Вы должны понимать, что дизайн это не только внешний вид. Речь идет ещё и о том, как всё работает. Это утверждение применимо к различным видам дизайна, будь то уличный знак, сайт или робот. Дизайнеры должны быть осведомлены о технологиях и тенденциях, чтобы идти в ногу со своей работой. Но сейчас я хочу сосредоточиться на интернете и на том, как технологии меняют UX для веба.

2018 говорит нам, что мы должны купаться в океане ярких цветов и рисованных букв, пользоваться голосовым управлением в виртуальной реальности. Если эти идеи приводят вас в восторг, это руководство для вас.
Тренды в веб-дизайне на 2018 год
Благодаря ярким цветам, выразительной типографии и интегрированной анимации, 2018 год станет одним из самых занимательных для веб-дизайна за долгое время. Веб-дизайн — это широкая сфера. У нас есть традиционные «веб-страницы», но теперь сеть настолько мощна, что позволяет работать полнофункциональным приложениям, начиная от социальных сетей и до 3D-приложений. Мы не можем дождаться, чтобы посмотреть, что придумают дизайнеры и как они расширят границы интернета.
3D сайты

Стало невероятно легко создавать трёхмерные вещи. Они находятся где-то между веб-дизайном и виртуальной реальностью. Loaded — яркий пример роскошного 3D-сайта. Погружающийся просмотр производит на нас незабываемые впечатления, а творческая анимация позволяет сайту качественно выделиться. Но правда в том, что спрос на эту технологию на массовом рынке невысок. Для этого есть основания: во-первых, очень дорого производить 3D-сайты. Во-вторых, потребление 3D-контента занимает много времени, а большинству пользователей нужна информация или услуги, которые можно быстро найти и которые просты в использовании.
Больше анимации

Мы используем различные типы анимации — с видеоэффектами, утончённые и нативные SVG, чтобы рассказывать истории, развлекаться и увеличивать скорость взаимодействия. Это позволяет нам рекламировать себя и наши продукты, а также улучшать опыт наших пользователей. Интерактивные элементы могут полностью захватывать внимание пользователя и с первого взгляда объяснять, что предлагает компания. Теперь, благодаря интегрированной анимации, веб-сайты не просто динамичны; они реагируют на действия потребителей и создают впечатление, что они являются живыми организмами.
В 2018-м мы находимся в новой эре веб-анимации. Тот факт, что мы можем создавать анимации с использованием CSS и JavaScript, многое меняет. Прямо сейчас мы можем создавать потрясающие, практичные, высокопроизводительные анимации, качество которых постоянно улучшается. Библиотечно-независимая анимация SVG станет более распространенной в будущем. SVG также хорошо работают с мультимедиа, включая 3D-изображения, анимированные фотографии, логотипы и 360-градусную фотографию. В будущем мы можем ожидать, что воспроизведение SVG будет нормализовано во всех браузерах.
Поистине захватывающе, как веб-анимация открывает нам ещё одну возможность разрабатывать и зарабатывать на качественных и дорогих сайтах с богатым дизайном и анимацией. Фреймворк для создания SVG анимации, CodePen, является хорошей отправной точкой для фронтенд разработчиков, которые хотят стать аниматорами, а также для тех, кто учится кодить.
Следуя примеру системы материального дизайна Google, IBM и Salesforce выпустили свои собственные макеты с основными принципами движения. Все больше и больше крупных компаний инвестируют в анимацию пользовательского интерфейса, произведенную в соответствии с этими рекомендациями. Компании среднего и крупного бизнеса следуют примерам этих гигантов, которые могут позволить себе потратить много времени, чтобы улучшить свои дизайнерские системы.
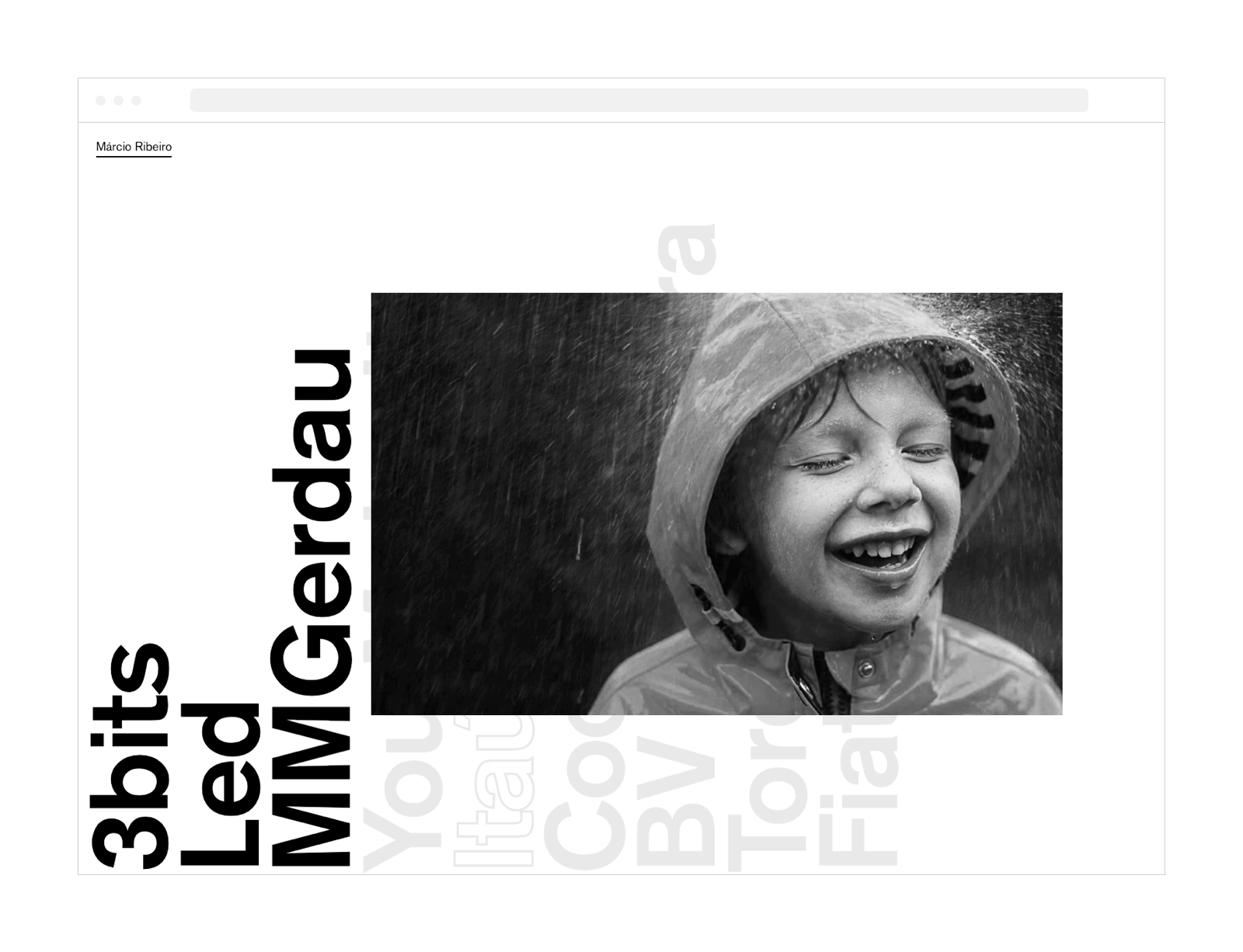
Выразительная типография и рукописные шрифты

Может ли типография провоцировать длительное внимательное чтение? Каковы самые захватывающие передовые эксперименты в типографских технологиях и цифровой компоновке, и какие новые навыки нам понадобятся для разработки веб-контента в 2018 году? Выразительная типография — это тенденция веб-дизайна, в которой используются массивные буквы, контрастные заголовки с засечками и без, которые вместе создают динамические параллели, улучшают UX и заставляют посетителя возвращаться на сайт, например Seasoncreates.
Кроме Internet Explorer, основные браузеры могут поддерживать рисованные шрифты, которые разрешены посредством CSS для браузеров. Вы можете изменить цвет букв в Photoshop, Illustrator или InDesign, что сделает их привлекательными для профессионалов графического дизайна и любого, кто восхищается шрифтами ручной работы. Однако такие выразительные рукописные шрифты содержат либо растровые изображения, либо векторные. Вот почему каждый символ этих шрифтов должен быть составлен и установлен вручную.
Обычным шрифтам необходимо, чтобы каждый вариант шрифта сохранялся в отдельном файле. Например, вот как выглядит папка шрифта Roboto:

Экспериментальные изменяемые шрифты используют один файл с неограниченным количеством вариантов шрифта, которые браузер должен загрузить только один раз. После загрузки он может использовать все варианты шрифта всего из одного бинарного файла. Таким образом, становится возможным настроить шрифт для разных устройств, точек обзора, ориентации и других конструктивных ограничений.
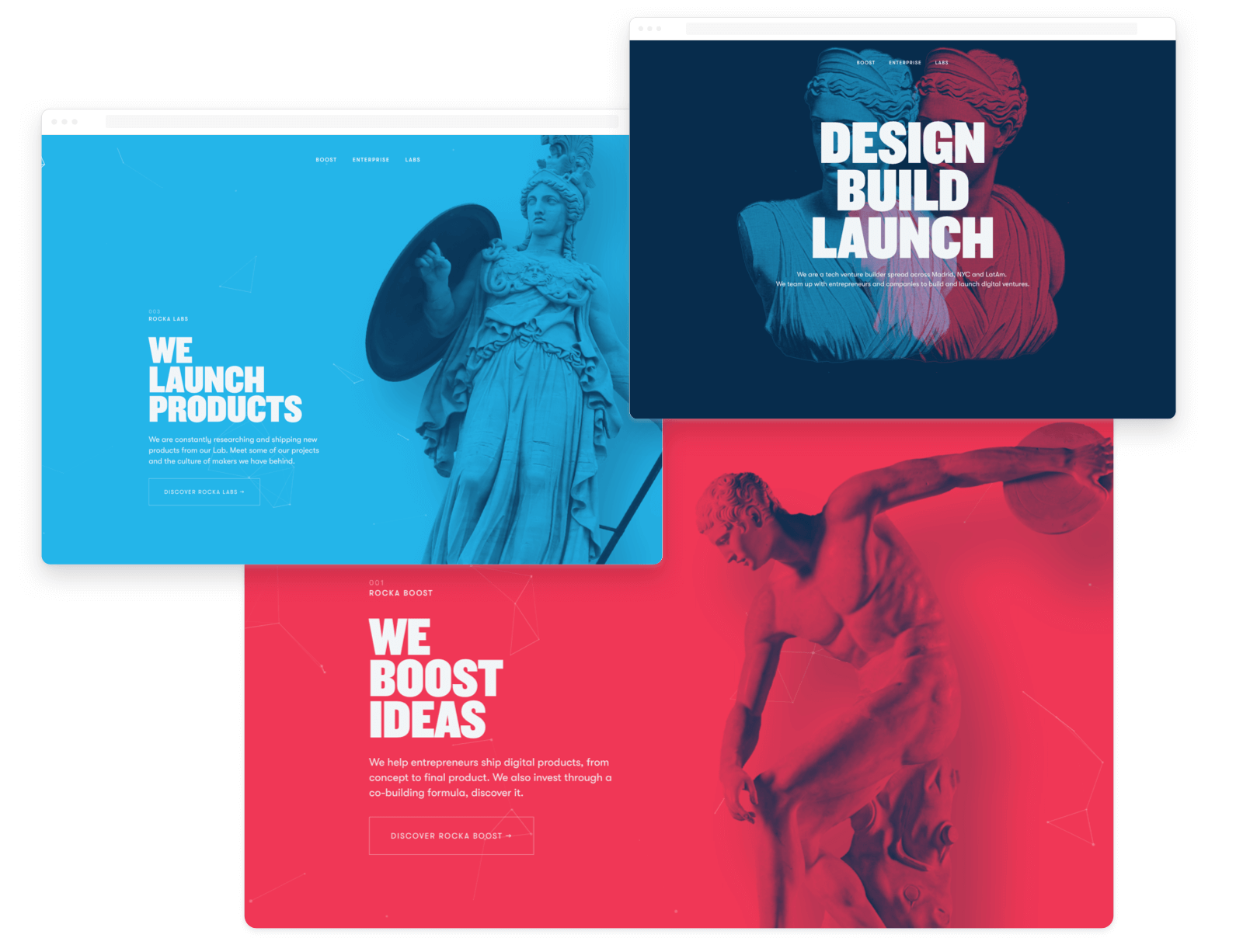
Яркие цвета

2018 год определенно год ярких и контрастных цветов в сети. В прошлом многие бренды и дизайнеры предпочитали в основном веб-безопасные цвета. Сегодня они становятся более храбрыми в своих подходах к выбору цвета. Дизайнеры используют насыщенные и яркие оттенки в сочетании с вертикальными заголовками. Технологический прогресс привёл к тому, что мониторы и экраны различных устройств могут воспроизводить более насыщенные цвета. Большинство новых брендов используют яркие, даже противоречивые цвета, надеясь немедленно привлечь внимание посетителей.
Яркие цвета придают сайту индивидуальность и приглашают пользователей в экзотическую поездку. Цвет сайта создает эмоциональную связь в мозгу пользователя и позволяет объединять дизайн и цифровое искусство. Новая волна сильных и динамичных цветов является частью незабываемого опыта веб-дизайна.
Модные эффекты: асимметрия и геометрические узоры

Хорошие дизайнеры проводят редизайн, а лучшие дизайнеры — полную реконструкцию. Вместо использования четкой сетки, столь популярной в 2016 — 2017 годах, попробуйте использовать «сломанную» сетку. Студия MSDS изменила дизайн страницы, используя смешанный порядок, чтобы пробудить интерес своих пользователей, однако они не забывают и о логике.
В 2018 мы также увидим рост популярности творческих фоновых шаблонов, которые взаимодействуют с передним планом, будь то посредством гармонии или отрицательного пространства. Это взаимодействие между передним и задним фонами создает визуальный контраст, который привлекает внимание пользователей при серфинге.
Далее, фон из частиц — превосходное решение для высокоскоростной работы сайта. Эти анимированные фоны (в случае LPD’O) содержат легкий JavaScript код, который передаёт движение как естественную часть фона, не расходуя слишком много времени для загрузки. Подобная анимация становится все более популярной в социальных сетях.
Мода и дизайн часто движутся в одном направлении и имеют похожие тенденции. Дизайнеры дают волю подсознанию, когда дело доходит до модных эффектов, включая глитч, морфинг, ломанную геометрию, цветовой взрыв и минимализм. Геометрические шаблоны делают сайт более живым и создают смысловую связь между элементами.
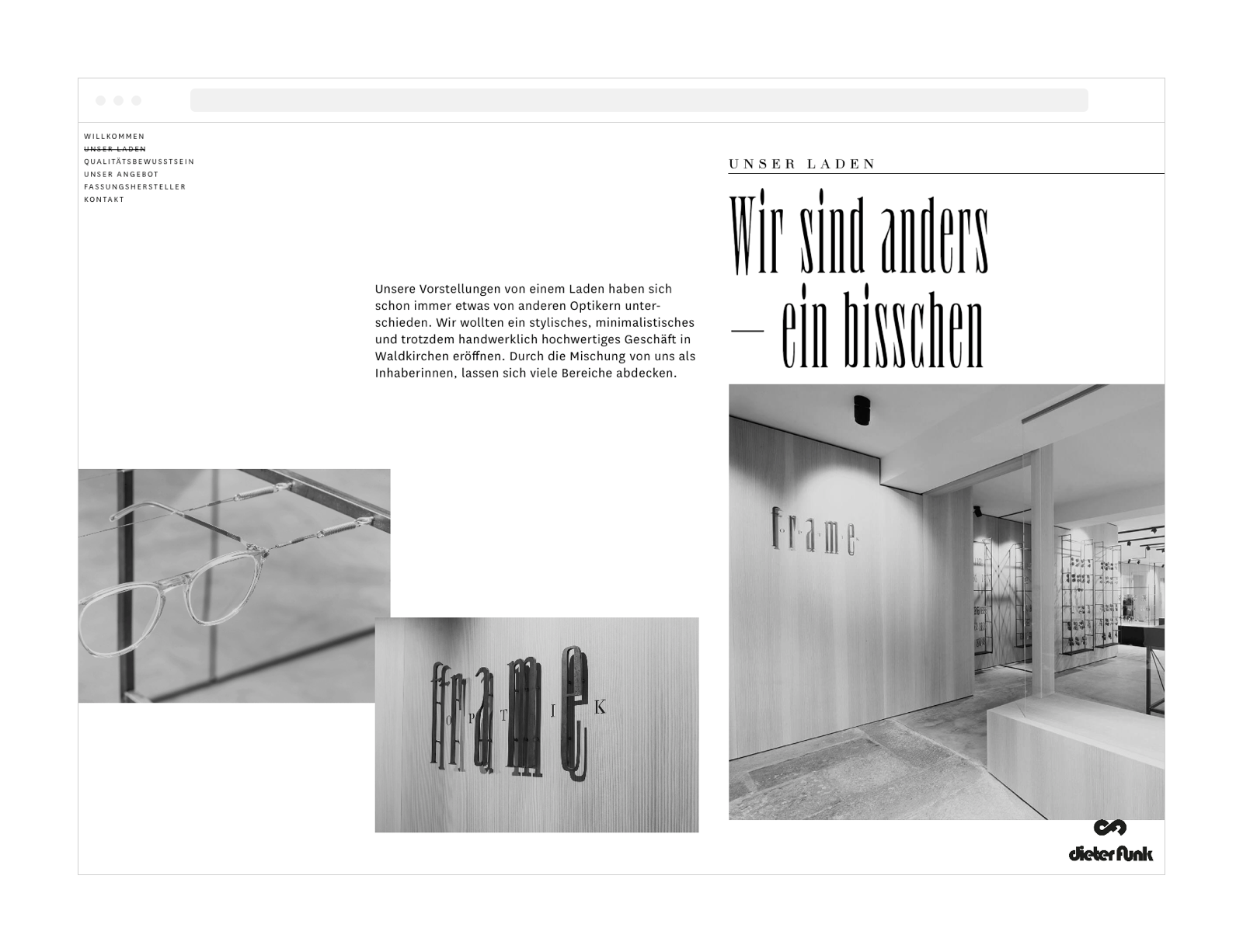
Супер минимализм

Устранение примочек и причудливых эффектов, сосредоточение внимания на структуре дизайна приводят сайт к более эстетичному виду и лучшему UX. frame OPTIK показывает нам, что ключ к красивому минималистскому сайту — это хорошо продуманные компоновка и типография.
Dinner for Five поддерживает философию минимализма и идею, что вы не можете быть всем для всех. Эта философия дизайна «меньше — лучше» делает его сайт невероятно простым в использовании и, следовательно, очень популярным среди клиентов.
Творческое меню

Принципы UX основаны на физических принципах. Кажется, что у людей есть специальные внутренние механизмы для восприятия прямых линий. Нам приятней смотреть на горизонтальные и вертикальные линии, чем на наклонные или круги. Если обычное горизонтальное меню выглядит скучно, не бойтесь экспериментировать и размещать навигационную панель вертикально и использовать необычные шрифты. Это придаст вашему сайту современный вид, как в случае с Shiz.
Однако будьте осторожны. Такие креативные эффекты определенно не пойдут на пользу сайту публичной библиотеки и могут отпугнуть более консервативных пользователей. Творческие меню будут работать лучше всего на сайтах бизнес-карт для художников, дизайнеров, фотографов, кинематографистов и других творческих людей.
Тенденции в UX на 2018-й и их внедрение в веб-дизайн
Интригующие технологии, такие как виртуальная реальность, искусственный интеллект и голосовые пользовательские интерфейсы, быстро развиваются и совершенствуются. Наряду с ними поведение пользователя меняется и они требуют большего от UX. Сегодня, чтобы создать что-то прогрессивное и удивительное в веб-дизайне, вы должны внимательно следить за новыми технологиями и тенденциями в работе пользователей.
Самое громкое заявление от Mozilla за последнее время: с этого момента, Firefox будет требовать HTTPS для всех новых функций, встроенных в браузер.
Начиная с 2018 года, не только API геолокаций требуют HTTPS для своей работы, но каждая новая функция JavaScript будет использоваться только в том случае, если сайт обслуживается через HTTPS. Google Chrome сделал аналогичное объявление в прошлом году, но команда еще не уточнила, когда это будет реализовано на практике. Конечно, независимо от последствий, это будет интересно и внесёт свои коррективы при создании сайтов.
Голосовой пользовательский интерфейс (VUI)
Голосовые пользовательские интерфейсы, такие как Alexa от Amazon или Siri от Apple, теперь могут понимать и действовать согласно сложным голосовым инструкциям. Дизайн голосового пользовательского интерфейса является новым ключевым стратегическим навыком для нового поколения веб-дизайнеров. Разработчики голосового пользовательского интерфейса (VUI) решают существующие проблемы по-новому, что значительно улучшает жизнь многих людей.
VUI позволяют нам более человечно взаимодействовать с гаджетами и оставаться более связанными с другими людьми в комнате. И эти VUI подстраиваются под тех, кто не может легко адаптироваться к традиционному использованию компьютеров. Есть много отзывов от клиентов с физическими и когнитивными нарушениями о том, как умная колонка Amazon Echo Dot speaker изменила всю жизнь внутри их дома.
В ближайшем будущем мы ожидаем увидеть сайты с собственными голосовыми пользовательскими интерфейсами. Голосовой поиск и поиск по изображениям потрясут мир, цифровые ассистенты станут нормой, а результаты мобильного поиска станут фокусом для многих компаний.
PWA (Прогрессивные веб-приложения)

Что было бы, если б вы могли предоставить пользователям полноценный функционал вашего продукта, как только они зашли на ваш сайт, без необходимости установки вашего приложения? За последние несколько лет мы увидели резкое увеличение качества и возможностей веб-приложений, и их аудитория пользователей стала более осведомленной. Средняя веб-платформа поддерживает push-уведомления, размещение на главном экране и технологию работы сервисов: все они делают ваш сайт более стабильным. Прогрессивные веб-приложения (PWA) используют преимущества этих технологий — они надежны, быстры и позволяют углубляться при использовании интернета.
Прогрессивные веб-приложения — это веб-сайт со специальными полномочиями. Но не дайте себя провести словом «приложение», «Прогрессивное веб-приложение» — это просто маркетинговый термин. Технология PWA означает, что вы можете легко сохранить приложение на своем экране, прочитать статью, когда находитесь в автономном режиме или послушать подкаст. Financial Times и Forbes запустили свои версии мобильных веб-сайтов с улучшенным пользовательским интерфейсом, более длительным пользовательским взаимодействием и большей персонализацией. В случае с Forbes это привело к 43% увеличения числа пользователей за сеанс и к 100% увеличения продолжительности сеанса. Используя PWA, посетители остаются дольше на сайте и видят больше рекламы.
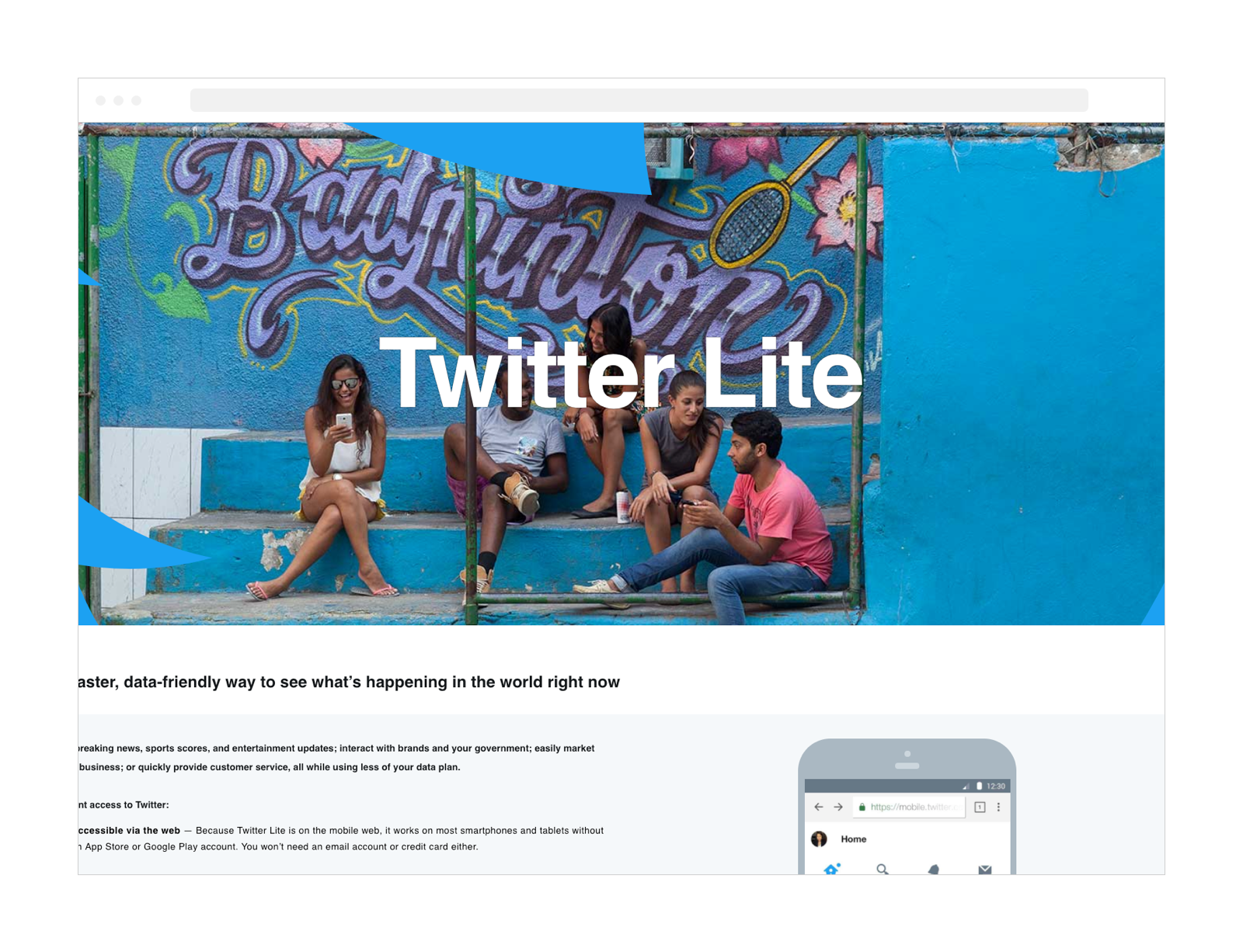
Фактически, Twitter и Lyft уже пошли в этом направлении. На примере Twitter Lite мы можем увидеть, что произойдет, если добавить пару функций, которые в настоящее время никем не используются. Twitter Lite — огромная победа более быстрого и интуитивного дизайна. Push-уведомления, в частности, невероятно важны для таких социальных сетей, так как повторное использование имеет решающее значение для долгосрочного успеха вашей платформы. Возможность установки приложения также важна в этом отношении.
Lyft запустил новый мобильный сайт в виде прогрессивного веб-приложения, которое позволило ему привлекать пользователей на развивающихся рынках. Вместо того, чтобы сделать сайт в виде лендинга, Lyft предоставляет полный функционал через сайт, без необходимости установки приложения. В конце концов, цель состоит не в том, чтобы заставить пользователей устанавливать приложение; скорее, цель — заставить их использовать ваши услуги.
Создавая PWA, которые помогают вам привлекать и удерживать пользователей, посещавших ваш сайт, вы значительно улучшаете опыт мобильной версии сайта. В 2018 году PWA позитивно повлияет на сайты по всему миру, и это отличная возможность для бизнеса.
VR — виртуальная реальность
VR уже прошла стадию мейнстрима, и важно, чтобы веб-дизайнеры были готовы воспользоваться этой новой технологией. VR оказывает огромное влияние на пользователей и является истинной эволюцией ноу-хау в интернете. Виртуальная реальность предоставляет переход интернета от информационного к захватывающему интернет-опыту.
Согласно исследованиям Google, люди могут потратить более 30 минут на использование VR. Таким образом, взаимодействие с VR более длительное по сравнению с большинством цифровых продуктов. Эта оценка тенденций веб-дизайна в 2018 году показывает, что мы можем ожидать, что VR будет развиваться за пределами видеоигр.
VR может использоваться в медицине и образовании для улучшения взаимодействия. Больница Cedars-Sinai в Лос-Анджелесе представила VR для снятия стресса и уменьшения боли у хронически больных пациентов. VR погружает их в альтернативные миры и помогает отвлечь их во время лечения.
AR — дополненная реальность

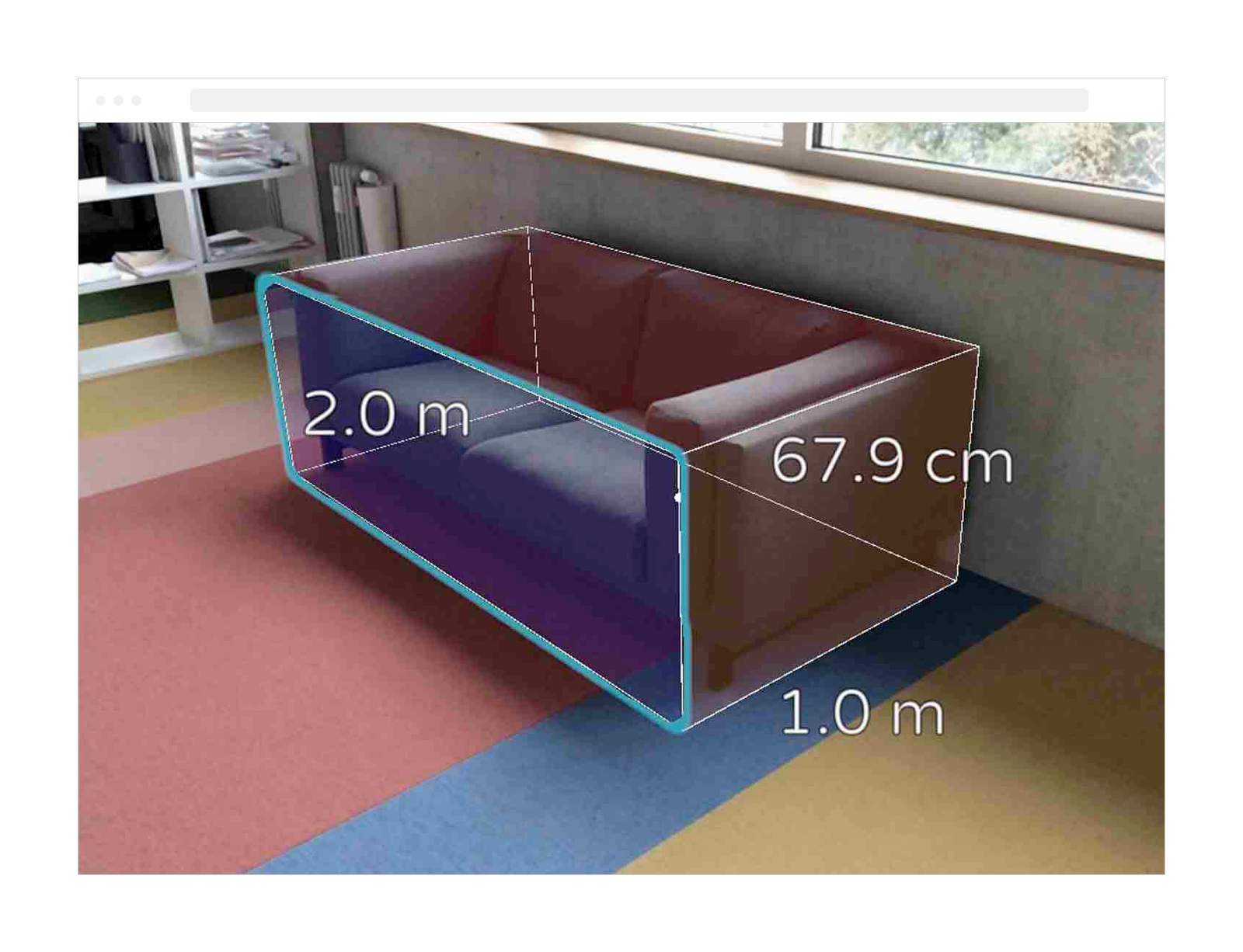
В 2018 году мы увидим пик развития AR, поскольку дополненная реальность и устройства со смешанной реальностью начнут поступать в потребительскую сферу. Она увидит новые инвестиции от таких значительных игроков, как Facebook, Snapchat, Weibo, а также от средних и малых организаций. AR Measurement ToolKit для iOS 11, AirMeasure, показывает, на что способны приложения AR — оно помогает пользователям измерять что-либо от небольших расстояний до далеких точек и высот. Существуют также дополнительные инструменты, которые помогают пользователям вычислять рост человека, расставлять виртуальную мебель в комнате, добавлять лазерные уровни к стенам или рисовать в 3D-пространстве.
Искусственный интеллект (AI) и чаты
На протяжении многих лет наше общение с чатботами учащалось. Благодаря улучшенному искусственному интеллекту (AI) и компьютерному обучению, эти боты стали намного умнее.
Новая технология ИИ, которую просто называют drawing bot — разрабатывается в исследовательских лабораториях Microsoft. Бот может генерировать изображения, используя описания на естественном человеческом языке. Генерация изображений также выигрывает от алгоритмов машинного обучения, которые позволяют AI представить недостающие части изображений.
Интернет Вещей (IoT)

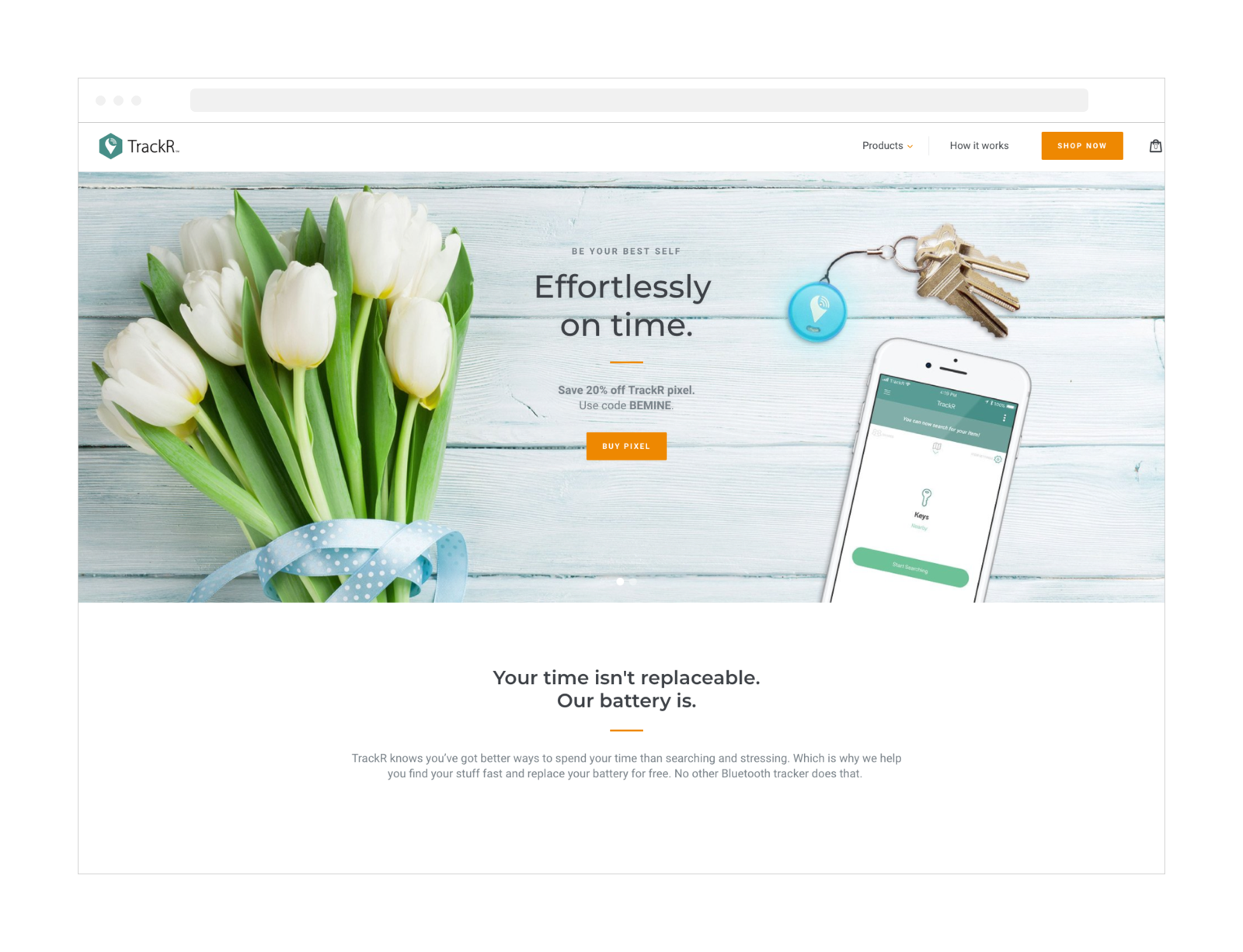
Internet of Things (IoT) использует технологию подключения бытовых устройств к интернету. Примерами IoT может служить управление интеллектуальными лампочками или удобные приложения, такие как TrackR, которые помогают нам при поиске потерявшихся ключей. Веб-сайты определенно будут использовать технологию IoT. В 2018 году мы ожидаем увидеть интерфейсы IoT на веб-сайтах, которые позволят вам взаимодействовать с интеллектуальными устройствами. Более интеллектуальный дизайн потребуется от дизайнеров, которые смогут смотреть за грани своей дисциплинарной области, и которые понимают как ограничения, так и возможности новых технологий. Главная задача сегодня заключается в разработке глобального UX на уровне как отдельного устройства, так и единой системы.
«Пользовательский опыт» (UX) — это то, как человек чувствует себя при использовании интерфейса цифрового продукта при попытке выполнить задачу. При производстве цифровых продуктов мы должны проводить исследования UX, редизайн и ремаркетинг, чтобы идти в ногу с развивающимися рынками и новыми моделями. Следует учитывать, что при попытке привнести больше хорошего опыта в интернет с новыми тенденциями веб-дизайна, мы никогда не должны забывать о потребностях пользователей.
За последние несколько лет мы получили действительно важные уроки и выучили общие закономерности. В 2018 году мы можем продолжать работать вместе и создавать баланс между расширением границ интернета и тем, что он должен оставаться открытым и доступным для всех.