Информация усваивается лучше, если подать ее в виде красивых схем, графиков и диаграмм. Это называется визуализация данных — о ней и поговорим.
Сегодня она особенно важна — контента стало слишком много, люди в нем просто тонут. Визуально представленная информация более привычна и понятна человеческому глазу, с помощью нее можно быстро донести любые мысли и идеи.
Зачем визуализировать данные?
Привлекать больше трафика на сайт. Люди лучше воспринимают и запоминают зрительную информацию. К тому же рассматривать картинки и искать взаимосвязи довольно увлекательно, а значит, так вы повысите время нахождения пользователей на сайте, и, следовательно, их вовлеченность и лояльность к вашей компании.
Анализировать большой набор данных и делать статистику/отчеты. Чаще всего визуализацию используют именно здесь. Например, чтобы посчитать прибыль компании за год. Гораздо проще прийти к логичному заключению, глядя на график, где один из столбцов находится выше всех остальных, чем пролистать несколько страниц статистики в Google Sheets или Excel.
Доступно объяснять сложные вещи и явления. С помощью визуализации спокойно заменить целые куски текста и выделять взаимосвязи. А еще это просто красиво, так что какая-нибудь инфографика станет прекрасным дополнением для вашего новостного или аналитического портала или блога.

Наглядный пример, как работает визуализация. Если попросить человека вспомнить названия материков, в голове сначала всплывает сначала эта карта, которая висела перед глазами на уроках географии в школе, а затем и названия.
Чтобы визуализация действительно работала, здесь, как и везде, нужно придерживаться правил.
Предлагаем вам познакомиться с четырьмя основными принципами визуализации, которые сформулировал экономист, специалист по визуализации данных и презентациям Джон Швебиш (Jon Schwabish).
1. Ясность данных

За графиками в отчетах и статьях в блогах людям интересна прежде всего история. В графике она состоит из различных данных — цифр, дат, имен. Но это не значит, что нужно разместить на нем сразу все данные, которые у вас есть. Не стоит перегружать схемы лишней информацией — лучше пусть ее будет меньше, но данные будут проверенными и понятными.
2. Меньше визуального шума

Избегайте визуального шума — темных или тяжелых линий сетки, лишних иконок и меток, большого количества текста, теней и градиентов, чрезмерного объема.
3. График и текст — единое целое

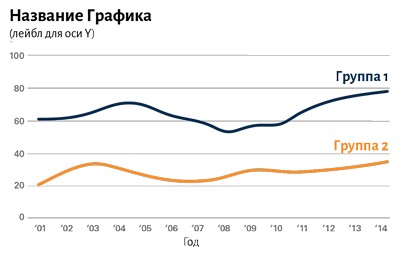
Весьма распространен так называемый «эффект слайд-шоу», когда схема отдельно, текст отдельно. Но это не есть хорошо — надо, чтобы графики и текст дополняли друга друга. Поэтому легенду, поясняющую значение линии, столбика, точки, нужно размещать прямо на графике или в конце линии.
Характеристики, которые можно определить сразу

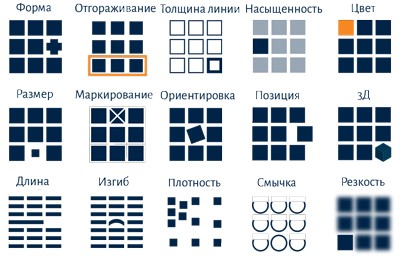
Информацию о мире мы узнаем и совершенно неосознанно. Чисто на подкорке остаются определенные визуальные характеристики (форма, контраст), которые мы можем заметить и определить сходу, не особо всматриваясь в изображение. Но круг этих характеристик ограничен — сначала наш мозг считывает то, что знает, а только потом достраивает полноценную картину. Это тоже нужно учитывать при работе с визуализацией.
Основные способы визуализации
Перечисляем самые распространенные способы визуализации, с примерами.
Графики
Наверное, самый привычный для нас вид визуализации данных. Именно графики мы видим в учебниках в школе, с ними же первым делом знакомимся, когда начинаем осваивать Excel.
Графики строятся по осям X и Y и показывают зависимость данных друг от друга. Они, в свою очередь, делятся еще на несколько подвидов — подробнее о каждом по ссылкам ниже.





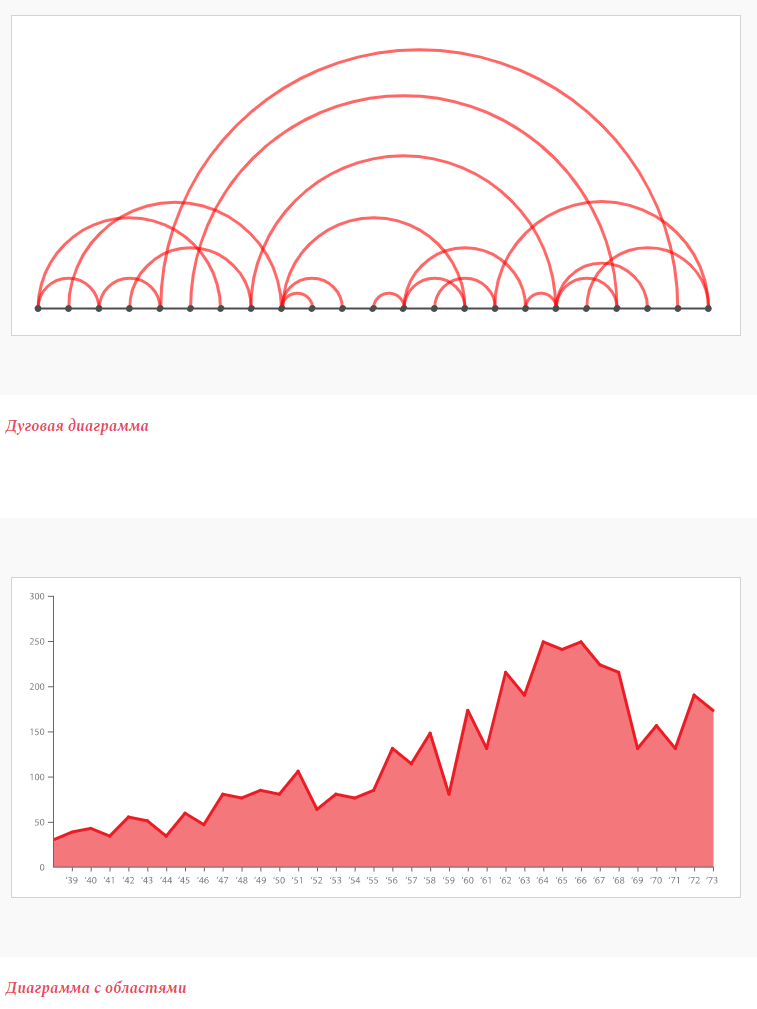
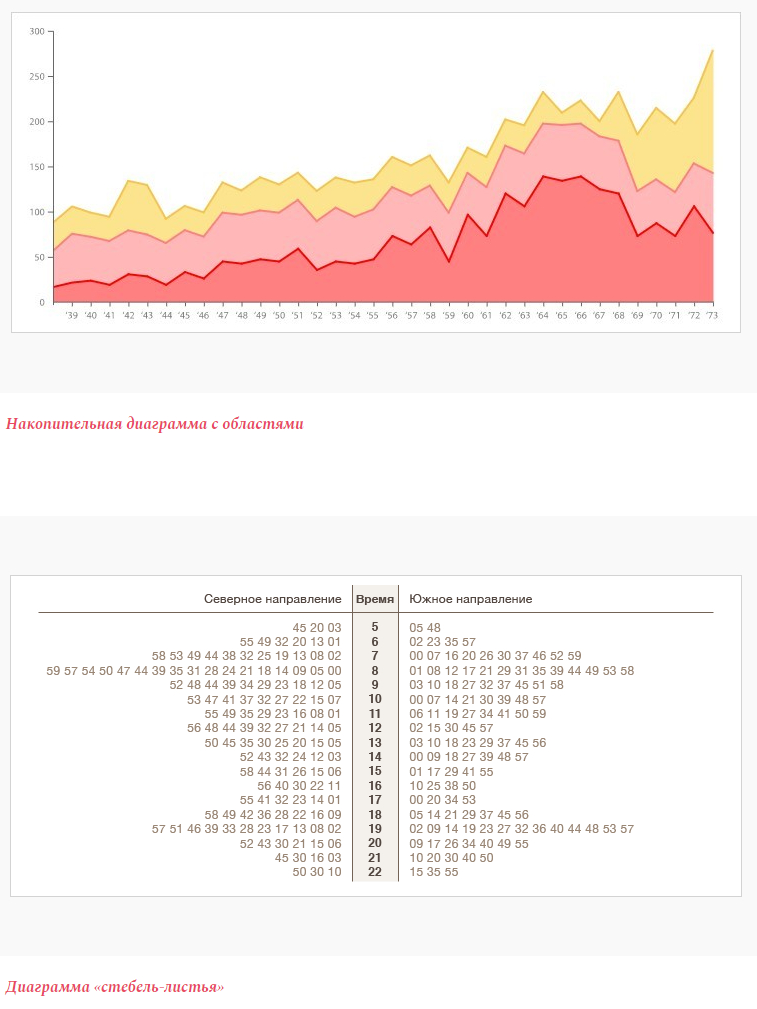
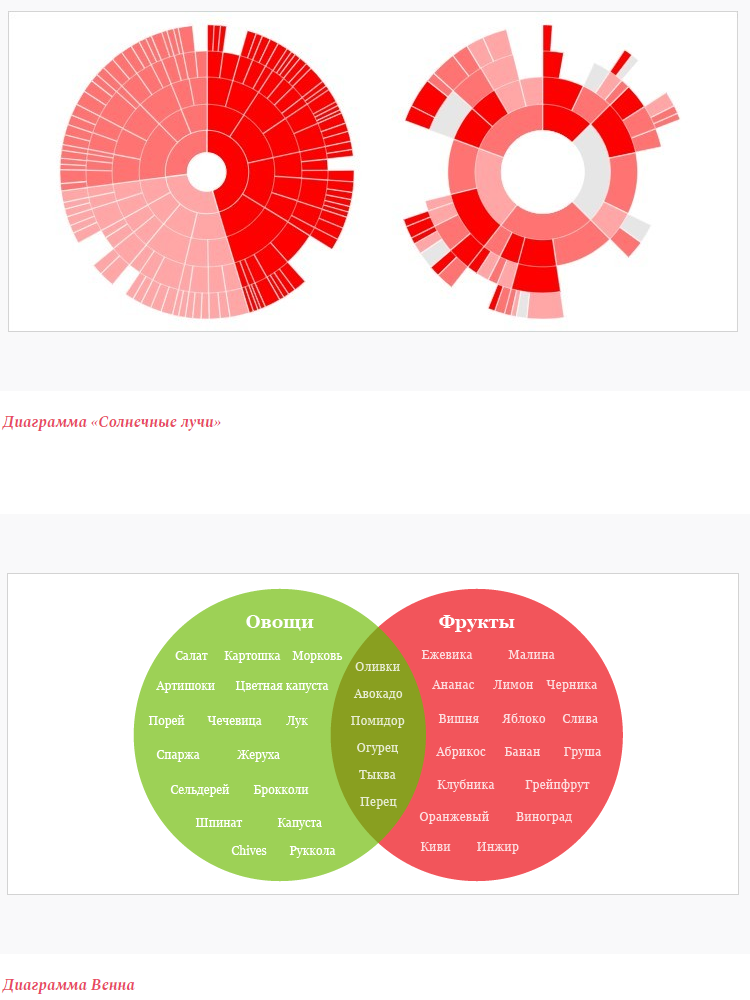
Диаграммы
Еще один распространенный способ визуализации. Показывают соотношения набора данных или связи внутри набора данных. В основном строятся вокруг осей, но не всегда.Также их можно построить по секторам или полярной системе координат.
Сегодня насчитывается более 60 различных диаграмм. И это еще не конец — люди продолжают придумывать новые типы для визуализации сложных и необычных данных.














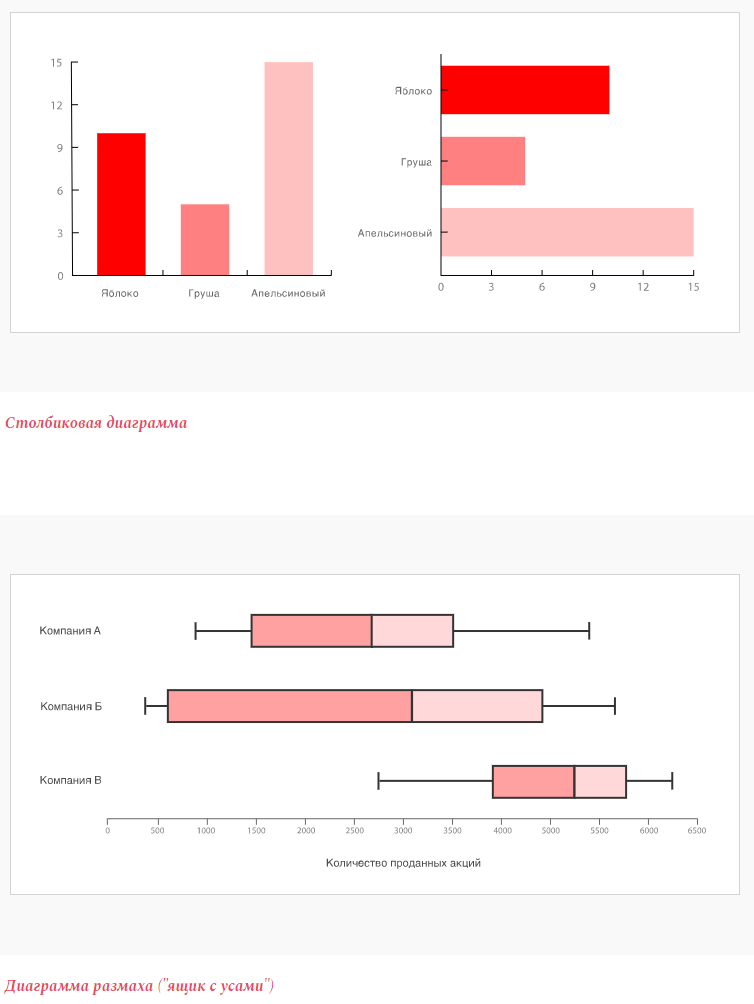
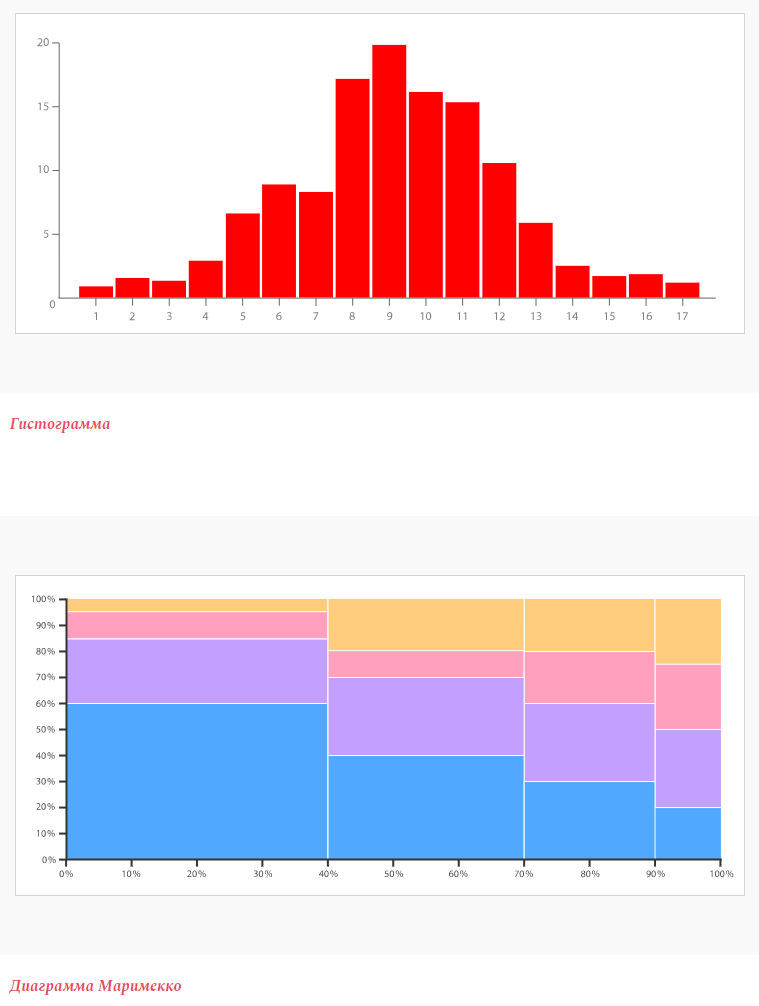
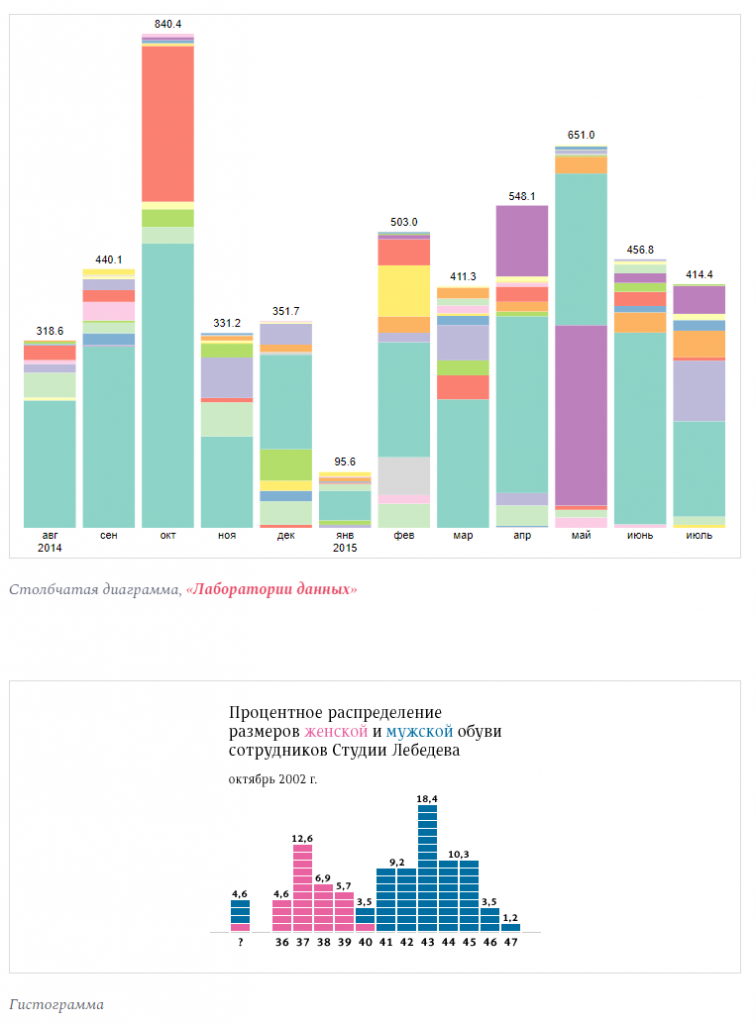
Столбиковая диаграмма и гистограмма — в чем разница?
Оба этих видов графиков состоят из столбцов, поэтому их часто путают. Но разница есть, причем существенная.
Гистограмма демонстрирует, как распределяются данные за определенный период времени. Вертикальная ось этого графика значит частотность, горизонтальная — интервалы или период времени.
Напротив, столбиковая диаграмма, не связана с непрерывным интервалом, здесь каждый столбик — это отдельная категория.
Так, например, если вы хотите сравнить количество покупок в разные годы, то здесь лучше подойдет столбиковая диаграмма. А если же вы хотите узнать, в пределах какой суммы (от $10 — $100, $101 — $200) совершается больше всего покупок, используйте гистограмму.

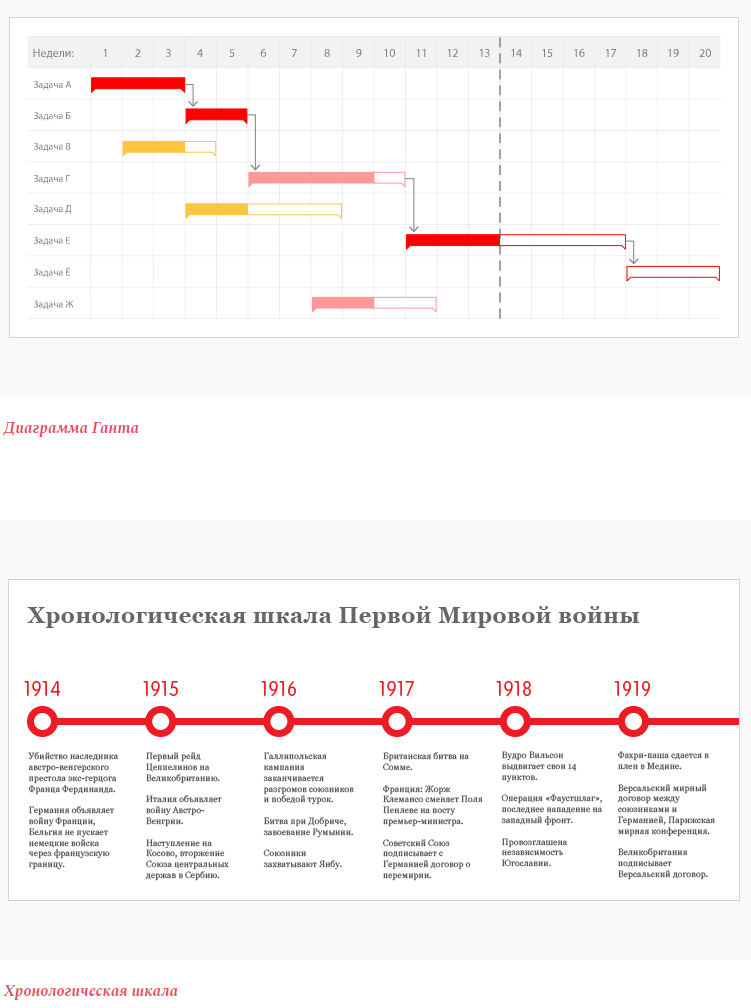
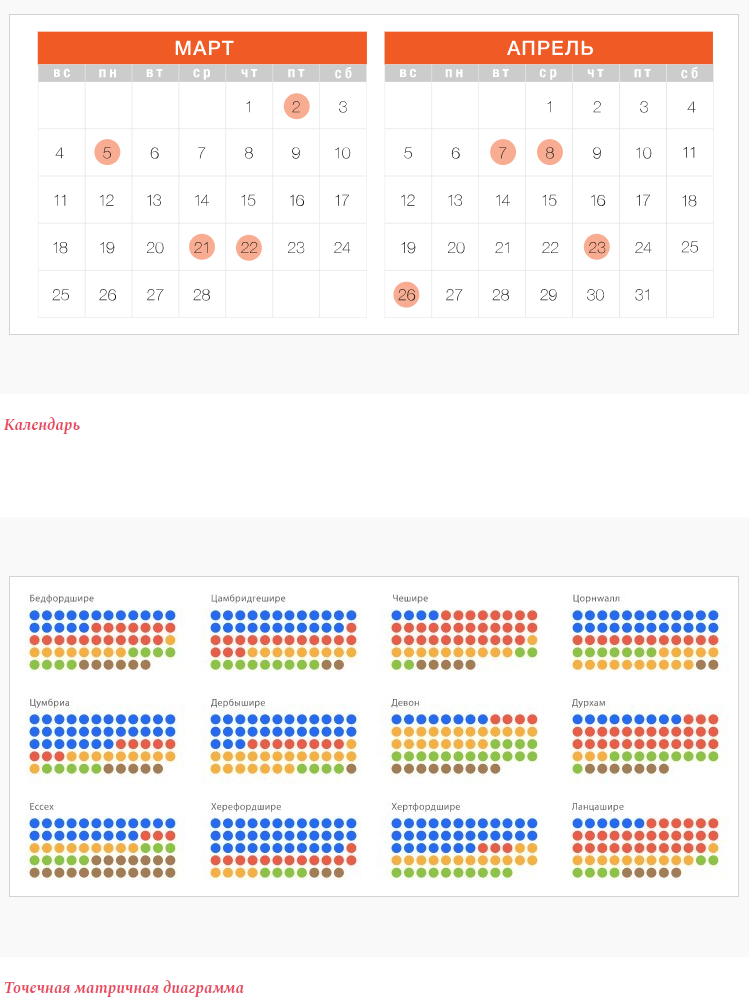
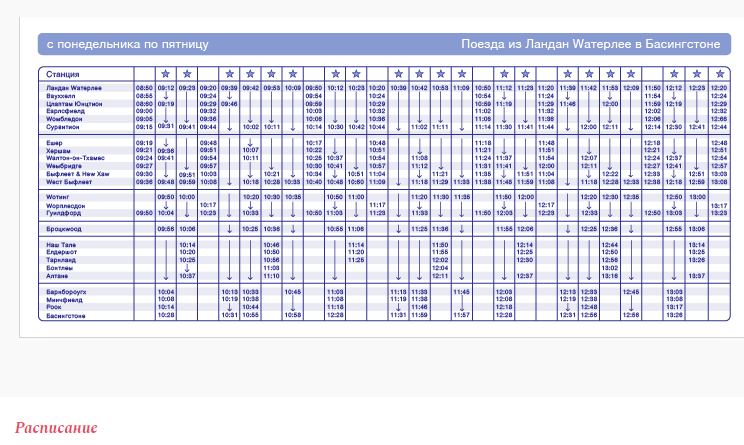
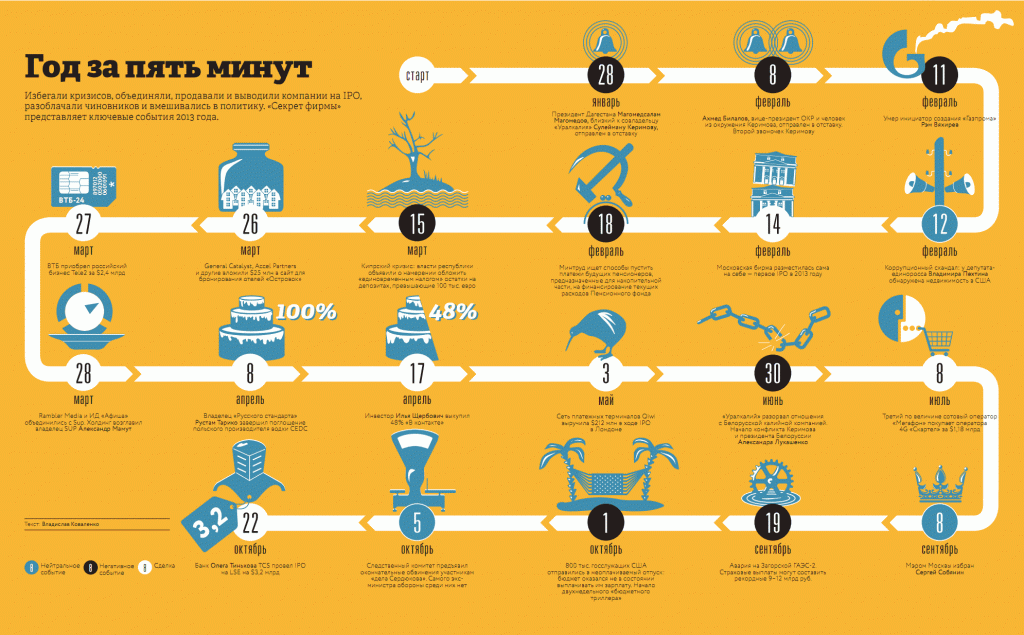
Шкала времени (диаграммы времени)
Показывает, как данные распределяются в зависимости от времени. Так можно визуализировать хронологию событий или отразить, сколько времени уйдет у команды на выполнение определенного проекта.

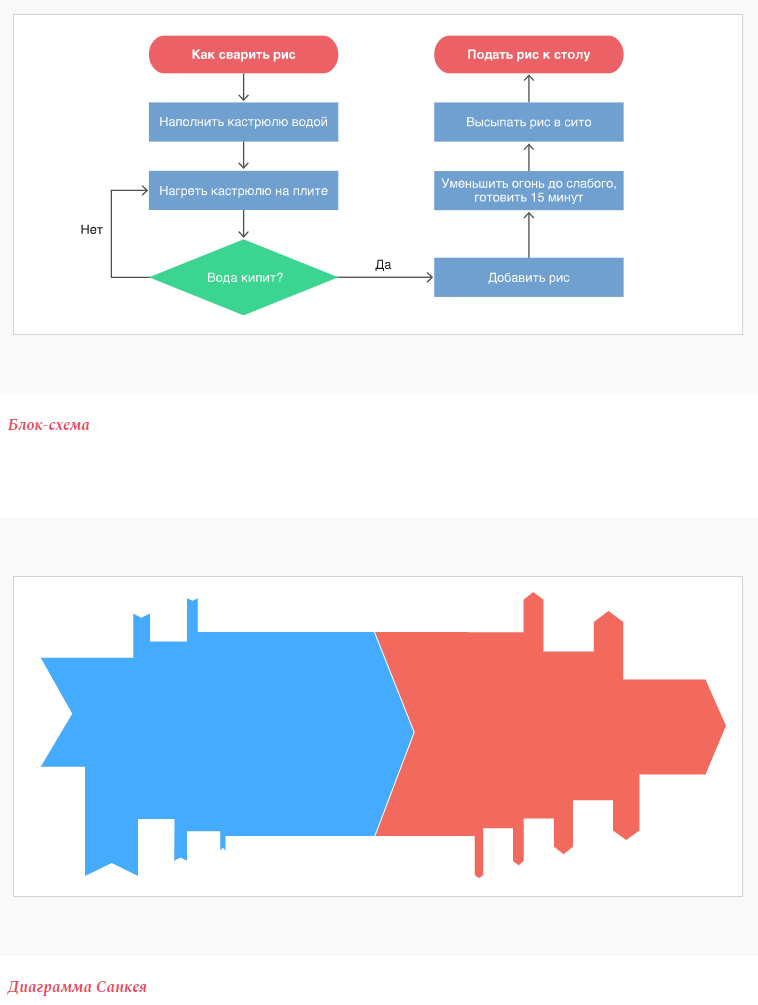
Блок-схемы (диаграммы визуализации процесса)
Показывают процесс, который состоит из последовательных действий или этапов, их взаимосвязь или структуру данных. Включает один или несколько сценариев развития событий.


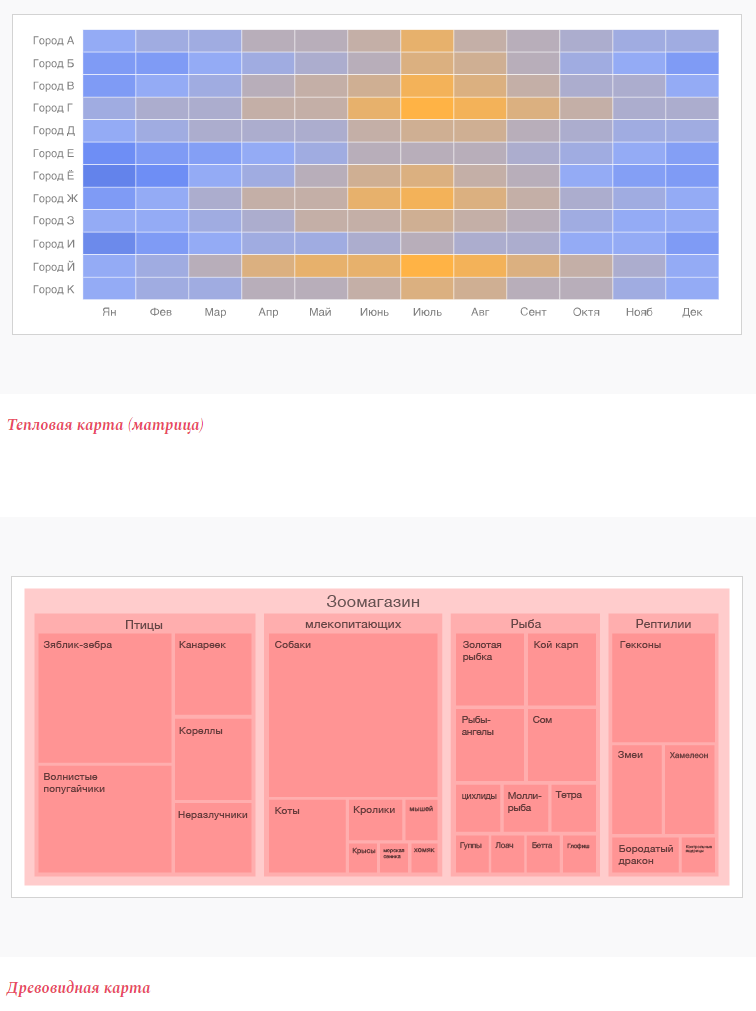
Матрицы
Сопоставляют значения внутри набора данных, но, в отличии от обычной диаграммы, отображают их в виде таблицы.



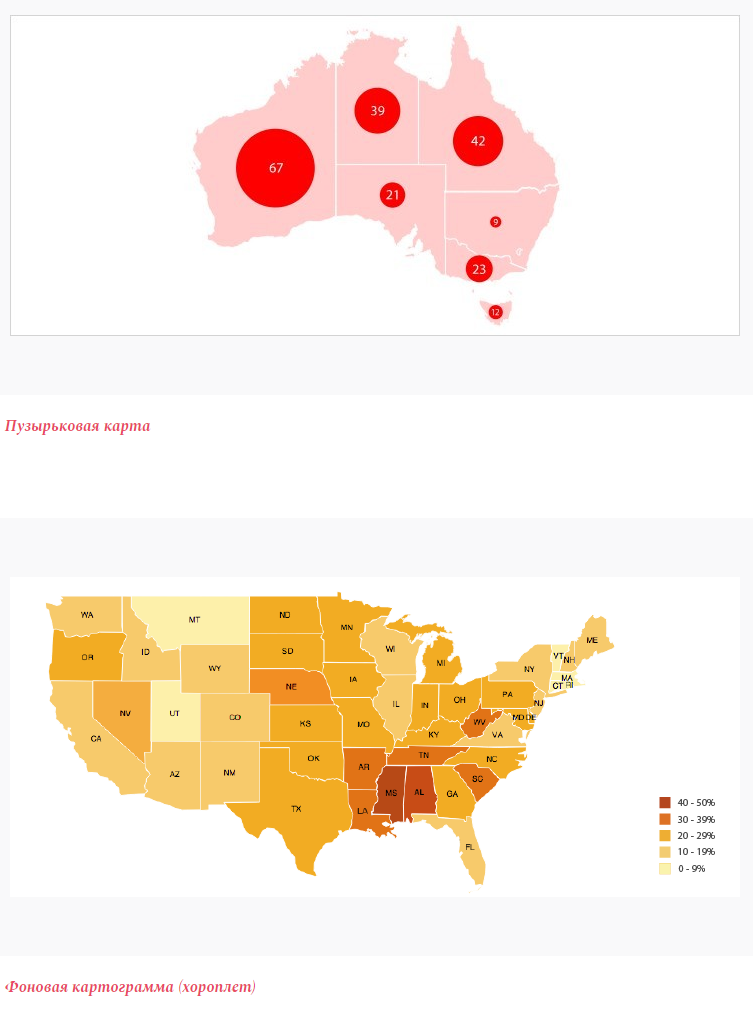
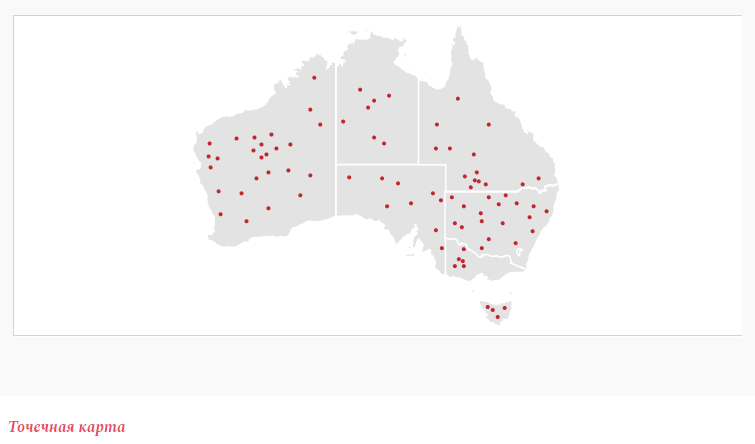
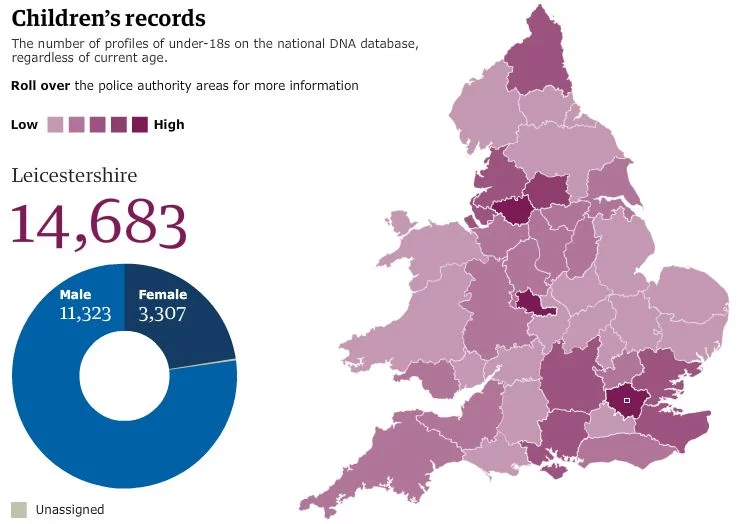
Карты и картограммы
Показывают, как данные зависят от географии или архитектуры объекта.
Помимо самих карт, есть еще картограммы. Чем они отличаются? Карта просто показывает географические точки на местности, в то время как картограмма — интенсивность какого-либо показателя в пределах определенной территории (в основном это обозначается с помощью цвета). С помощью картограммам можно отобразить абсолютно любую информацию — от плотности населения до частоты использования ругательных слов в каждом регионе страны.




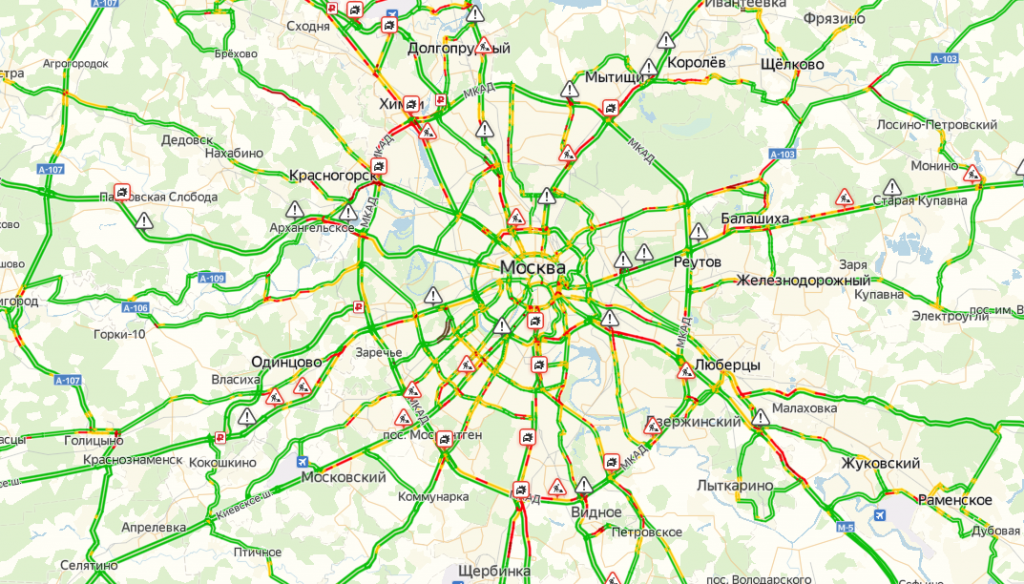
Карта пробок в Москве, «Яндекс»
Инфографика
Инфографика относится к журналистике данных, где графики и схемы объясняют факты по определенной теме, явлению или процессу. Она, как правильно, объединяет в себе другие способы визуализации (графики, изображения, диаграммы, карты, схемы, таблицы), но при этом имеют много текстовых вставок.
В инфографике обычно приводятся уже готовые выводы — читателя буквально за руку водят по выбранной теме, активно снабжая ее цифрами и картинками. По сути, это такая целая единая история, рассказ, с завязкой и логичной развязкой или заключением.

Инфографика «Как меняется потребление алкоголя в России», РИА Новости
Бывает двух видов:
Комикс. Показывает основные этапы процесса или шаги, которые сделал герой. Или структуру явления в виде визуальной метафоры. Обычно имеет сюжет. По сути, это та же блок-схема, только более неформальная.
Интерактивный сторителлинг. Это та же инфографика, но только с ней пользователь может взаимодействовать: управлять отображением информации и находить те зависимости, которые не обнаружил автор. В этом смысле он близок к разведочному анализу данных, но отличается тем, что данные обработаны заранее и представлены в удобном для анализа виде плюс есть подсказки или заранее прописанные сценарии.
Но чтобы сторителлинг стал действительно интерактивным, все анимированные элементы должны появляться к месту и помогает пользователю знакомиться с историей.
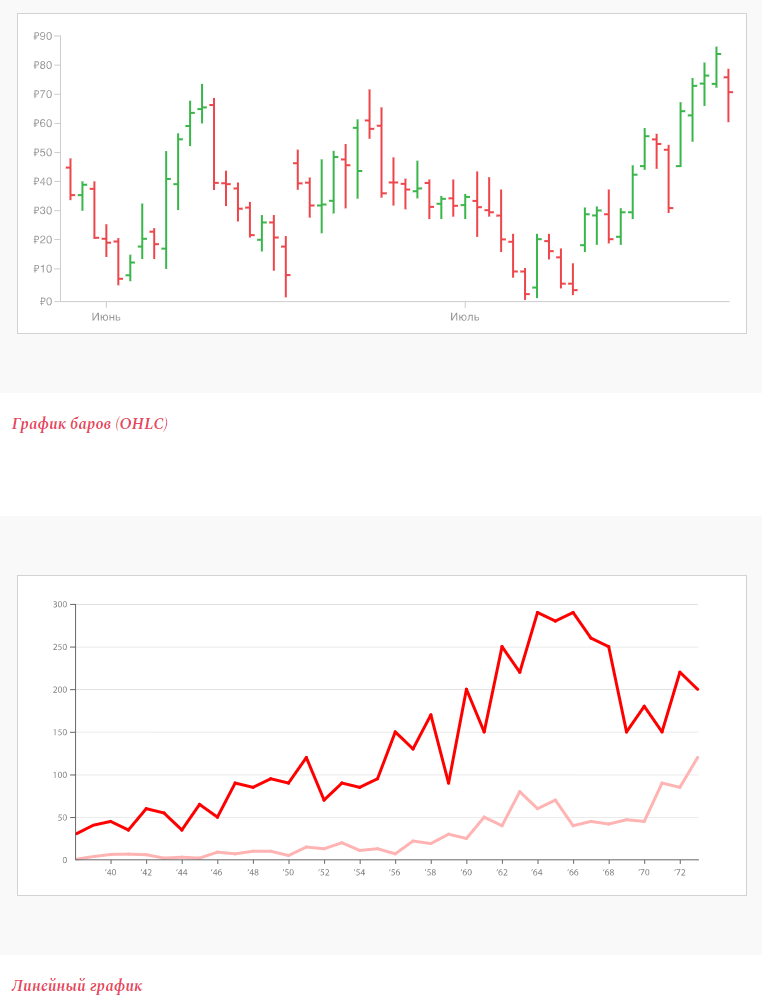
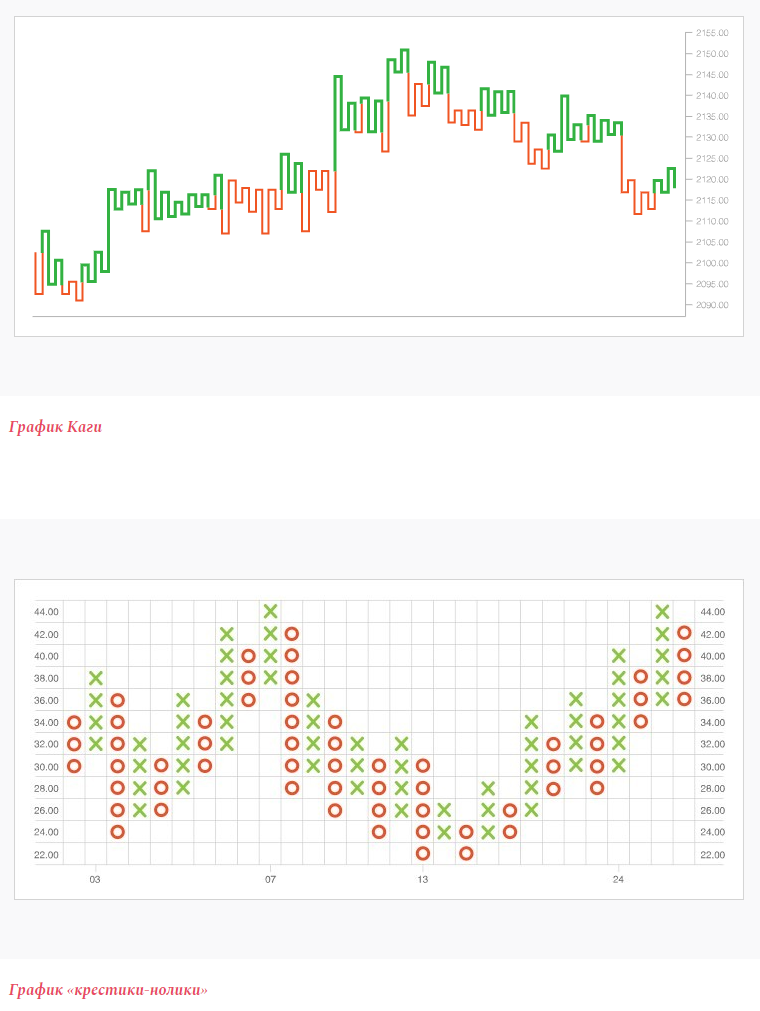
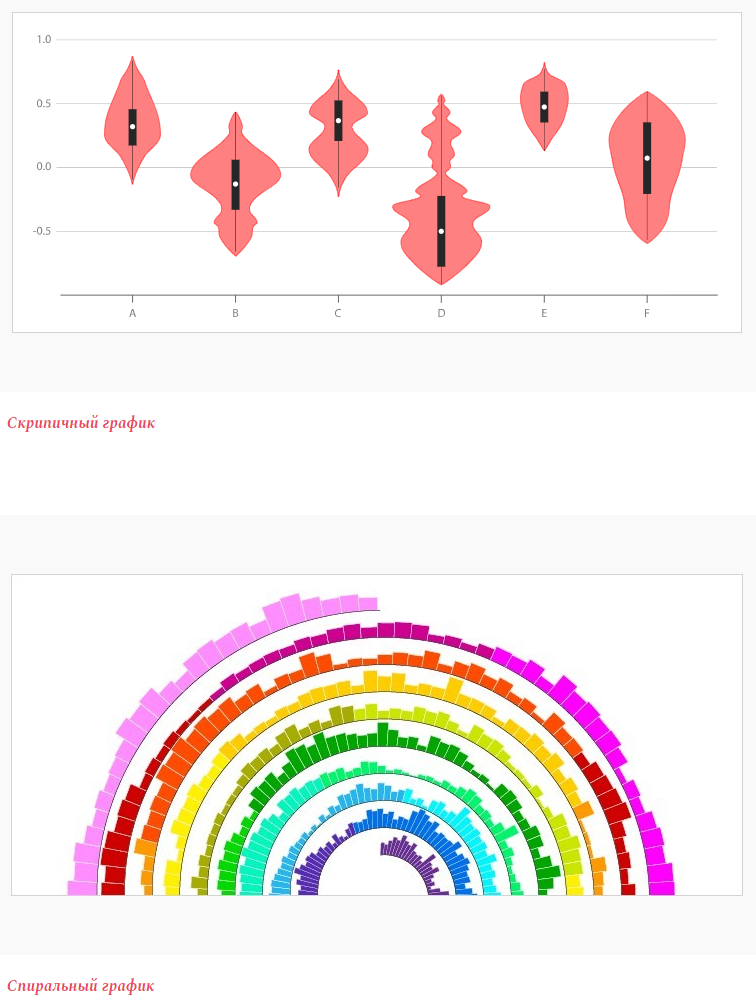
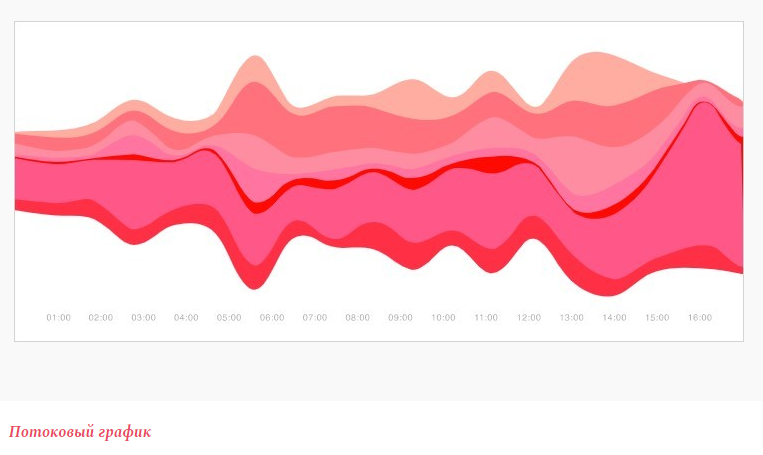
Мы перечислили далеко не все виды графиков — посмотреть остальные вы можете в «Каталоге визуализации данных».
Также держите удобную схему, которая поможет вам правильно подобрать график в соответствии с вашими целями.
Способы визуализации и типы данных
Теперь разберем подробнее, какие бывают типы данных и какой способ визуализации подходит каждому типу.
Хронология событий
Для чего использовать: Показать историю развития компании на сайте.
Способ визуализации: Шкала времени.

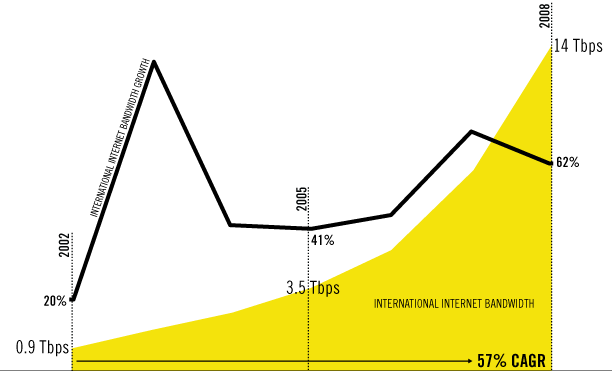
Рост показателей
Для чего использовать: Показать и сравнить, как увеличились доходы или клиентская база компании за определенный период времени.
Способ визуализации: Столбчатая диаграмма.

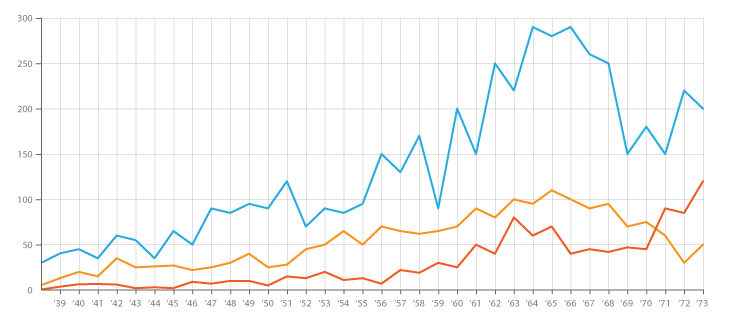
Сезонные колебания
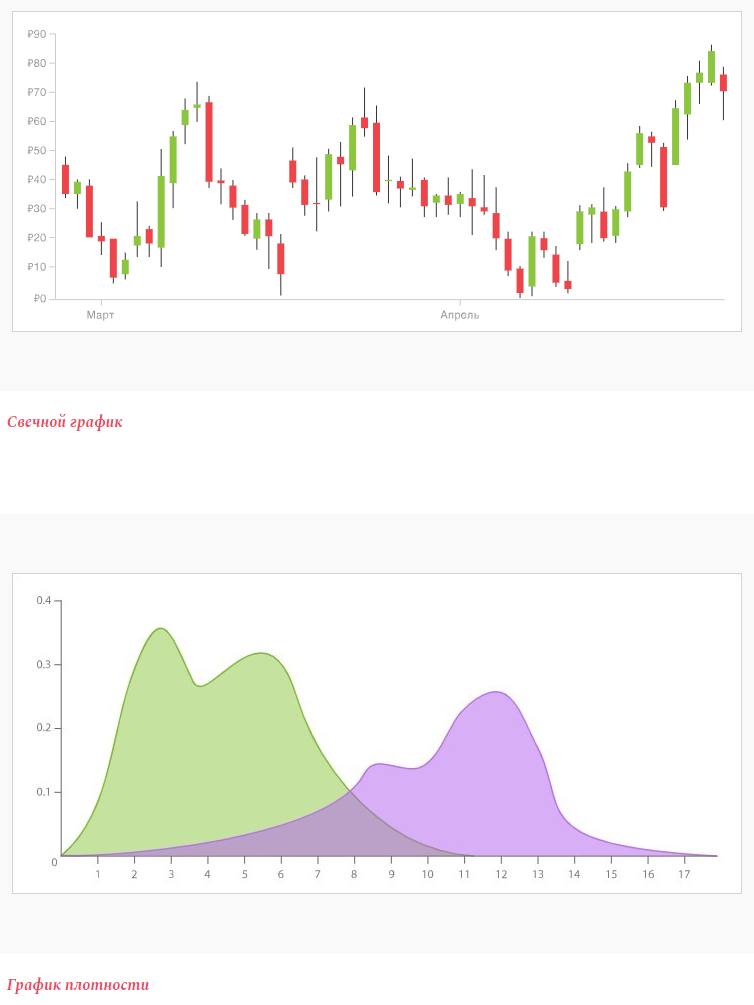
Для чего использовать: Показать колебания акций или темпы роста компании.
Способ визуализации: Линейная диаграмма.

Источник The Data Visualisation Catalogue
Посещаемость
Для чего использовать: Выявить посещаемость сайта за определенный период времени (статистику просмотров, показатель отказов).
Способ визуализации: Линейный график.

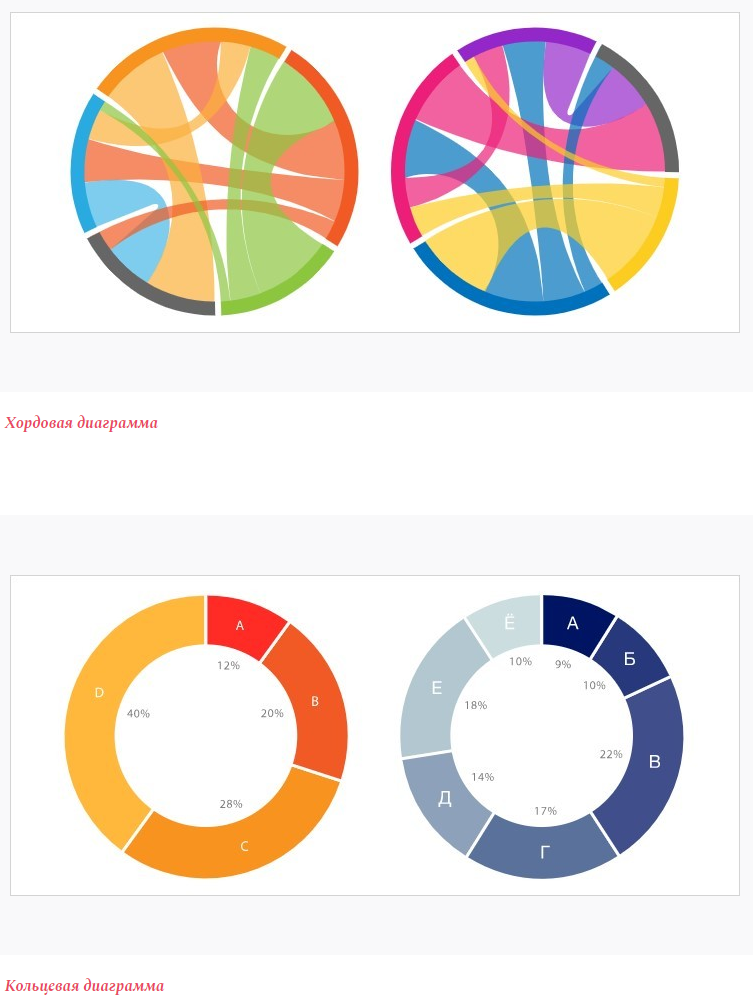
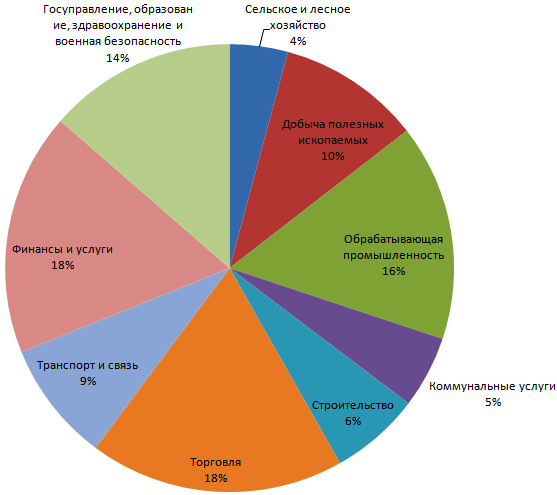
Доля в чем-то
Для чего использовать: Определить долю компании на рынке или вклад каждого участника в проект.
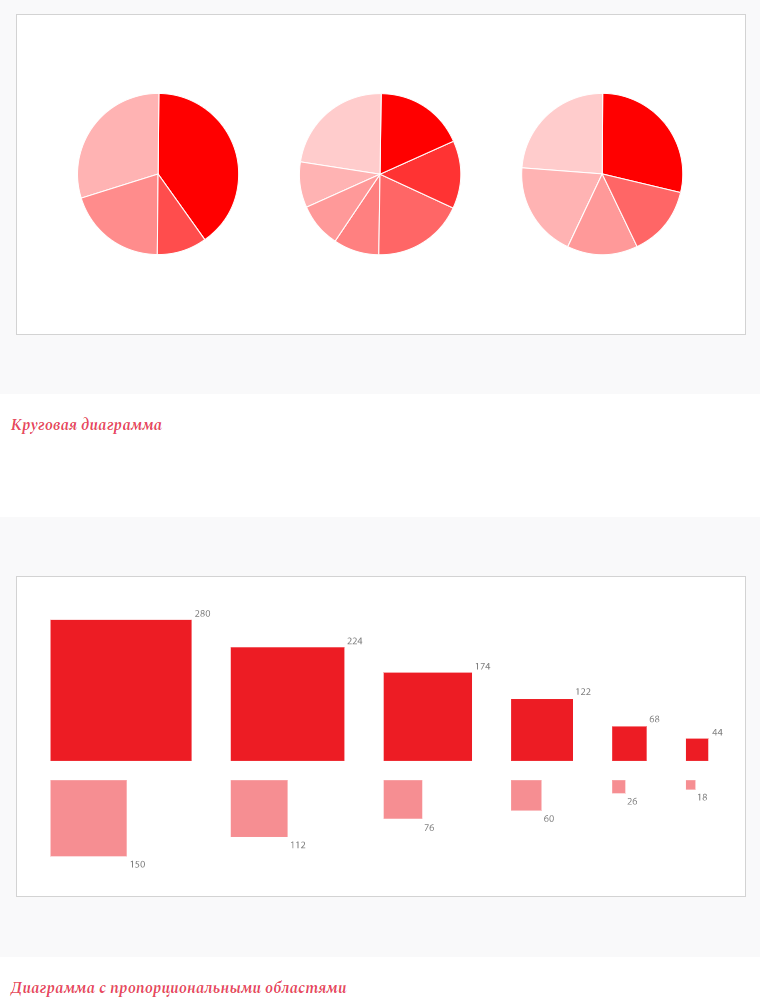
Способ визуализации: Круговая диаграмма.

Пространственные отношения или региональные данные
Для чего использовать: Изобразить глобальную клиентуру (на сайте), план диверсификации или план расширения компании. Понять, какие области лучше развиваются и куда лучше инвестировать деньги.
Способ визуализации: Карты и картограммы.

В помощь дизайнеру: сервисы, плагины программ, полезные ресурсы
Приятный бонус — делимся полезностями, которые помогут вам в работе с визуализацией. Изучайте и пользуйтесь.
Сервисы для создания диаграмм, графиков и дашбордов
- Infogr.am
- Creately
- Fusiontables
- FusionCharts
- VisualizeFree
- Tabeaupublic
- Sisense
- Bime
- iCharts
- Plotly
- DataHero
- Dygraphs
- InstantAtlas
- Exhibit
- RawGraphs
- Timeline
- WolframAlfa
- JpGraph
- Google Charts
- Google Data Studio
- Power BI
- Carto
- ChartBlocks
- DataDeck
- QlikView
- R Studio
- Visual.ly
- Tangle
- iCharts
- OWOX BI Smart Data
Сервисы для создания инфографики
JavaScript-библиотеки
Плагины программ
- Chart (плагин Sketch)
- Map Maker (плагин для создания карт в Figma)
- Charts (плагин для визуализации данных в Figma)
- Autoflow (плагин, который визуализирует связи между объектами в Figma)
- Alias (плагин для 3D-визуализации в Photoshop)
- Electric Image (плагин для 3D-визуализации в Photoshop)
- SoftImage (плагин для 3D-визуализации в Photoshop)
Литература по визуализации
- «Искусство визуализации в бизнесе. Как представить сложную информацию простыми образами», Нейтан Яу
- R Graphics Cookbook, Уинстон Чанг
- «Инфографика. Самые интересные данные в графическом представлении», Дэвид МакКэндлесс
- Visualizing Data, Бен Фрай
- The Visual Display of Quantitative Information, Эдвард Тафти
- «Универсальные принципы дизайна», Уильям Лидвелл







