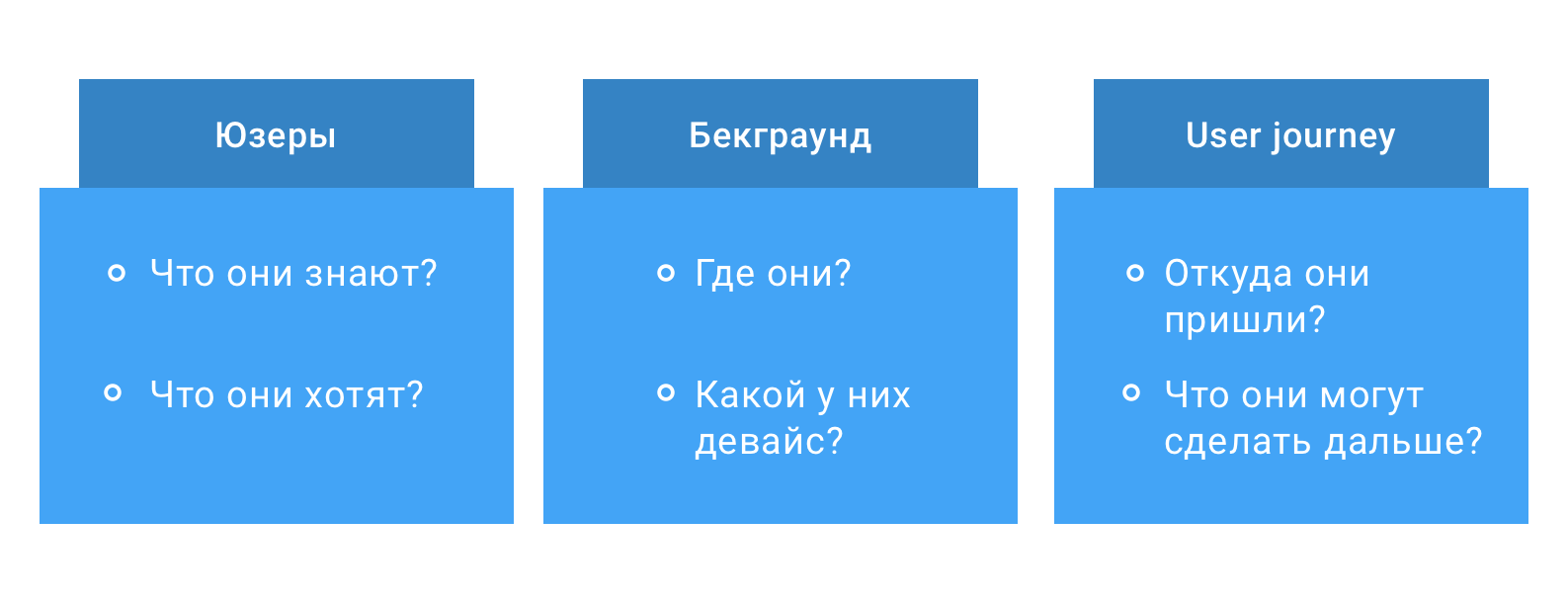
UX-райтеры тратят много времени на исследование и тестирование. Чтобы понимать, как юзеры могут вести себя на сайте, надо ответить на следующие вопросы:

Ответы на эти вопросы помогут вам понять, куда можно направить ваших юзеров.
Что делать и что не делать?
Ранее в тексте я говорила, что UX-райтеры ведут беседу с юзерами. В этой части я дам пару советов, как это лучше делать:
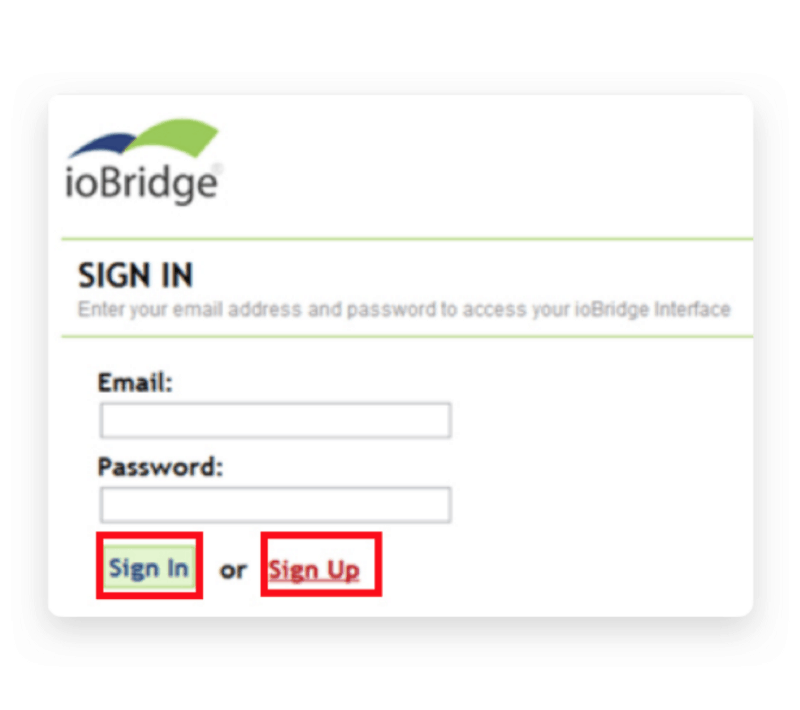
Не давайте возможность ошибиться – а точнее, не используйте сложные слова. Те, кто учил английскую филологию, знают много идиом и сложных грамматических конструкций. Если ваш продукт нацелен на глобальный рынок, вашим юзерам может быть трудно понять разницы между sign in и sign up.

Вместо sign up можно написать Register или Create an Account – тогда все станет понятно.
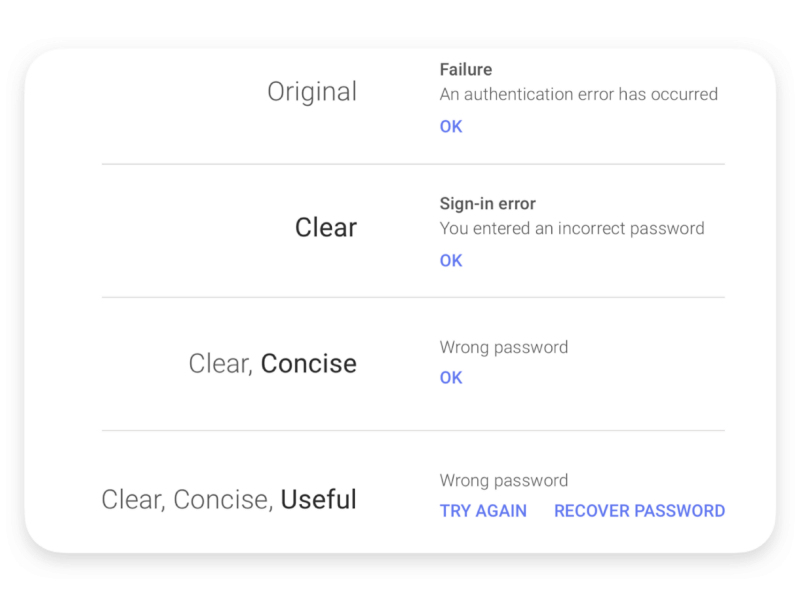
Google написали свои принципы хорошего микрокопи. Оно должно быть понятным, кратким и полезным. На картинке ниже видно, как они применили свои принципы для улучшения микрокопи ошибки при входе в систему.

Применив все три принципа, получилось новое сообщение. Wrong password звучит более естественно, чем An authentication error has occurred.
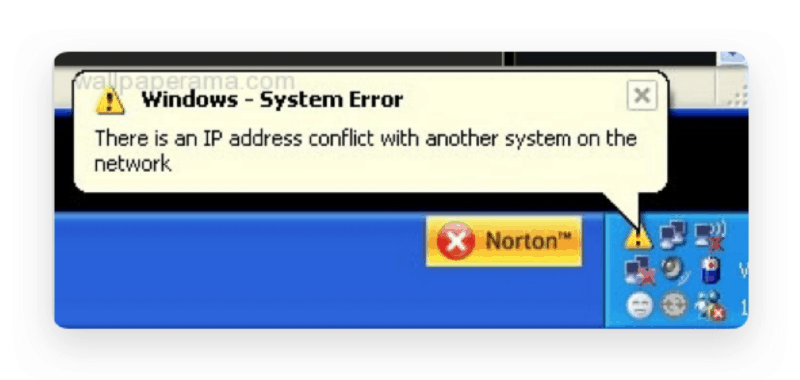
Не используйте профессиональный жаргон.
Прежде чем что-то написать, задумайтесь, знают ли ваши юзеры, о чем вы говорите. Если не уверены, то переписывайте микрокопи, пока шестилетний ребенок вас не поймет.

Разработчики почему-то уверены, что все знают, что такое IP-адрес. Я, например, знаю что IP значит Internet Protocol. На этом мои знания заканчиваются. Из-за вот таких сообщений, как на картинке выше, юзеры считают себя глупыми. На деле же юзеры не глупые, сообщение глупое. Вместо рассказа о конфликте IP-адреса с системой, можно было написать Интернет не работает, потому что….
Интерфейс должен легко переводится на другие языки. При описании интерфейса помните, что он не всегда будет только на английском. Если при переводе не надо менять сами элементы дизайна, значит копи хорошее.
Лично я всегда думаю о том, как бы это смотрелось на немецком. В среднем немецком слове 12 букв. Технические термины – более 20 букв.
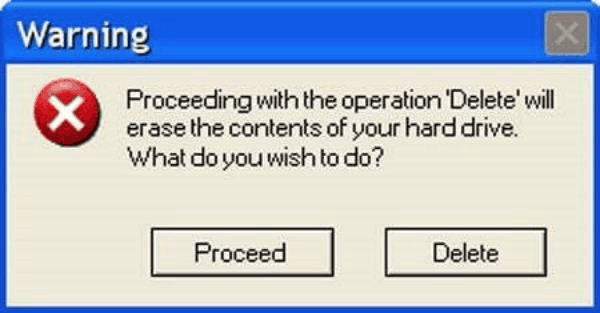
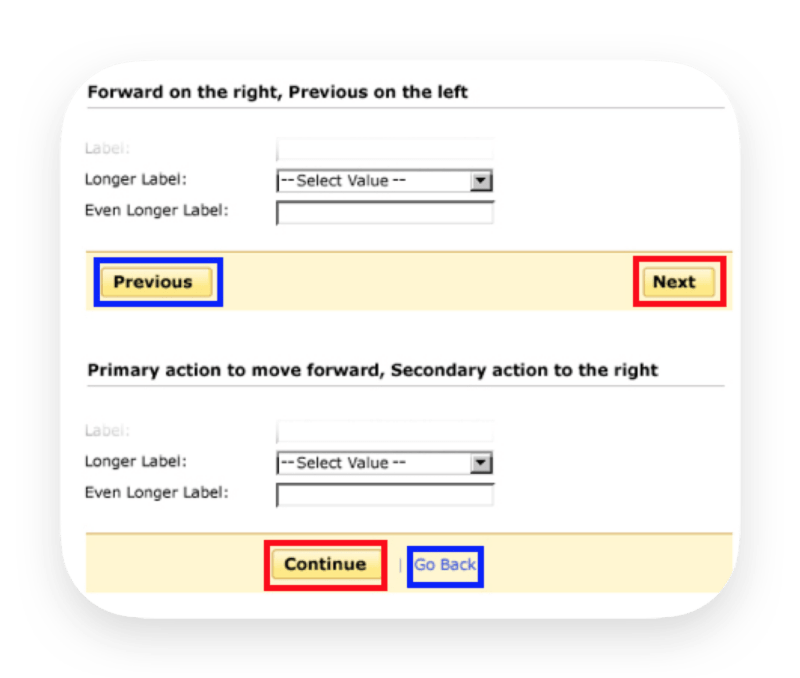
Сделайте текст однозначным. Это легко – просто откажитесь от синонимов. То есть для каждого отдельного действия выберите только одно подходящее слово и придерживайтесь этой формулировки во всем интерфейсе. Например, если для продолжения регистрации вы предложили пользователям нажать «Next», то не используйте после этого уже никаких «Proceed» или «Continue».

Неоднозначность путает людей, заставляет их задумываться – почему название изменилось? Возможно «Proceed» или «Continue» ведут их к другому результату? Куда?
Ваши слова должны быть легкими, практически незаметными. Если пользователь не запомнил текст на кнопке – поздравляем, значит у вас хорошее микрокопи! Люди не должны фокусироваться на надписях и вдумываться в их смысл. Ваша цель – сделать продукт интуитивным, а процесс взаимодействия с ним – плавным.
Давайте рассмотрим примеры. Я собрала для вас несколько сочных кейсов, которые помогут разобраться с тем, что такое качественный UX.
Итак, качественный UХ…
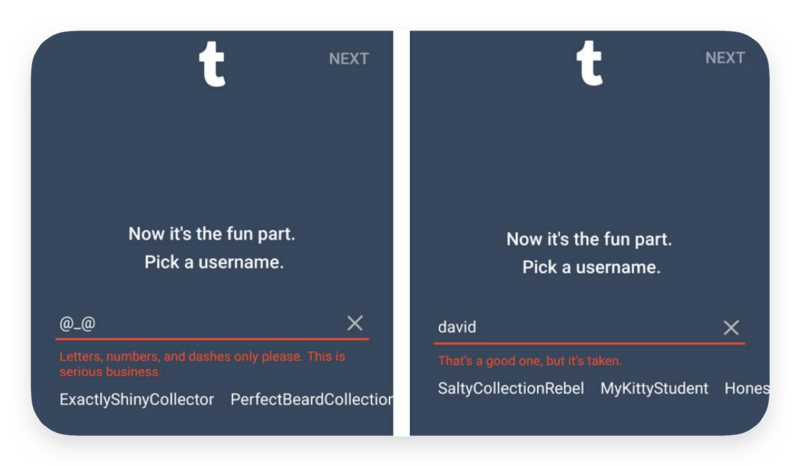
… ориентирован на человека. Сообщая пользователям, что выбранный ими никнейм уже занят, райтеры Tumblr не стесняется юморить. Вместо ультимативного «This username is taken», которое по сути означает, что вы были недостаточно креативны в выборе имени, Tumblr хвалит своих новоприбывших – «It’s a good one, but it’s taken». Как это у них получилось? Они просто поставили себя на место пользователя – это обидно, когда кто-то опередил тебя и занял твое имя. Приободряющий месседж тут совсем не навредит.

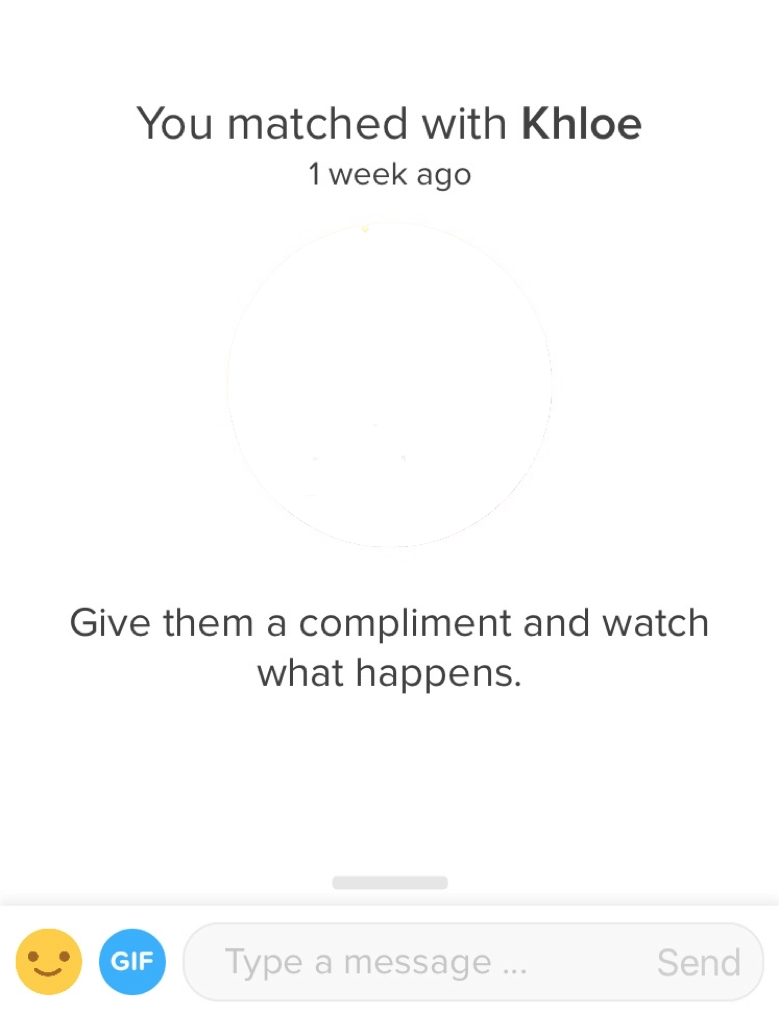
… поддерживает человека. Все мы знаем, что самый неловкий момент при знакомстве с новыми людьми – умело начать разговор. Tinder тоже об этом знает, потому дает пользователям подсказки о том, с чего начать.

…избавляет от тревоги. Например, при попытке оплатить заказ знаете ли вы, куда вас приведут кнопки «Continue» и «Yes»? Нет, и это может быть проблемой. Чтобы избежать отказов от покупок, мудрые компании дают подсказки, куда конкретно вы попадете на следующем шаге.
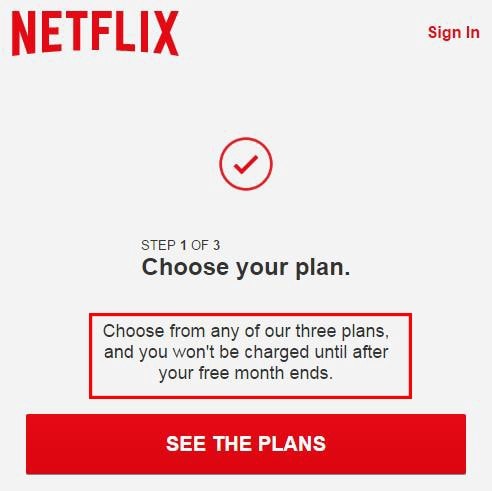
Еще один хороший пример заботы о тревожных – Netflix. Когда человек впервые логинится в их систему, ему предлагают выбрать один из трех вариантов платных подписок или попробовать пользоваться сервисом месяц бесплатно. Пользователь, конечно же, выбирает последний вариант, и система тут же просит его внести данные своей кредитки. Совпадение? Не думаю. И это могло бы вызвать подозрения, что вас держат за дурака и сейчас же разведут на деньги, но компания предвидела это. В интерфейсе есть приметка с объяснением – если вы откажетесь от подписки до конца тестового периода, деньги с вас никто не спишет. И все спокойны.

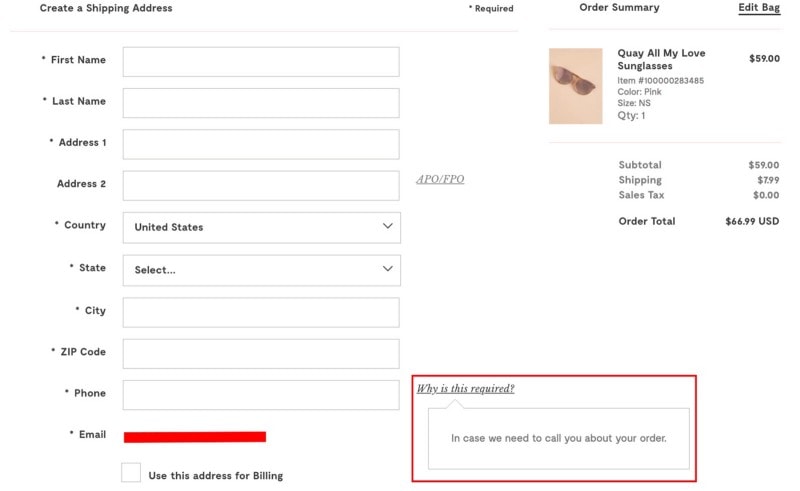
… объясняет. Как и вы, я постоянно вижу на сайтах какие-то ярлыки, кнопки, поля и не всегда понимаю, зачем они нужны. Почему я должна заполнить эту анкету, зачем мне туда нажимать? Как и вы, я обречена никогда не получить ответ на этот вопрос, разве что дизайнеры смилостивятся и добавят разъяснительный текст.

У ModCloth, онлайн ритейл-компании, как и у многих других, стандартная форма регистрации: имя, фамилия, адрес, и… телефон. У пользователя совершенно справедливо мог бы возникнуть вопрос «Зачем?!». Но ModCloth тут же объясняет: «Спокойно, мы позвоним вам только в том случае, если нам нужно будет уточнить детали заказа».
Золотое правило: объясните все, что нужно объяснить. Не все. А только действительно важное.
И что зачем это все?
UX-райтинг возник как самостоятельная дисциплина в ответ на перемены в использовании диджитал-продуктов. Находясь где-то на границе между традиционным копирайтингом и UX-дизайном, UX-письмо стало одним из основополагающих этапов продуктовой разработки. Но, в отличии от креативного копирайтинга, он нацелен на работу с пользователями, которые уже попробовали продукт и хотят с ним работать. И теперь ваша главная задача – обеспечить максимальный комфорт при работе с интерфейсом, оправдать ожидания людей.
Последний на сегодня совет: тренируйте эмпатию. Хитроумные словечки не помогут вам увеличить вовлечение пользователей и уровень конверсии. Вместо этого лучше хорошенько подумать, что клиенты чувствуют и думают на каждом новом шаге работы с вашим продуктом. Ваша задача – незаметно вести их. Проверьте все на себе: используя привычные для вас приложения и сайты, попробуйте несколько следующих дней прислушиваться, что вы чувствуете. Все ли вам понятно? Все ли легко? Если ответы на эти вопросы окажутся положительными – микрокопи написан достойно. Присмотритесь к нему, подумайте, чему вы можете в нем научится. Это поможет нам коллективными усилиями повысить качество и удобство web и mobile интерфейсов. А это сделает нас всех чуть-чуть счастливее.
Оригинал статьи на английском можно также прочитать на Medium.







