Ежедневно 500 миллионов пользователей Instagram просматривают сторис. И многим из них очень полюбились фильтры дополненной реальности или, проще говоря, маски. Пользователям нравится что-то вещать со смешными ушками и носиком, которые наложены на их лицо и двигаются вместе с ним. Люди примеряют на себя очки, головные уборы или макияж.
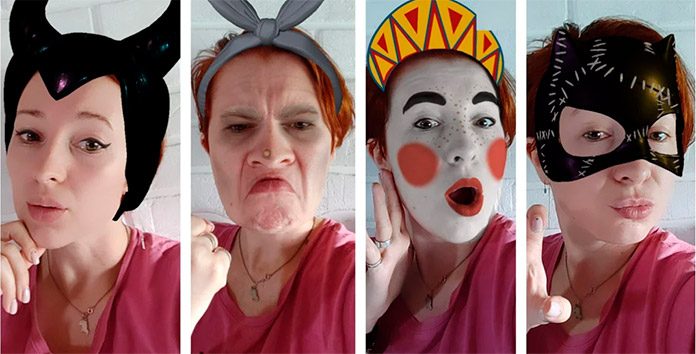
Масок в Instagram сегодня огромное множество. Над созданием новых работают и бренды, и рядовые пользователи. Рассмотрим несколько интересных масок, которые создали компании или известные личности, а также разберёмся, как создать собственный AR-фильтр.
Где найти маски?
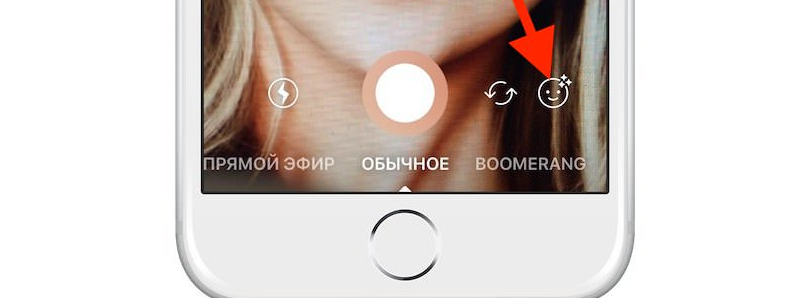
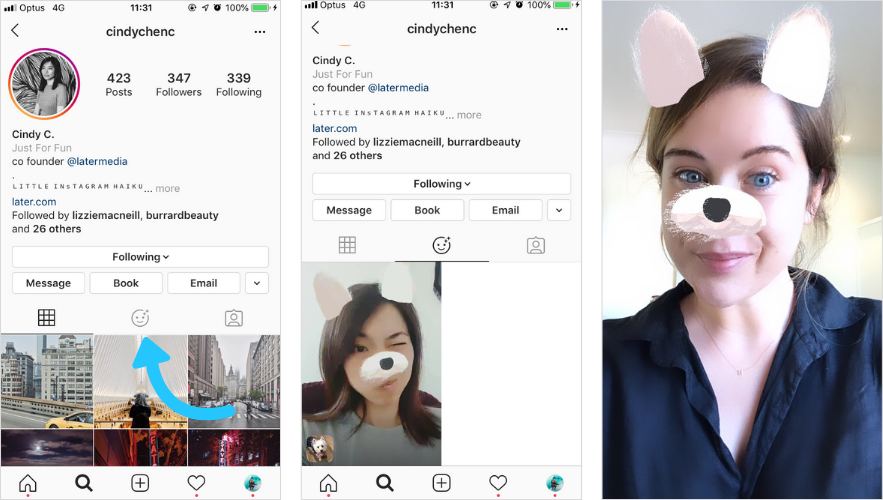
Начать надо с того, где найти маски в Instagram и, как записать с ними сторис. К сожалению, если у вас старый смартфон на базе Android или iOS, то вам не будут доступны AR-фильтры. Если же модель смартфона достаточно свежая, то нужно всего лишь зайти в режим записи сторис и нажать на значок в правом нижнем углу, как на скрине ниже.

После этого можно будет попробовать любой из фильтров и записать свою историю с наиболее приглянувшимся.
Интересные фильтры от брендов
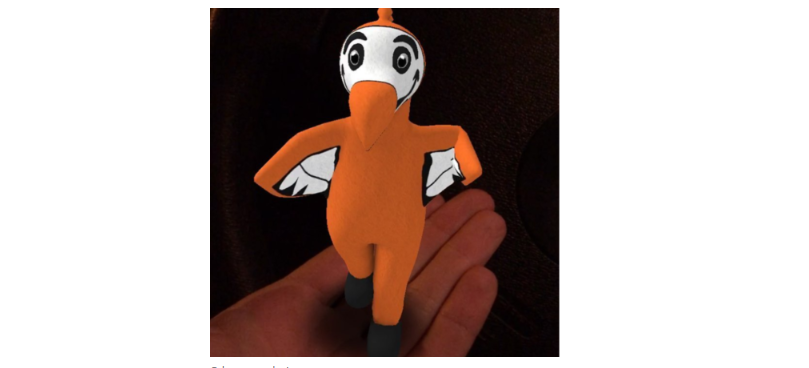
Зимой 2018 года известный бренд Додо Пицца создал забавный AR-фильтр – танцующую птичку Додо. Это принесло создателям 8 тыс новых подписчиков в Instagram за 2 недели.

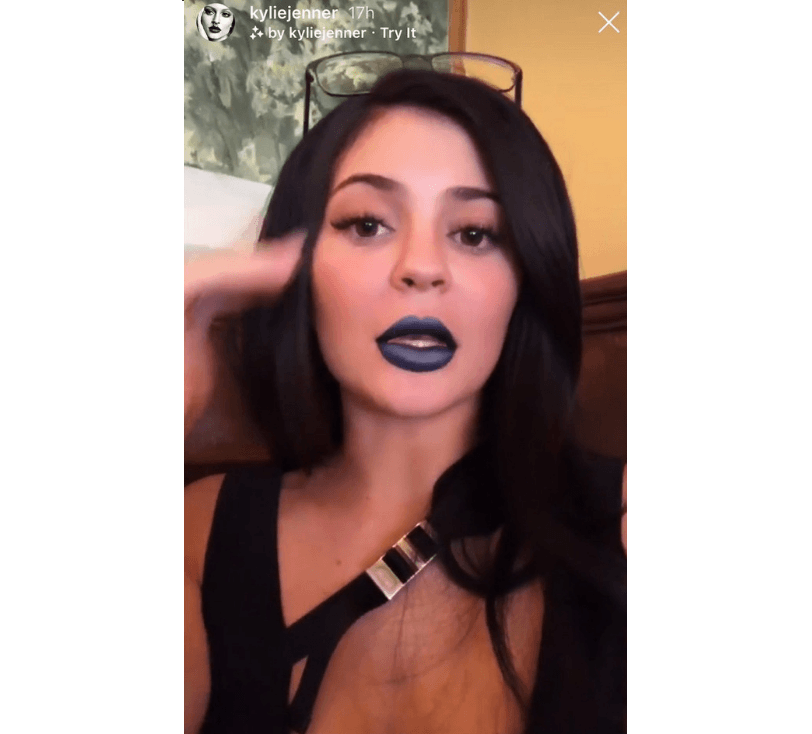
Кайли Дженнер от лица своего бренда Кайли Косметикс (Kylie Cosmetics) одной из первых создала авторский фильтр. Подписчицы Кайли могут примерить на себя разные оттенки помад, которые продаёт звезда, чтобы перед покупкой точно определиться с цветом.

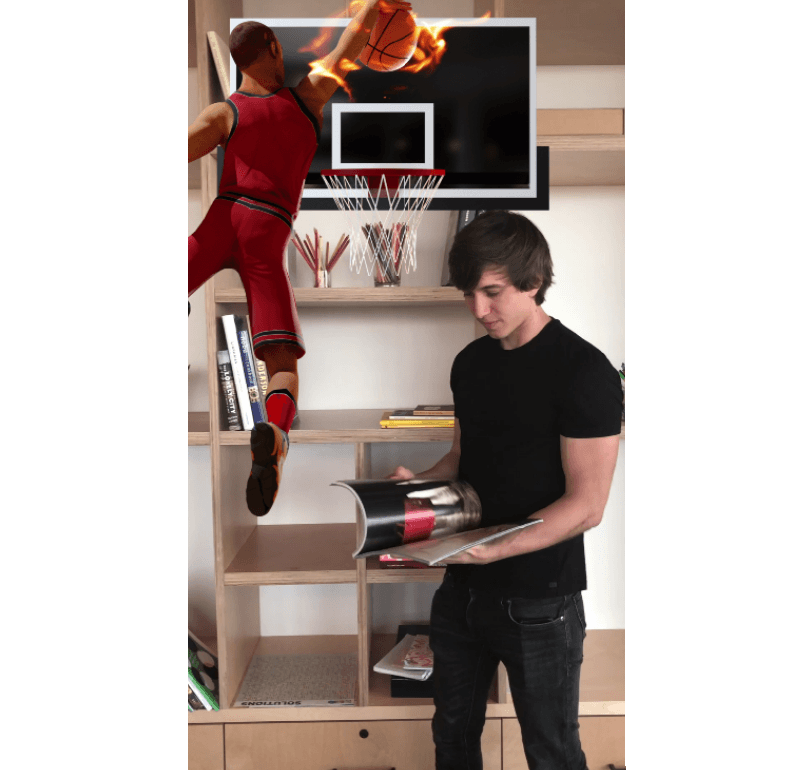
Забавный фильтр создали представители NBA. Можно сделать сторис, на которой темнокожий баскетболист будет забивать первоклассный данк горящим мячом.

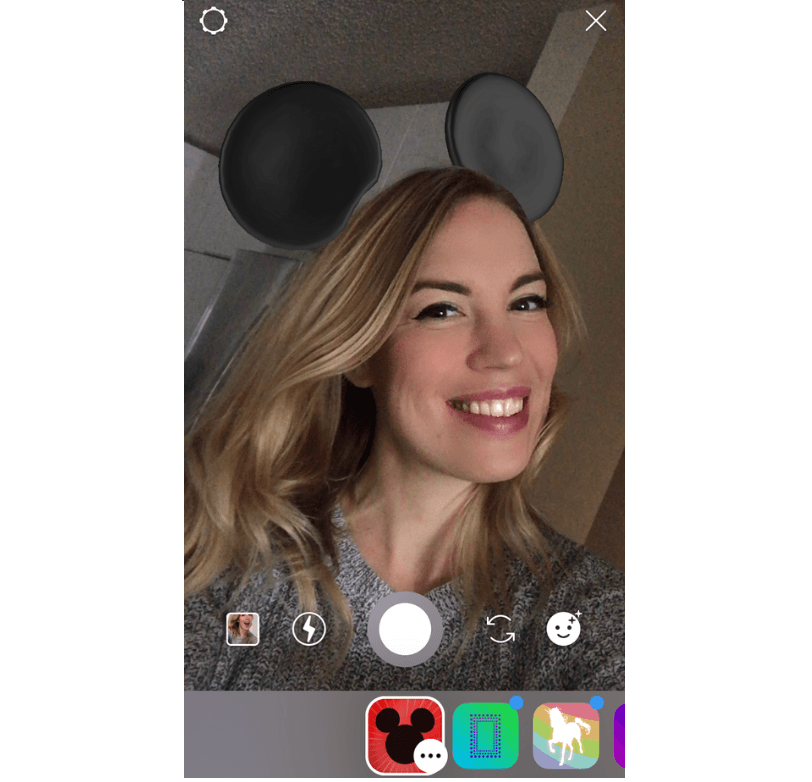
Кто в детстве не был без ума от мультфильмов про мышонка Микки и его подружку Минни? Немного понастальгировать можно с AR фильтром Диснея.

Как создать свой собственный AR-фильтр в Instagram?
Для этого совершенно не нужно заканчивать физмат – всё довольно просто – есть специальный сервис Facebook Spark AR Studio.
С момента появления инструмент тестировался в закрытом формате, и только летом стал доступен всем пользователям.
Spark AR Studio – профессиональный сервис, поэтому может показаться сложным в освоении. Конечно, для разработки маски в Instagram пригодится владение графическими редакторами и понимание принципов моделирования, но даже новичок способен самостоятельно создать простой фильтр.
На сайте Spark AR Studio есть обучающие видео почти для каждой функции. Все ролики на английском, но разобраться в них можно и без знания языка.

Освоить новый инструмент и сделать первые шаги в 3D дизайне помогут наши рекомендации.
1. Изучите аудиторию
Любая маркетинговая активность должна начинаться с ответа на вопрос “Зачем?”. Почему вам важно создать собственную маску в Instagram?
Подумайте, кто и как будет использовать ваш фильтр. Он создается для селфи или съемки внешней камерой? Какую пользу маска принесет бизнесу? Почему она будет интересна аудитории?
Последний вопрос особенно актуален, ведь сегодня создавать AR-эффекты в Instagram могут все. Чем ваш продукт сможет выделиться?
Прежде чем осваивать новый модный инструмент, убедитесь, что он действительно принесет пользу.
2. Продумайте брендинг
Если планируете создавать серию масок, объедините их при помощи узнаваемого стиля и похожих элементов. При этом помните, даже в единичных фильтрах должна прослеживаться ваша индивидуальность.
3. Добавьте движения
Лучшие фильтры обычно простые, но динамичные. Продумайте, будут ли созданные вами элементы двигаться, меняться, реагировать на мимику.
Отличный пример простого, но привлекательного решения:
4. Отведите ведущую роль пользователю
Успех для маски в Instagram – когда ее используют снова и снова. Чтобы интерес к фильтру не пропадал, важно с его помощью дополнять контент пользователей. В центре должен быть не эффект, а человек.

Как использовать Spark AR
Как только вы все тщательно спланируете, можно приступать к работе с инструментом.
Перейдите на сайт и скачайте Spark AR на компьютер. Чтобы получить ссылку, авторизируйтесь через Facebook. Для быстрой поддержки и поиска вдохновения можно вступить в сообщество сервиса.
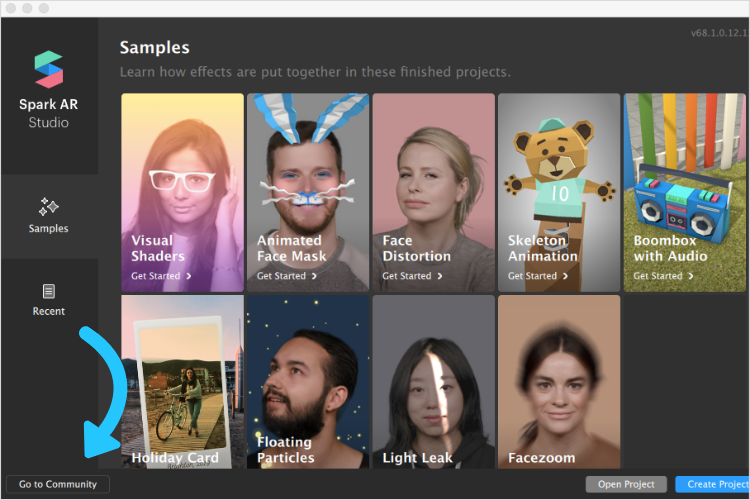
Просмотрите работы других авторов на главной странице: здесь вам доступен не только готовый продукт, но и его вид в разработке. Анализ поможет понять, по какому принципу работает сервис, и как создать то, что вам нужно.

Интерфейс Spark AR может похвастаться множеством разделов и настроек. Благодаря такому разнообразию он позволяет создавать самые разные креативы.
Для начала работы достаточно изучить основные функции. Нажмите “Create a New Project”, чтобы запустить инструмент.

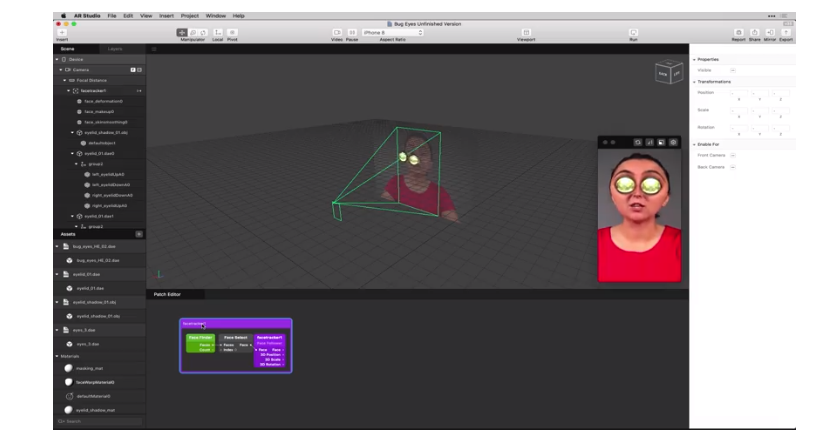
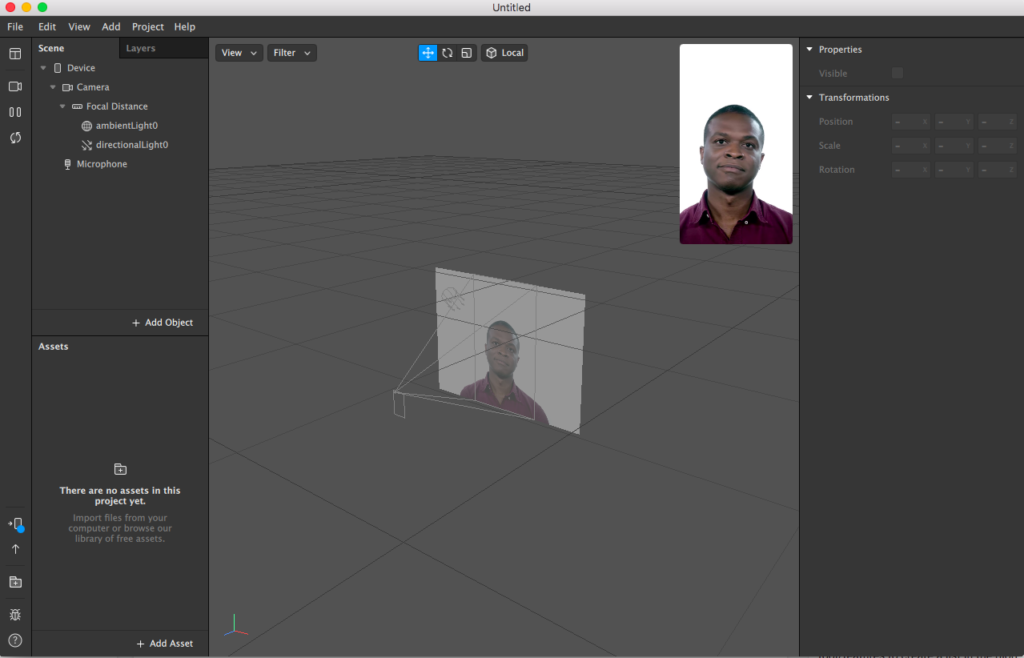
Так выглядит начальный экран, теперь давайте разбираться, какой раздел за что отвечает.
1. Simulator

Здесь можно увидеть, как маска будет выглядеть на устройстве, смартфоне или планшете.
2. Viewport

Это основная рабочая зона, где совершаются манипуляции с объектами.
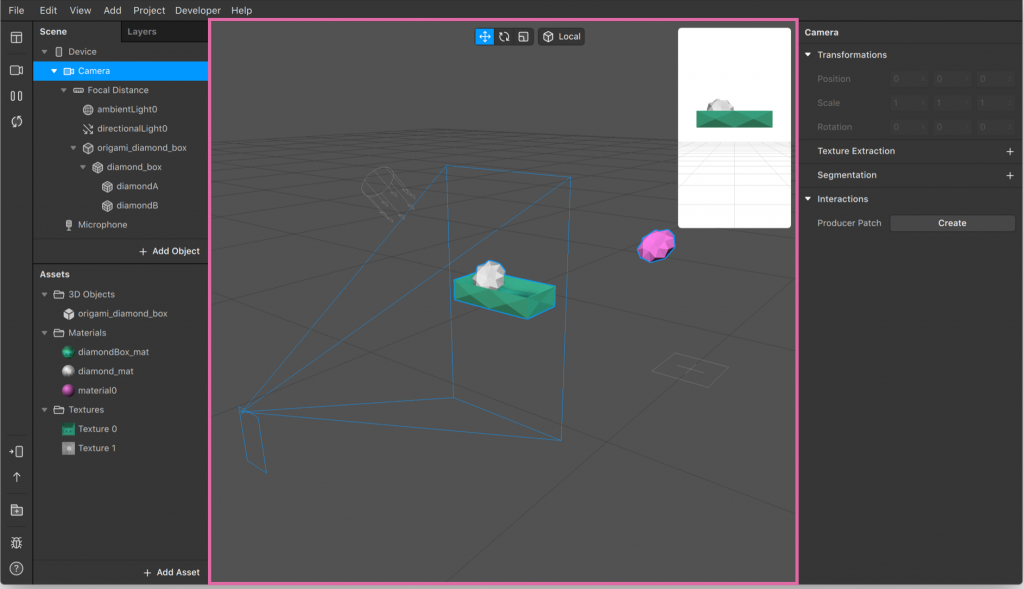
В меню слева можно выбрать режим Camera, чтобы увидеть, куда направлена камера, и какую зону она захватывает.
Сверху есть манипуляторы (Manipulators), с помощью которых удобно менять положение объектов, масштаб и угол обзора.
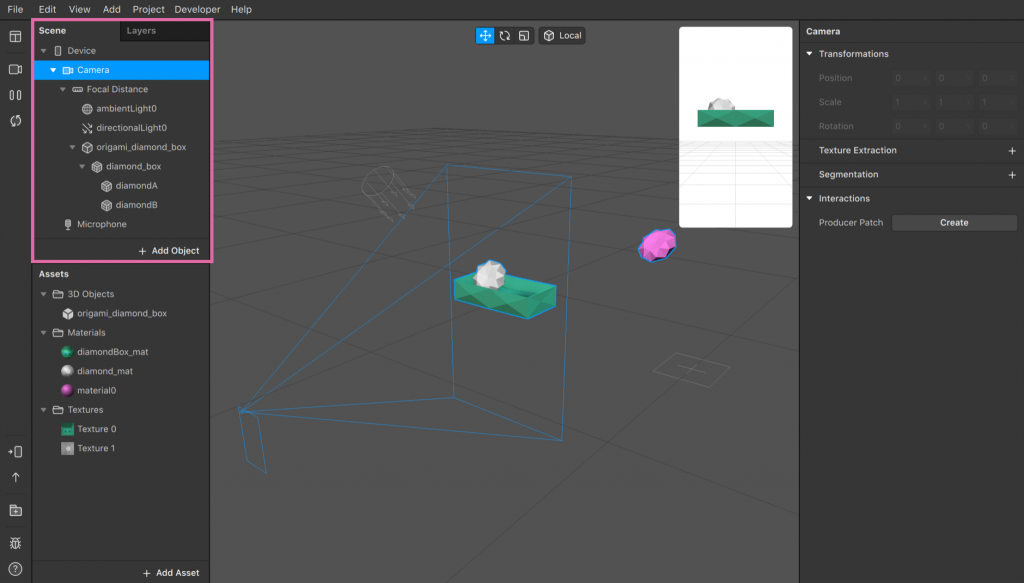
3. Scene
Панель Scene находится вверху слева, здесь можно добавлять в фильтры собственные объекты.

Объекты не обязательно создавать, их можно скачать в AR Library.
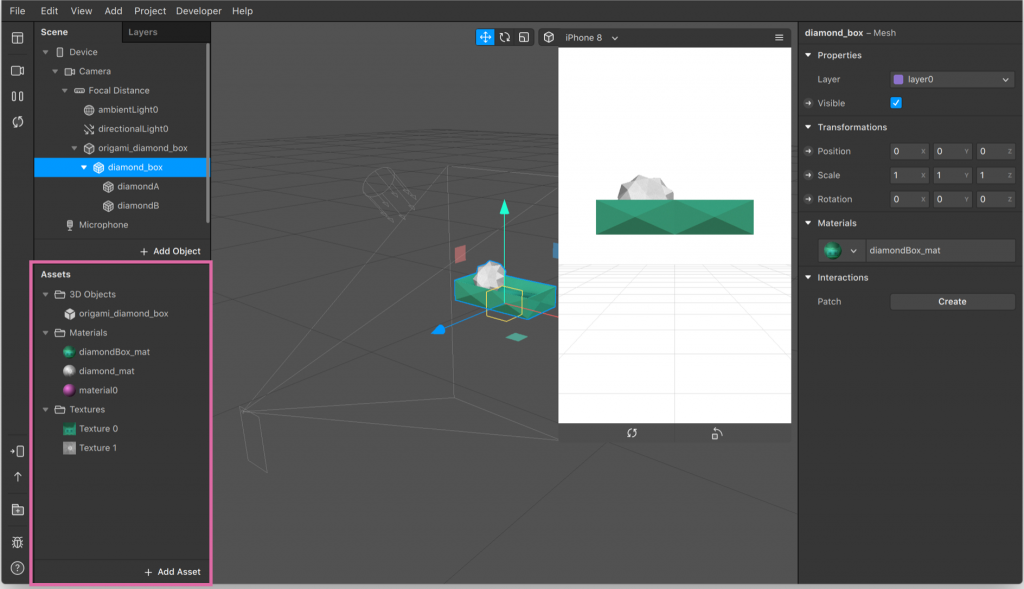
4. Assets
Панель находится внизу слева, сюда можно добавлять собственные ресурсы или создавать их при помощи Spark AR Studio.

Инструмент поддерживает текстуры, материалы, 3D модели, анимацию и аудио.
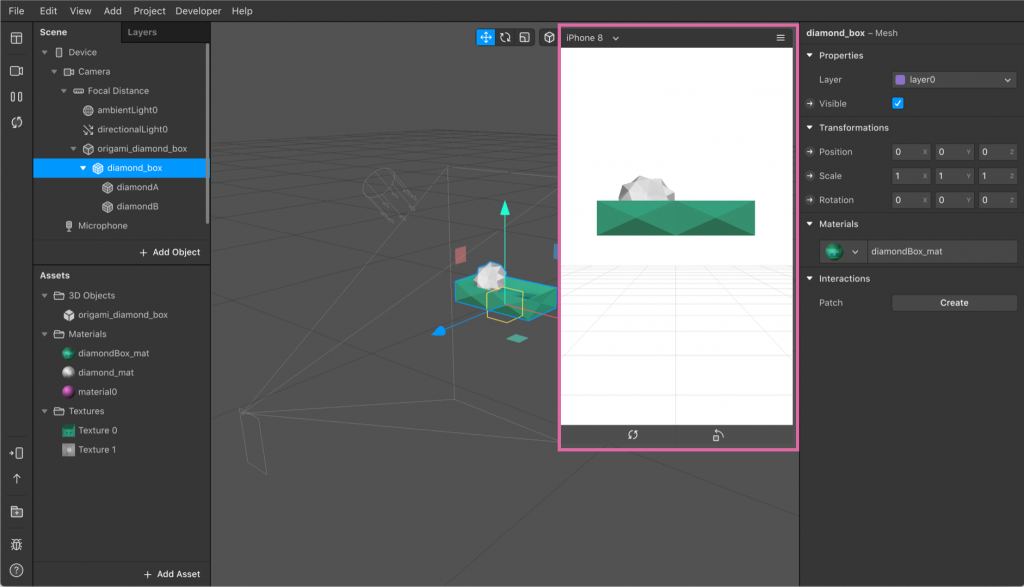
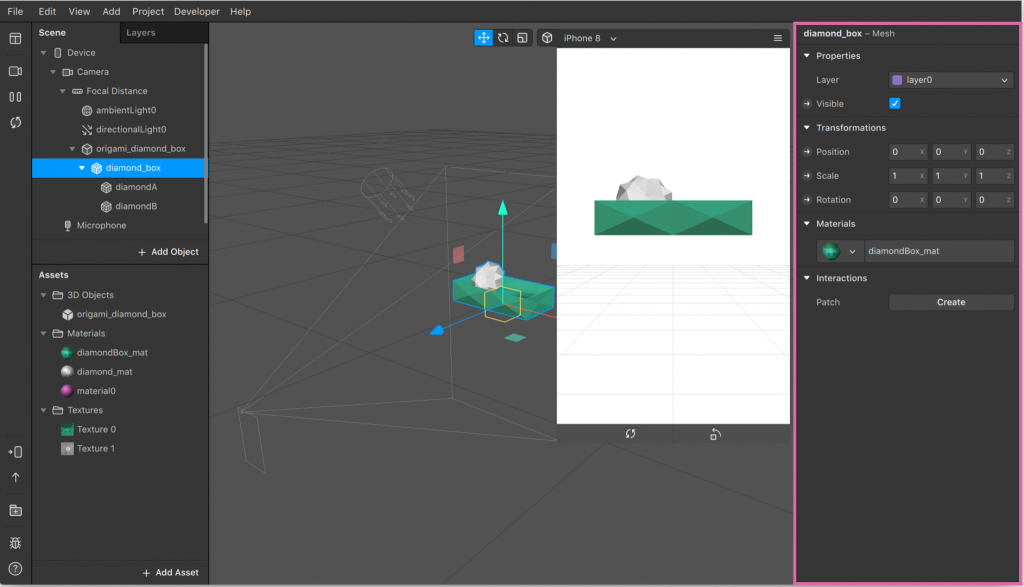
5. Inspector
Справа располагается Inspector. С помощью этого блока можно вносить изменения в загруженные ранее ресурсы и объекты.

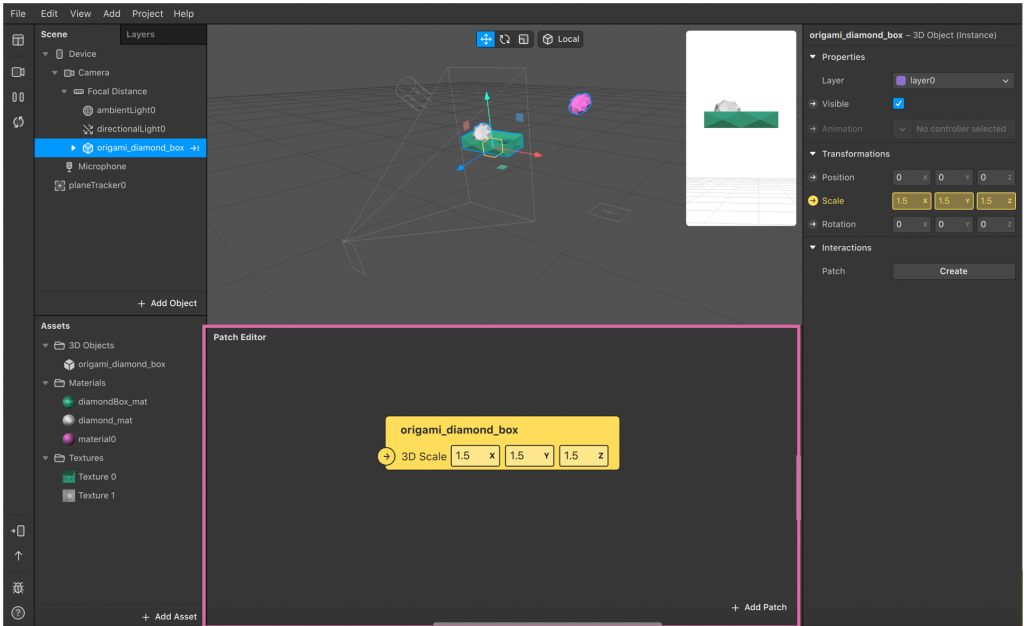
6. Patch Editor и Console
Patch Editor помогает создавать эффекты с логикой, анимацией и интерактивом без программирования.
Console используется для добавления JavaScript в проект.
Чтобы открыть или закрыть эти разделы, перейдите на View в главном меню и выберите:
- Show/Hide Patch Editor (показать/скрыть).
- Show/Hide Console.
Откроются эти инструменты в нижней части экрана.

Первую маску легче всего создать, следуя пошаговой инструкции. Выберите гид, исходя из ваших целей:
- Основы для работы с инструментом.
- Инструкция по созданию привязанной к лицу маски.
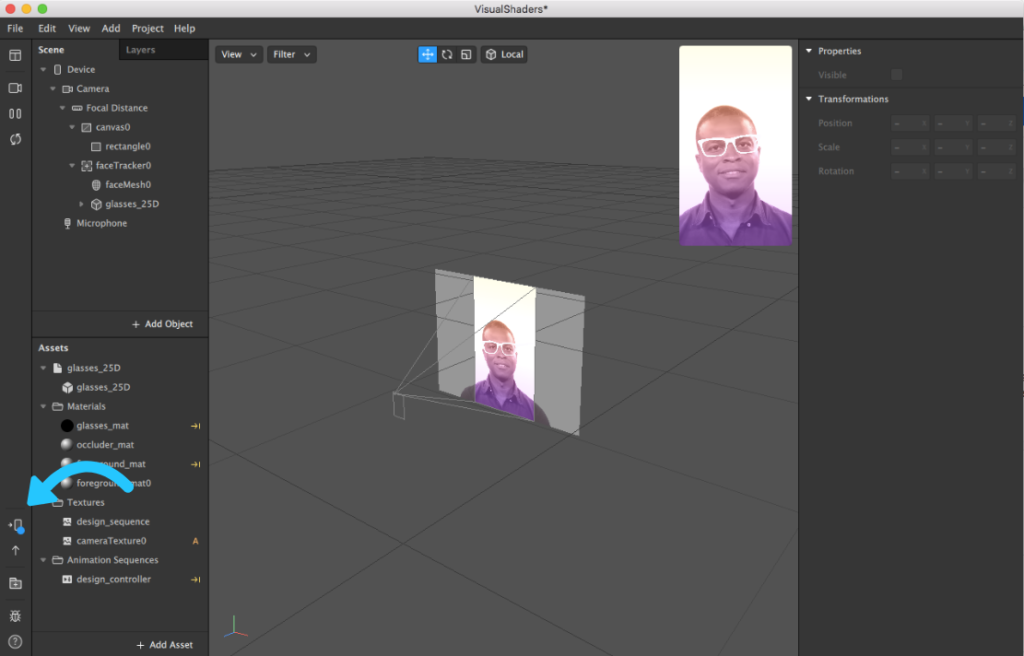
- Инструкция по созданию эффекта для фона.
- Создание 3D эффектов.
- Создание 2D эффекта, привязанного к действиям.
Как загрузить маску в Instagram
Поздравляю, вы создали свою первую маску! Прежде чем загрузить работу в Instagram, необходимо проверить ее на соответствие требованиям соцсети.
Ваш эффект должен:
- Иметь иконку и название.
- Не нарушать политику Facebook.
- Видео в эффекте должно соответствовать стандартам Instagram.
- Иметь категорию.
- Соответствовать общим требованиям.
Для начала нажмите кнопку Export в левом нижнем углу:

После этого на ваш компьютер будет загружен файл .arexport, в нем есть все необходимое. Проверьте, он должен быть не тяжелее 20MB.
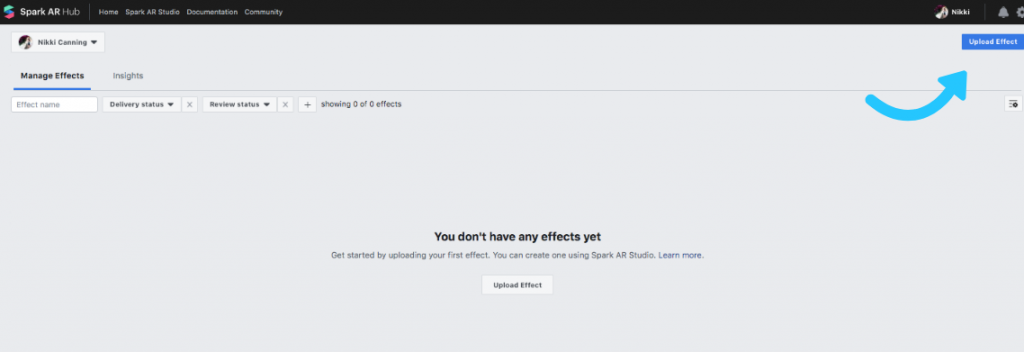
Затем добавьте свой проект на Spark AR Hub:

После загрузки вашу маску проверят (на это может уйти от 2 дней до недели) и загрузят в Instagram, теперь ей можно пользоваться.
На вашей странице появится вкладка с фильтрами:.

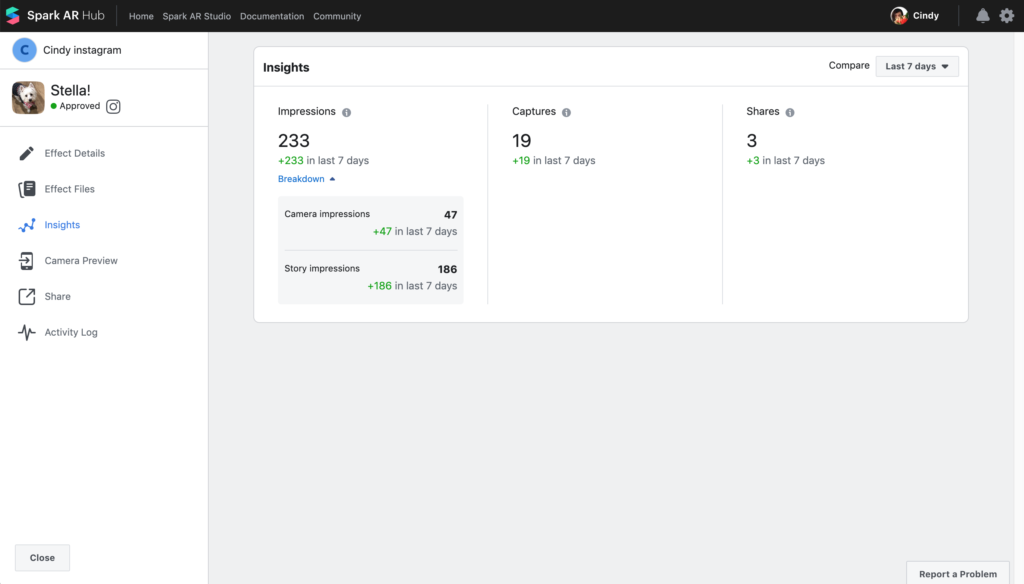
В Spark AR Studio Hub будет доступна статистика по охвату маски:

Как продвигать маску в Instagram
Чтобы добиться поставленных в начале пути целей, начинайте продвигать свой эффект в Instagram. Для этого:
- Добавьте ссылку на маску в Историю.
- Сотрудничайте с инфлюенсерами.
- Опубликуйте видеообзор фильтра.
- Разместите ссылку в шапке профиля.
- Продвигайте маску в других соцсетях.
- Создайте для фильтров отдельную папку в Актуальном.
В Instagram масками пользуется более миллиарда человек. При этом авторские эффекты доступны только подписчикам. Весомый аргумент в пользу освоения Spark AR Studio, ведь с его помощью вы сможете привлечь новых поклонников и подчеркнуть свой профессионализм и креативность. Удачи 🙂